css19 CSS Outline 轮廓
https://www.w3schools.com/css/css_outline.asp
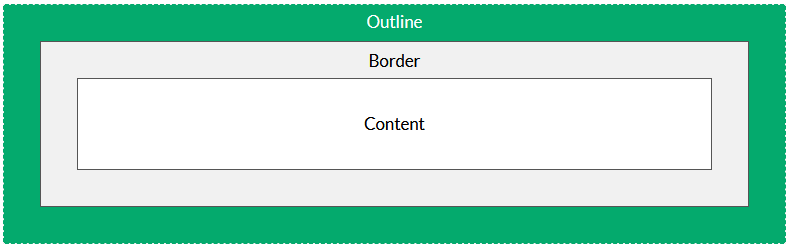
An outline is a line drawn outside the element's border.

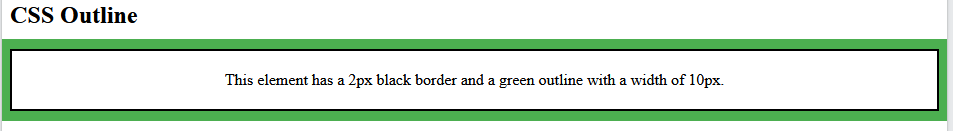
<!DOCTYPE html> <html> <head> <style> p { border: 2px solid black; outline: #4CAF50 solid 10px; margin: auto; padding: 20px; text-align: center; } </style> </head> <body> <h2>CSS Outline</h2> <p>This element has a 2px black border and a green outline with a width of 10px.</p> </body> </html>

CSS Outline
An outline is a line that is drawn around elements, OUTSIDE the borders, to make the element "stand out".

CSS has the following outline properties:
outline-styleoutline-coloroutline-widthoutline-offsetoutline
Note: Outline differs from borders! Unlike border, the outline is drawn outside the element's border, and may overlap other content. Also, the outline is NOT a part of the element's dimensions; the element's total width and height is not affected by the width of the outline.
CSS Outline Style
The outline-style property specifies the style of the outline, and can have one of the following values:
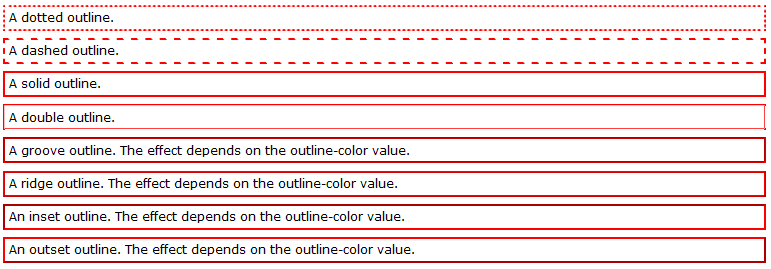
dotted- Defines a dotted outlinedashed- Defines a dashed outlinesolid- Defines a solid outlinedouble- Defines a double outlinegroove- Defines a 3D grooved outlineridge- Defines a 3D ridged outlineinset- Defines a 3D inset outlineoutset- Defines a 3D outset outlinenone- Defines no outlinehidden- Defines a hidden outline
none(无), dotted(点状), dashed(虚线), solid(实线), double(双线), groove(凹槽), ridge(脊状), inset(嵌入), outset(外凸)
The following example shows the different outline-style values:
Example
Demonstration of the different outline styles:
p.dotted {outline-style: dotted;}
p.dashed {outline-style: dashed;}
p.solid {outline-style: solid;}
p.double {outline-style: double;}
p.groove {outline-style: groove;}
p.ridge {outline-style: ridge;}
p.inset {outline-style: inset;}
p.outset {outline-style: outset;}
Result:

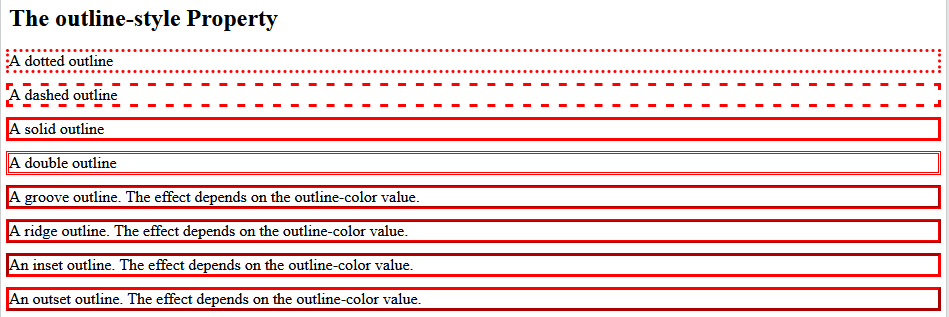
<!DOCTYPE html> <html> <head> <style> p {outline-color:red;} p.dotted {outline-style: dotted;} p.dashed {outline-style: dashed;} p.solid {outline-style: solid;} p.double {outline-style: double;} p.groove {outline-style: groove;} p.ridge {outline-style: ridge;} p.inset {outline-style: inset;} p.outset {outline-style: outset;} </style> </head> <body> <h2>The outline-style Property</h2> <p class="dotted">A dotted outline</p> <p class="dashed">A dashed outline</p> <p class="solid">A solid outline</p> <p class="double">A double outline</p> <p class="groove">A groove outline. The effect depends on the outline-color value.</p> <p class="ridge">A ridge outline. The effect depends on the outline-color value.</p> <p class="inset">An inset outline. The effect depends on the outline-color value.</p> <p class="outset">An outset outline. The effect depends on the outline-color value.</p> </body> </html>

Note: None of the other outline properties (which you will learn more about in the next chapters) will have ANY effect unless the outline-style property is set!
CSS Outline Width
The outline-width property specifies the width of the outline, and can have one of the following values:
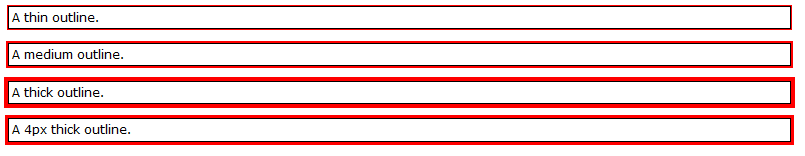
- thin (typically 1px)
- medium (typically 3px)
- thick (typically 5px)
- A specific size (in px, pt, cm, em, etc)
The following example shows some outlines with different widths:

Example
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2
{
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3
{
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4
{
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thin;
}
p.ex2 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: medium;
}
p.ex3 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: thick;
}
p.ex4 {
border: 1px solid black;
outline-style: solid;
outline-color: red;
outline-width: 4px;
}
</style>
</head>
<body>
<h2>The outline-width Property</h2>
<p class="ex1">A thin outline.</p>
<p class="ex2">A medium outline.</p>
<p class="ex3">A thick outline.</p>
<p class="ex4">A 4px thick outline.</p>
</body>
</html>

CSS Outline Color
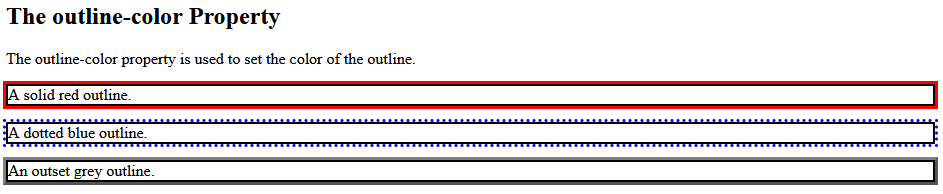
The outline-color property is used to set the color of the outline.
The color can be set by:
- name - specify a color name, like "red"
- HEX - specify a hex value, like "#ff0000"
- RGB - specify a RGB value, like "rgb(255,0,0)"
- HSL - specify a HSL value, like "hsl(0, 100%, 50%)"
- invert - performs a color inversion (which ensures that the outline is visible, regardless of color background)
The following example shows some different outlines with different colors. Also notice that these elements also have a thin black border inside the outline:

Example
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2
{
border: 2px solid black;
outline-style: dotted;
outline-color: blue;
}
p.ex3
{
border: 2px solid black;
outline-style: outset;
outline-color: grey;
}
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: red;
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: blue;
}
p.ex3 {
border: 2px solid black;
outline-style: outset;
outline-color: grey;
}
</style>
</head>
<body>
<h2>The outline-color Property</h2>
<p>The outline-color property is used to set the color of the outline.</p>
<p class="ex1">A solid red outline.</p>
<p class="ex2">A dotted blue outline.</p>
<p class="ex3">An outset grey outline.</p>
</body>
</html>

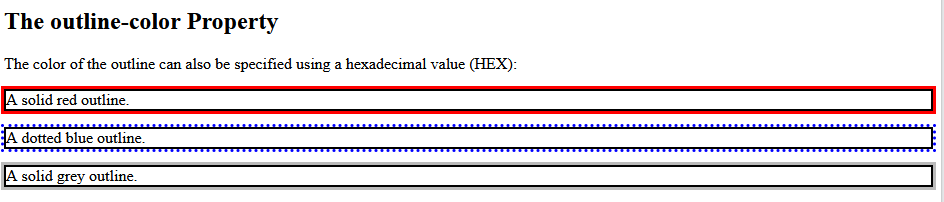
HEX Values
The outline color can also be specified using a hexadecimal value (HEX):
Example
p.ex1 {
outline-style: solid;
outline-color: #ff0000;
/* red */
}
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: #ff0000; /* red */
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: #0000ff; /* blue */
}
p.ex3 {
border: 2px solid black;
outline-style: solid;
outline-color: #bbbbbb; /* grey */
}
</style>
</head>
<body>
<h2>The outline-color Property</h2>
<p>The color of the outline can also be specified using a hexadecimal value (HEX):</p>
<p class="ex1">A solid red outline.</p>
<p class="ex2">A dotted blue outline.</p>
<p class="ex3">A solid grey outline.</p>
</body>
</html>

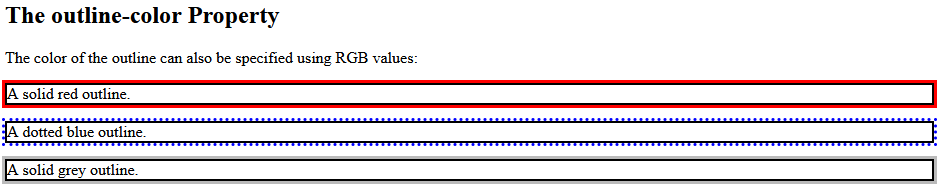
RGB Values
Or by using RGB values:
Example
p.ex1 {
outline-style: solid;
outline-color: rgb(255, 0, 0); /*
red */
}
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: rgb(255, 0, 0); /* red */
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: rgb(0, 0, 255); /* blue */
}
p.ex3 {
border: 2px solid black;
outline-style: solid;
outline-color: rgb(187, 187, 187); /* grey */
}
</style>
</head>
<body>
<h2>The outline-color Property</h2>
<p>The color of the outline can also be specified using RGB values:</p>
<p class="ex1">A solid red outline.</p>
<p class="ex2">A dotted blue outline.</p>
<p class="ex3">A solid grey outline.</p>
</body>
</html>

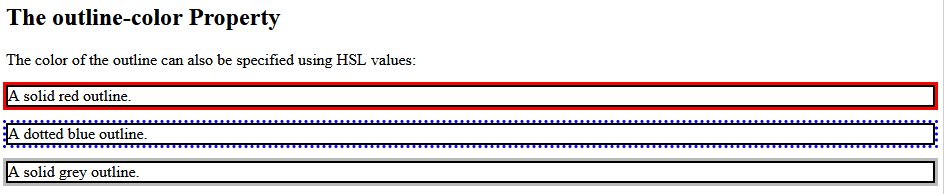
HSL Values
You can also use HSL values:
Example
p.ex1 {
outline-style: solid;
outline-color: hsl(0, 100%, 50%);
/* red */
}
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {
border: 2px solid black;
outline-style: solid;
outline-color: hsl(0, 100%, 50%); /* red */
}
p.ex2 {
border: 2px solid black;
outline-style: dotted;
outline-color: hsl(240, 100%, 50%); /* blue */
}
p.ex3 {
border: 2px solid black;
outline-style: solid;
outline-color: hsl(0, 0%, 73%); /* grey */
}
</style>
</head>
<body>
<h2>The outline-color Property</h2>
<p>The color of the outline can also be specified using HSL values:</p>
<p class="ex1">A solid red outline.</p>
<p class="ex2">A dotted blue outline.</p>
<p class="ex3">A solid grey outline.</p>
</body>
</html>

You can learn more about HEX, RGB and HSL values in our CSS Colors chapters.
https://www.w3schools.com/css/css_outline_shorthand.asp
CSS Outline - Shorthand property
The outline property is a shorthand property for setting the following individual outline properties:
outline-widthoutline-style(required)outline-color
The outline property is specified as one, two, or three values from the list above. The order of the values does not matter.
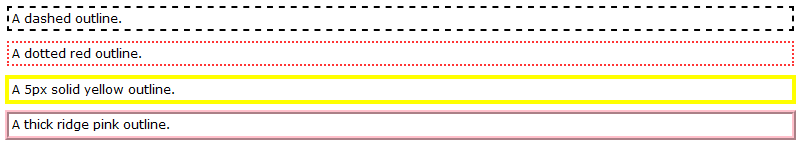
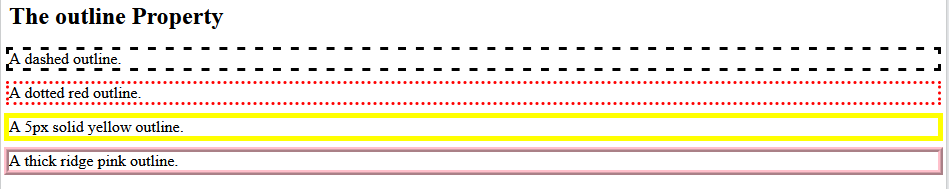
The following example shows some outlines specified with the shorthand outline property:

Example
p.ex1 {outline: dashed;}
p.ex2
{outline: dotted red;}
p.ex3
{outline: 5px solid yellow;}
p.ex4
{outline: thick ridge pink;}
<!DOCTYPE html>
<html>
<head>
<style>
p.ex1 {outline: dashed;}
p.ex2 {outline: dotted red;}
p.ex3 {outline: 5px solid yellow;}
p.ex4 {outline: thick ridge pink;}
</style>
</head>
<body>
<h2>The outline Property</h2>
<p class="ex1">A dashed outline.</p>
<p class="ex2">A dotted red outline.</p>
<p class="ex3">A 5px solid yellow outline.</p>
<p class="ex4">A thick ridge pink outline.</p>
</body>
</html>

https://www.w3schools.com/css/css_outline_offset.asp
CSS Outline Offset 轮廓偏移
The outline-offset property adds space between an outline and the edge/border of an element. The space between an element and its outline is transparent. 可以是正数或负数
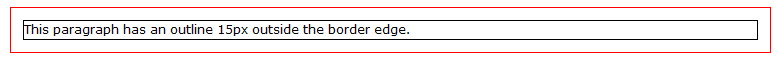
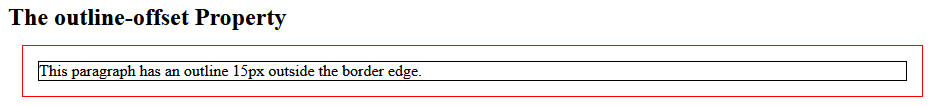
The following example specifies an outline 15px outside the border edge:

Example
p {
margin: 30px;
border: 1px solid black;
outline:
1px solid red;
outline-offset: 15px;
}
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 30px;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
</style>
</head>
<body>
<h2>The outline-offset Property</h2>
<p>This paragraph has an outline 15px outside the border edge.</p>
</body>
</html>

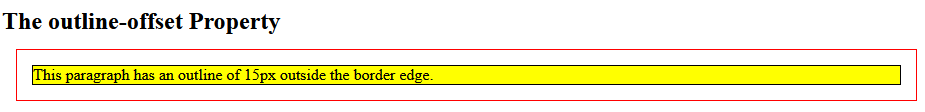
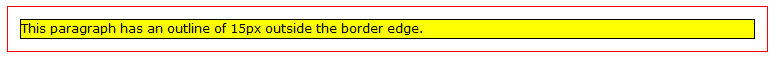
The following example shows that the space between an element and its outline is transparent:

Example
p {
margin: 30px;
background:
yellow;
border: 1px solid black;
outline:
1px solid red;
outline-offset: 15px;
}
<!DOCTYPE html>
<html>
<head>
<style>
p {
margin: 30px;
background:yellow;
border: 1px solid black;
outline: 1px solid red;
outline-offset: 15px;
}
</style>
</head>
<body>
<h2>The outline-offset Property</h2>
<p>This paragraph has an outline of 15px outside the border edge.</p>
</body>
</html>