css12 CSS HEX Colors
https://www.w3schools.com/css/css_colors_hex.asp
A hexadecimal color is specified with: #RRGGBB, where the RR (red), GG (green) and BB (blue) hexadecimal integers specify the components of the color.
HEX Value
In CSS, a color can be specified using a hexadecimal value in the form:
#rrggbb
Where rr (red), gg (green) and bb (blue) are hexadecimal values between 00 and ff (same as decimal 0-255).
For example, #ff0000 is displayed as red, because red is set to its highest value (ff) and the others are set to the lowest value (00).
To display black, set all values to 00, like this: #000000.
To display white, set all values to ff, like this: #ffffff.
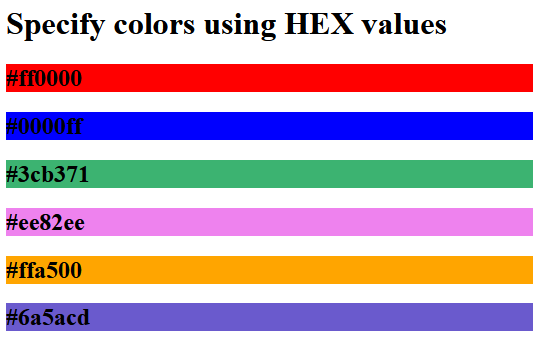
Experiment by mixing the HEX values below:

<!DOCTYPE html> <html> <body> <h1>Specify colors using HEX values</h1> <h2 style="background-color:#ff0000;">#ff0000</h2> <h2 style="background-color:#0000ff;">#0000ff</h2> <h2 style="background-color:#3cb371;">#3cb371</h2> <h2 style="background-color:#ee82ee;">#ee82ee</h2> <h2 style="background-color:#ffa500;">#ffa500</h2> <h2 style="background-color:#6a5acd;">#6a5acd</h2> </body> </html>

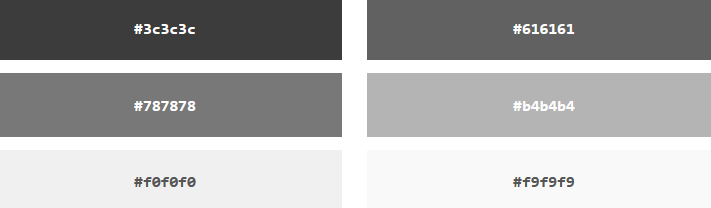
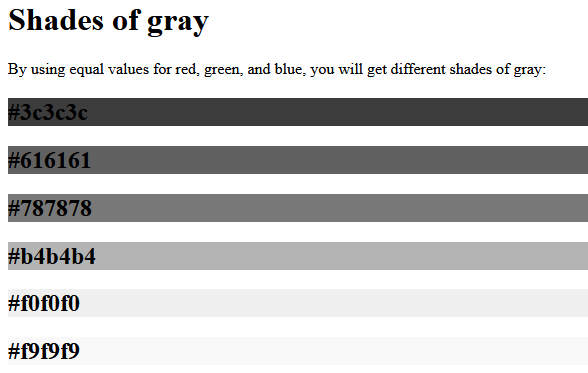
Shades of gray are often defined using equal values for all the 3 light sources:

<!DOCTYPE html> <html> <body> <h1>Shades of gray</h1> <p>By using equal values for red, green, and blue, you will get different shades of gray:</p> <h2 style="background-color:#3c3c3c;">#3c3c3c</h2> <h2 style="background-color:#616161;">#616161</h2> <h2 style="background-color:#787878;">#787878</h2> <h2 style="background-color:#b4b4b4;">#b4b4b4</h2> <h2 style="background-color:#f0f0f0;">#f0f0f0</h2> <h2 style="background-color:#f9f9f9;">#f9f9f9</h2> </body> </html>

3 Digit HEX Value
Sometimes you will see a 3-digit hex code in the CSS source.
The 3-digit hex code is a shorthand for some 6-digit hex codes.
The 3-digit hex code has the following form:
#rgb
Where r, g, and b represent the red, green, and blue components with values between 0 and f.
The 3-digit hex code can only be used when both the values (RR, GG, and BB) are the same for each component. So, if we have #ff00cc, it can be written like this: #f0c.
Here is an example:
Example
body {
background-color: #fc9; /* same as #ffcc99 */
}
h1 {
color: #f0f; /* same as #ff00ff */
}
p {
color: #b58; /* same as #bb5588 */
}
<!DOCTYPE html> <html> <head> <style> body { background-color: #fc9; /* same as #ffcc99 */ } h1 { color: #f0f; /* same as #ff00ff */ } p { color: #b58; /* same as #bb5588 */ } </style> </head> <body> <h1>CSS 3-digit Hex Code</h1> <p>This is a paragraph.</p> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2022-05-29 Word 内存或磁盘空间不足,保存失败
2015-05-29 jQuery plugins
2011-05-29 似然 似然函数 最大似然估计
2011-05-29 聚合酶链式反应简称PCR
2011-05-29 遗传图谱 genetic map
2011-05-29 什么是DNA微阵列技术?
2011-05-29 基因选择