css11 CSS RGB Colors
css11 CSS RGB Colors
https://www.w3schools.com/css/css_colors_rgb.asp
An RGB color value represents RED, GREEN, and BLUE light sources.
RGB Value
In CSS, a color can be specified as an RGB value, using this formula:
rgb(red, green, blue)
Each parameter (red, green, and blue) defines the intensity of the color between 0 and 255.
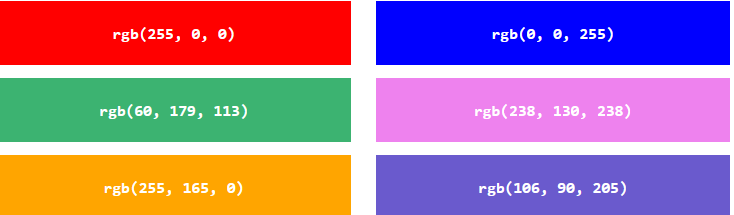
For example, rgb(255, 0, 0) is displayed as red, because red is set to its highest value (255) and the others are set to 0.
To display black, set all color parameters to 0, like this: rgb(0, 0, 0).
To display white, set all color parameters to 255, like this: rgb(255, 255, 255).
Experiment by mixing the RGB values below:

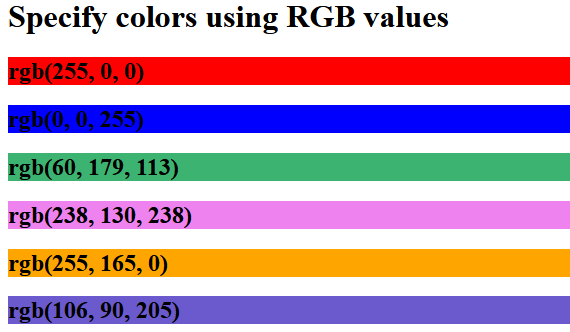
<!DOCTYPE html> <html> <body> <h1>Specify colors using RGB values</h1> <h2 style="background-color:rgb(255, 0, 0);">rgb(255, 0, 0)</h2> <h2 style="background-color:rgb(0, 0, 255);">rgb(0, 0, 255)</h2> <h2 style="background-color:rgb(60, 179, 113);">rgb(60, 179, 113)</h2> <h2 style="background-color:rgb(238, 130, 238);">rgb(238, 130, 238)</h2> <h2 style="background-color:rgb(255, 165, 0);">rgb(255, 165, 0)</h2> <h2 style="background-color:rgb(106, 90, 205);">rgb(106, 90, 205)</h2> </body> </html>

Example
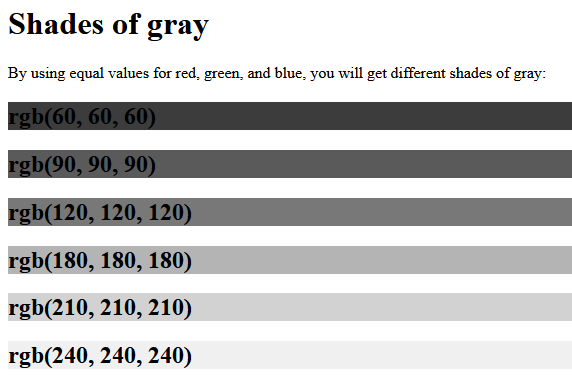
Shades of gray are often defined using equal values for all the 3 light sources:
Example

<!DOCTYPE html> <html> <body> <h1>Shades of gray</h1> <p>By using equal values for red, green, and blue, you will get different shades of gray:</p> <h2 style="background-color:rgb(60, 60, 60);">rgb(60, 60, 60)</h2> <h2 style="background-color:rgb(90, 90, 90);">rgb(90, 90, 90)</h2> <h2 style="background-color:rgb(120, 120, 120);">rgb(120, 120, 120)</h2> <h2 style="background-color:rgb(180, 180, 180);">rgb(180, 180, 180)</h2> <h2 style="background-color:rgb(210, 210, 210);">rgb(210, 210, 210)</h2> <h2 style="background-color:rgb(240, 240, 240);">rgb(240, 240, 240)</h2> </body> </html>

RGBA Value
RGBA color values are an extension of RGB color values with an alpha channel - which specifies the opacity for a color.
An RGBA color value is specified with:
rgba(red, green, blue, alpha)
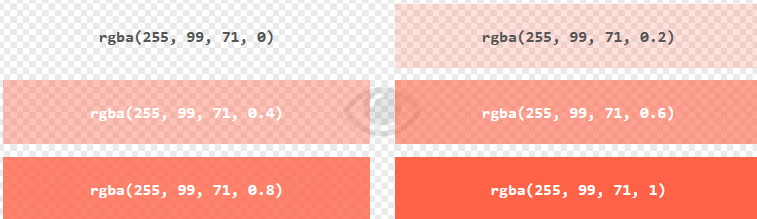
The alpha parameter is a number between 0.0 (fully transparent) and 1.0 (not transparent at all):
Experiment by mixing the RGBA values below:
Example

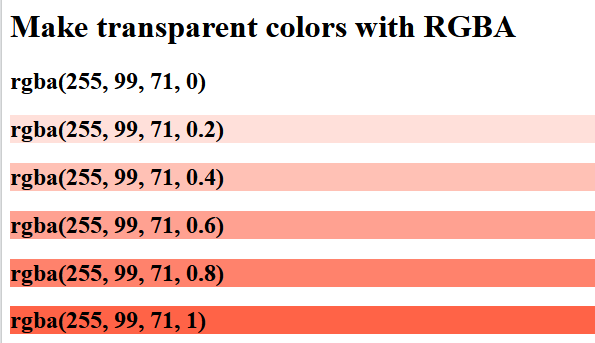
<!DOCTYPE html> <html> <body> <h1>Make transparent colors with RGBA</h1> <h2 style="background-color:rgba(255, 99, 71, 0);">rgba(255, 99, 71, 0)</h2> <h2 style="background-color:rgba(255, 99, 71, 0.2);">rgba(255, 99, 71, 0.2)</h2> <h2 style="background-color:rgba(255, 99, 71, 0.4);">rgba(255, 99, 71, 0.4)</h2> <h2 style="background-color:rgba(255, 99, 71, 0.6);">rgba(255, 99, 71, 0.6)</h2> <h2 style="background-color:rgba(255, 99, 71, 0.8);">rgba(255, 99, 71, 0.8)</h2> <h2 style="background-color:rgba(255, 99, 71, 1);">rgba(255, 99, 71, 1)</h2> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
2022-05-29 Word 内存或磁盘空间不足,保存失败
2015-05-29 jQuery plugins
2011-05-29 似然 似然函数 最大似然估计
2011-05-29 聚合酶链式反应简称PCR
2011-05-29 遗传图谱 genetic map
2011-05-29 什么是DNA微阵列技术?
2011-05-29 基因选择