css07 CSS Attribute Selectors
https://www.w3schools.com/css/css_attribute_selectors.asp
Style HTML Elements With Specific Attributes
It is possible to style HTML elements that have specific attributes or attribute values.
CSS [attribute] Selector
The [attribute] selector is used to select elements with a specified attribute.
The following example selects all <a> elements with a target attribute:
Example
a[target] {
background-color: yellow;
}
<!DOCTYPE html>
<html>
<head>
<style>
a[target] {
background-color: yellow;
}
</style>
</head>
<body>
<h2>CSS [attribute] Selector</h2>
<p>The links with a target attribute gets a yellow background:</p>
<a href="https://www.w3schools.com">w3schools.com</a>
<a href="http://www.disney.com" target="_blank">disney.com</a>
<a href="http://www.wikipedia.org" target="_self">wikipedia.org</a>
</body>
</html>

CSS [attribute="value"] Selector
The [attribute="value"] selector is used to select elements with a specified attribute and value.
The following example selects all <a> elements with a target="_blank" attribute:
Example
a[target="_blank"] {
background-color: yellow;
}
<!DOCTYPE html>
<html>
<head>
<style>
a[target="_blank"] {
background-color: yellow;
}
</style>
</head>
<body>
<h2>CSS [attribute="value"] Selector</h2>
<p>The link with target="_blank" gets a yellow background:</p>
<a href="https://www.w3schools.com">w3schools.com</a>
<a href="http://www.disney.com" target="_blank">disney.com</a>
<a href="http://www.wikipedia.org" target="_top">wikipedia.org</a>
</body>
</html>


CSS [attribute~="value"] Selector
The [attribute~="value"] selector is used to select elements with an attribute value containing a specified word.
The following example selects all elements with a title attribute that contains a space-separated list of words, one of which is "flower":
Example
[title~="flower"] {
border: 5px solid yellow;
}
<!DOCTYPE html>
<html>
<head>
<style>
[title~="flower"] {
border: 5px solid yellow;
}
</style>
</head>
<body>
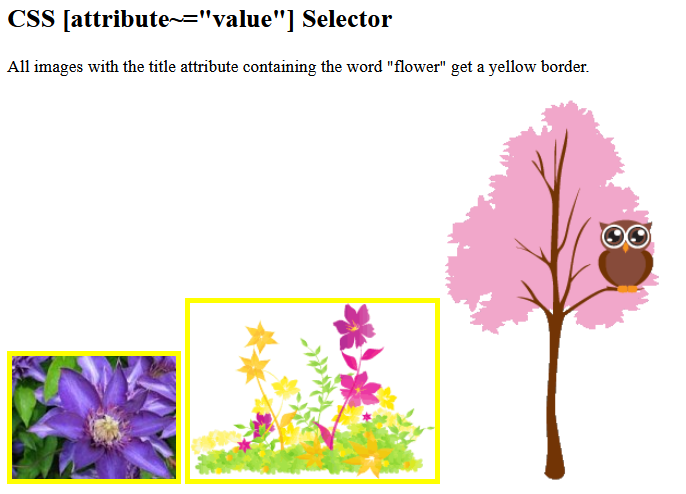
<h2>CSS [attribute~="value"] Selector</h2>
<p>All images with the title attribute containing the word "flower" get a yellow border.</p>
<img src="klematis.jpg" title="klematis flower" width="150" height="113">
<img src="img_flwr.gif" title="flower" width="224" height="162">
<img src="img_tree.gif" title="tree" width="200" height="358">
</body>
</html>

The example above will match elements with title="flower", title="summer flower", and title="flower new", but not title="my-flower" or title="flowers".
CSS [attribute|="value"] Selector
The [attribute|="value"] selector is used to select elements with the specified attribute, whose value can be exactly the specified value, or the specified value followed by a hyphen (-).
Note: The value has to be a whole word, either alone, like class="top", or followed by a hyphen( - ), like class="top-text".
Example
[class|="top"] {
background: yellow;
}
<!DOCTYPE html>
<html>
<head>
<style>
[class|="top"] {
background: yellow;
}
</style>
</head>
<body>
<h2>CSS [attribute|="value"] Selector</h2>
<h1 class="top-header">Welcome</h1>
<p class="top-text">Hello world!</p>
<p class="topcontent">Are you learning CSS?</p>
</body>
</html>


CSS [attribute^="value"] Selector
The [attribute^="value"] selector is used to select elements with the specified attribute, whose value starts with the specified value.
The following example selects all elements with a class attribute value that starts with "top":
Note: The value does not have to be a whole word!
Example
[class^="top"] {
background: yellow;
}
<!DOCTYPE html>
<html>
<head>
<style>
[class^="top"] {
background: yellow;
}
</style>
</head>
<body>
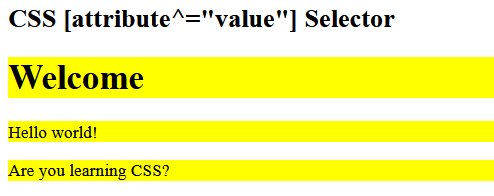
<h2>CSS [attribute^="value"] Selector</h2>
<h1 class="top-header">Welcome</h1>
<p class="top-text">Hello world!</p>
<p class="topcontent">Are you learning CSS?</p>
</body>
</html>

CSS [attribute$="value"] Selector
The [attribute$="value"] selector is used to select elements whose attribute value ends with a specified value.
The following example selects all elements with a class attribute value that ends with "test":
Note: The value does not have to be a whole word!
Example
[class$="test"] {
background: yellow;
}
<!DOCTYPE html>
<html>
<head>
<style>
[class$="test"] {
background: yellow;
}
</style>
</head>
<body>
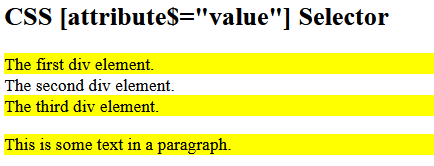
<h2>CSS [attribute$="value"] Selector</h2>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="my-test">The third div element.</div>
<p class="mytest">This is some text in a paragraph.</p>
</body>
</html>

CSS [attribute*="value"] Selector *asterisk
The [attribute*="value"] selector is used to select elements whose attribute value contains a specified value.
The following example selects all elements with a class attribute value that contains "te":
Note: The value does not have to be a whole word!
Example
[class*="te"] {
background: yellow;
}
<!DOCTYPE html>
<html>
<head>
<style>
[class*="te"] {
background: yellow;
}
</style>
</head>
<body>
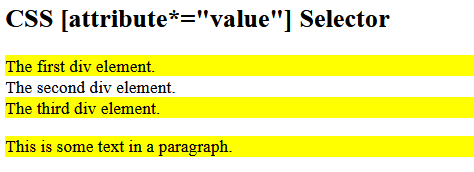
<h2>CSS [attribute*="value"] Selector</h2>
<div class="first_test">The first div element.</div>
<div class="second">The second div element.</div>
<div class="my-test">The third div element.</div>
<p class="mytest">This is some text in a paragraph.</p>
</body>
</html>

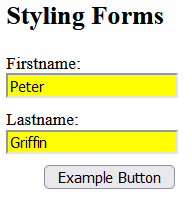
Styling Forms
The attribute selectors can be useful for styling forms without class or ID:
Example
input[type="text"] {
width: 150px;
display: block;
margin-bottom: 10px;
background-color: yellow;
}
input[type="button"]
{
width: 120px;
margin-left: 35px;
display: block;
}
<!DOCTYPE html>
<html>
<head>
<style>
input[type="text"] {
width: 150px;
display: block;
margin-bottom: 10px;
background-color: yellow;
}
input[type="button"] {
width: 120px;
margin-left: 35px;
display: block;
}
</style>
</head>
<body>
<h2>Styling Forms</h2>
<form name="input" action="" method="get">
Firstname:<input type="text" name="Name" value="Peter" size="20">
Lastname:<input type="text" name="Name" value="Griffin" size="20">
<input type="button" value="Example Button">
</form>
</body>
</html>

Tip: Visit our CSS Forms Tutorial for more examples on how to style forms with CSS.
All CSS Attribute Selectors
| Selector | Example | Example description |
|---|---|---|
| [attribute] | [target] | Selects all elements with a target attribute |
| [attribute=value] | [target="_blank"] | Selects all elements with target="_blank" |
| [attribute~=value] | [title~="flower"] | Selects all elements with a title attribute that contains a space-separated list of words, one of which is "flower" |
| [attribute|=value] | [lang|="en"] | Selects all elements with a lang attribute value starting with "en" |
| [attribute^=value] | a[href^="https"] | Selects all <a> elements with a href attribute value starting with "https" |
| [attribute$=value] | a[href$=".pdf"] | Selects all <a> elements with a href attribute value ending with ".pdf" |
| [attribute*=value] | a[href*="w3schools"] | Selects all <a> elements with a href attribute value containing the substring "w3schools" |

