css05 CSS Pseudo-classes
https://www.w3schools.com/css/css_pseudo_classes.asp
What are Pseudo-classes?
A pseudo-class is used to define a special state of an element.
For example, it can be used to:
- Style an element when a user mouses over it
- Style visited and unvisited links differently
- Style an element when it gets focus
pseudo

Syntax
The syntax of pseudo-classes:
selector:pseudo-class {
property: value;
}
Anchor Pseudo-classes
Links can be displayed in different ways:
Example
/* unvisited link */
a:link {
color: #FF0000;
}
/* visited
link */
a:visited {
color: #00FF00;
}
/* mouse over link */
a:hover {
color: #FF00FF;
}
/* selected link 当在一个链接上点击时,它就会成为活动的(激活的) */
a:active {
color: #0000FF;
}
Note:
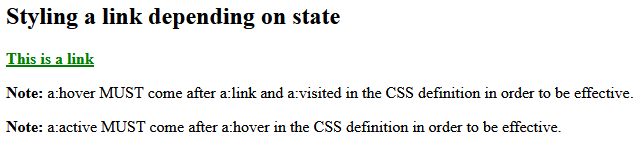
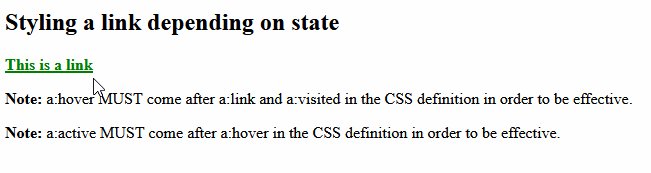
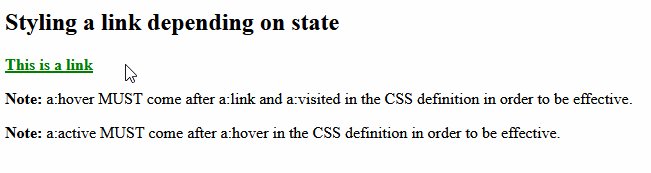
a:hover MUST come after a:link and a:visited in the CSS definition in order to be effective!
a:active MUST come after a:hover in the CSS definition in order to be effective!
Pseudo-class names are not case-sensitive.
<!DOCTYPE html> <html> <head> <style> /* unvisited link */ a:link { color: red; } /* visited link */ a:visited { color: green; } /* mouse over link */ a:hover { color: hotpink; } /* selected link */ a:active { color: blue; } </style> </head> <body> <h2>Styling a link depending on state</h2> <p><b><a href="https://www.cnblogs.com/emanlee" target="_blank">This is a link</a></b></p> <p><b>Note:</b> a:hover MUST come after a:link and a:visited in the CSS definition in order to be effective.</p> <p><b>Note:</b> a:active MUST come after a:hover in the CSS definition in order to be effective.</p> </body> </html>


Pseudo-classes and HTML Classes
Pseudo-classes can be combined with HTML classes:
When you hover over the link in the example, it will change color:
Example
a.highlight:hover {
color: #ff0000;
}
<!DOCTYPE html>
<html>
<head>
<style>
a.highlight:hover {
color: #ff0000;
font-size: 22px;
}
</style>
</head>
<body>
<h2>Pseudo-classes and HTML Classes</h2>
<p>When you hover over the first link below, it will change color and font size:</p>
<p><a class="highlight" href="css_syntax.asp">CSS Syntax</a></p>
<p><a href="default.asp">CSS Tutorial</a></p>
</body>
</html>

Hover on <div>
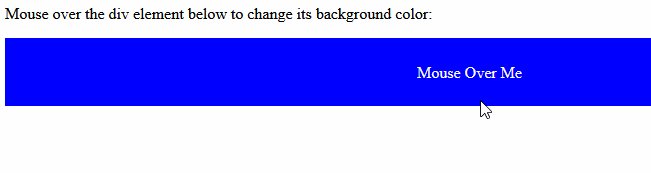
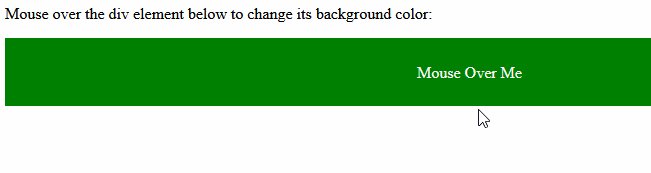
An example of using the :hover pseudo-class on a <div> element:
Example
div:hover {
background-color: blue;
}
<!DOCTYPE html> <html> <head> <style> div { background-color: green; color: white; padding: 25px; text-align: center; } div:hover { background-color: blue; } </style> </head> <body> <p>Mouse over the div element below to change its background color:</p> <div>Mouse Over Me</div> </body> </html>

Simple Tooltip Hover
Hover over a <div> element to show a <p> element (like a tooltip):
Example
p {
display: none;
background-color: yellow;
padding: 20px;
}
div:hover p {
display: block;
}
<!DOCTYPE html> <html> <head> <style> p { display: none; background-color: yellow; padding: 20px; } div:hover p { display: block; } </style> </head> <body> <div>Hover over this div element to show the p element <p>Tada! Here I am!</p> </div> </body> </html>

CSS - The :first-child Pseudo-class
The :first-child pseudo-class matches a specified element that is the first child of another element.
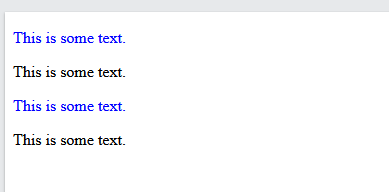
Match the first <p> element
In the following example, the selector matches any <p> element that is the first child of any element:
Example
p:first-child {
color: blue;
}
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child {
color: blue;
}
</style>
</head>
<body>
<p>This is some text.</p>
<p>This is some text.</p>
<div>
<p>This is some text.</p>
<p>This is some text.</p>
</div>
</body>
</html>

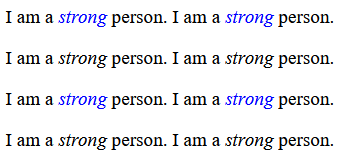
Match the first <i> element in all <p> elements
In the following example, the selector matches the first <i> element in all <p> elements:
Example
p i:first-child {
color: blue;
}
<!DOCTYPE html>
<html>
<head>
<style>
p i:first-child {
color: blue;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
</body>
</html>

Match all <i> elements in all first child <p> elements
In the following example, the selector matches all <i> elements in <p> elements that are the first child of another element:
Example
p:first-child i {
color: blue;
}
<!DOCTYPE html>
<html>
<head>
<style>
p:first-child i {
color: blue;
}
</style>
</head>
<body>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<div>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
<p>I am a <i>strong</i> person. I am a <i>strong</i> person.</p>
</div>
</body>
</html>

CSS - The :lang Pseudo-class
The :lang pseudo-class allows you to define special rules for different languages.
In the example below, :lang defines the quotation marks for <q> elements with lang="no":
Example
<!DOCTYPE html>
<html>
<head>
<style>
q:lang(no) {
quotes: "~" "~";
}
</style>
</head>
<body>
<p>Some text <q lang="no">A quote in a paragraph</q> Some text.</p>
<p>In this example, :lang defines the quotation marks for q elements with lang="no":</p>
</body>
</html>

All CSS Pseudo Classes
| Selector | Example | Example description |
|---|---|---|
| :active | a:active | Selects the active link |
| :checked | input:checked | Selects every checked <input> element |
| :disabled | input:disabled | Selects every disabled <input> element |
| :empty | p:empty | Selects every <p> element that has no children |
| :enabled | input:enabled | Selects every enabled <input> element |
| :first-child | p:first-child | Selects every <p> elements that is the first child of its parent |
| :first-of-type | p:first-of-type | Selects every <p> element that is the first <p> element of its parent |
| :focus | input:focus | Selects the <input> element that has focus |
| :hover | a:hover | Selects links on mouse over |
| :in-range | input:in-range | Selects <input> elements with a value within a specified range |
| :invalid | input:invalid | Selects all <input> elements with an invalid value |
| :lang(language) | p:lang(it) | Selects every <p> element with a lang attribute value starting with "it" |
| :last-child | p:last-child | Selects every <p> elements that is the last child of its parent |
| :last-of-type | p:last-of-type | Selects every <p> element that is the last <p> element of its parent |
| :link | a:link | Selects all unvisited links |
| :not(selector) | :not(p) | Selects every element that is not a <p> element |
| :nth-child(n) | p:nth-child(2) | Selects every <p> element that is the second child of its parent |
| :nth-last-child(n) | p:nth-last-child(2) | Selects every <p> element that is the second child of its parent, counting from the last child |
| :nth-last-of-type(n) | p:nth-last-of-type(2) | Selects every <p> element that is the second <p> element of its parent, counting from the last child |
| :nth-of-type(n) | p:nth-of-type(2) | Selects every <p> element that is the second <p> element of its parent |
| :only-of-type | p:only-of-type | Selects every <p> element that is the only <p> element of its parent |
| :only-child | p:only-child | Selects every <p> element that is the only child of its parent |
| :optional | input:optional | Selects <input> elements with no "required" attribute |
| :out-of-range | input:out-of-range | Selects <input> elements with a value outside a specified range |
| :read-only | input:read-only | Selects <input> elements with a "readonly" attribute specified |
| :read-write | input:read-write | Selects <input> elements with no "readonly" attribute |
| :required | input:required | Selects <input> elements with a "required" attribute specified |
| :root | root | Selects the document's root element |
| :target | #news:target | Selects the current active #news element (clicked on a URL containing that anchor name) |
| :valid | input:valid | Selects all <input> elements with a valid value |
| :visited | a:visited | Selects all visited links |
All CSS Pseudo Elements
| Selector | Example | Example description |
|---|---|---|
| ::after | p::after | Insert content after every <p> element |
| ::before | p::before | Insert content before every <p> element |
| ::first-letter | p::first-letter | Selects the first letter of every <p> element |
| ::first-line | p::first-line | Selects the first line of every <p> element |
| ::marker | ::marker | Selects the markers of list items |
| ::selection | p::selection | Selects the portion of an element that is selected by a user |

