cs02 CSS Selectors
CSS selectors are patterns used to select and style HTML elements on a web page. They allow you to target specific elements or groups of elements to apply styles like colors, fonts, margins, and more. CSS selectors are a fundamental part of Cascading Style Sheets (CSS), which is a language used to control the presentation and layout of web documents.
The element or elements that are selected by the selector are referred to as subject of the selector.
Selector lists
If same CSS is used by more than one selector, then these selectors can be combined together to form a selector list. Thus the CSS rule is applied to all the individual selectors.
For example, if the same CSS, color: crimson is applied to p element and .sample class, it is written as:
p { color: crimson; } .sample { color: crimson; }
But, we can combine these two rules into one selector list, by adding a comma to separate them as shown below:
p, .sample { color: crimson; }
-
A white space is acceptable before or after the comma in a selector list declaration.
-
If any of the selectors in the selector list is invalid, the whole rule gets ignored and deemed invalid.
-
It is advisable to define each selector in a new line, as it makes it more legible.
CSS Selector - Type Selector
A type selector targets an HTML element, such as <h1>, <p>, etc.
p { color: green; } h1 { text-decoration-line: underline; }
Following example demonstrates the use of a type selector:
<html> <head> <style> div { border: 5px inset gold; width: 300px; text-align: center; } p { color: green; } h1 { text-decoration-line: underline; } </style> </head> <body> <div> <h1>Type selector</h1> <p>div with border and text-aligned to center</p> <p>paragraph with green color</p> <p>h1 with an underline</p> </div> </body> </html>

CSS Selector - Class Selector
A class selector targets an element with a specific value for its class attribute.
.style-h1 { text-decoration-line: underline; } .style-p { color: green; font-size: 25px; }
Following example demonstrates the use of a class selector, where .style-p, .style-h1 and .style-div are class selectors:
<html> <head> <style> .style-div { border: 5px inset gold; width: 300px; text-align: center; } .style-p { color: green; font-size: 25px; } .style-h1 { text-decoration-line: underline; } </style> </head> <body> <div class="style-div"> <h1 class="style-h1">class selector</h1> <p class="style-p">class .style-p applied</p> <p>No class applied on this p element</p> </div> </body> </html>

CSS Selector - ID Selector
An ID selector targets an element with a specific value for its id attribute.
#style-p { color: green; font-size: 25px; } #style-h1 { text-decoration-line: underline; color: red; }
Following example demonstrates the use of an id selector, where #style-p, #style-h1 and #style-div are the id selectors applied on the elements:
<html> <head> <style> #style-div { border: 5px inset purple; width: 300px; text-align: center; background-color: lightgoldenrodyellow; } #style-p { color: green; font-size: 25px; } #style-h1 { text-decoration-line: underline; color: red; } </style> </head> <body> <div id="style-div"> <h1 id="style-h1">ID selector</h1> <p id="style-p">id #style-p applied</p> <p>No id applied on this p element</p> </div> </body> </html>

CSS Selector - Attribute Selector
An attribute selector targets an element based on a specific attribute or attribute values on an element.
a[target] { background-color: peachpuff; }
You can also specify the element with an attribute having a specific value.
a[href="https://www.tutorialspoint.com"] { background-color: peachpuff; }
Following example demonstrates the use of an attribute selector:
<html> <head> <style> a[target] { background-color: peachpuff; color: blueviolet; font-size: 2em; } </style> </head> <body> <h2>Attribute selector</h2> <p>Styling applied to anchor element with target attribute:</p> <a href="#">Tutorialspoint</a> <a href="#" target="_blank">google</a> <a href="#" target="_self">wikipedia</a> </body> </html>

CSS Selector - Pseudo-class Selector
A pseudo-class selector is used to style a specific state of an element, such as :hover is used to style an element when hovered.
For a detailed list of pseudo-class selectors, refer this link.
a :hover { background-color: peachpuff; color: green; font-size: 2em; }
Following example demonstrates the use of a pseudo-class selector:
<html> <head> <style> a:hover { background-color: peachpuff; color: green; font-size: 2em; } </style> </head> <body> <h2>Pseudo-class selector</h2> <p>Styling applied to anchor element with a pseudo-class:</p> <a href="#">Tutorialspoint</a> </body> </html>

CSS Selector - Pseudo-element Selector
A pseudo-element selector is used to style a specific part of an element rather than the element itself.
For a detailed list of pseudo-element selectors, refer this link.
a::before { content: url(); }
Following example demonstrates the use of a pseudo-element selector (::before):
<html> <head> <style> a::before { content: url('logo2.png'); } a::after { content: " Pseudo-element ::after applied"; color: red; background-color: chartreuse; } </style> </head> <body> <h2>Pseudo-element selector</h2> <p>Styling applied to anchor element with a pseudo-element:</p> <a href="#">Tutorialspoint</a> </body> </html>

Combinators
Combinator shows the relationship between the selectors. Two or more simple selectors can be combined using a combinator, to form a selector. You can read more about combinator here.
Following example demonstrates the use of a descendant selector (space) and child combinator:
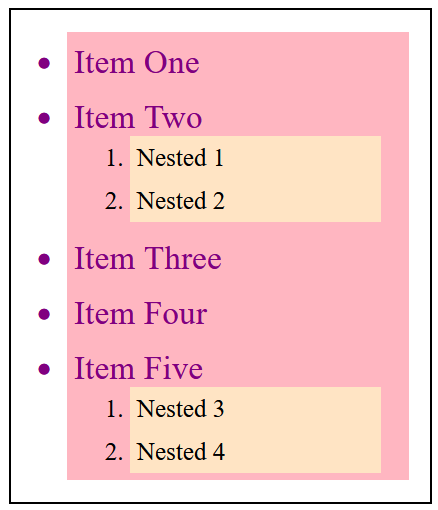
<html> <head> <style> /* style applied to only div */ div { border: 2px solid black; width: 300px; } /* style applied to all li elements directly under ul */ ul li { background-color: lightpink; color: purple; font-size: 1.5em; padding: 5px; margin-right: 15px; } /* style applied to all li elements that are child element to ol element */ ol > li { background-color: bisque; color: black; font-size: 0.75em; padding: 5px; } </style> </head> <body> <div> <ul> <li>Item One</li> <li>Item Two <ol> <li>Nested 1</li> <li>Nested 2</li> </ol></li> <li>Item Three</li> <li>Item Four</li> <li>Item Five <ol> <li>Nested 3</li> <li>Nested 4</li> </ol> </li> </ul> </div> </body> </html>

CSS Selector - Universal Selector
Universal selector, denoted by an asterisk mark (*), is a special selector that matches any and all elements in an HTML document.
/* Selects and styles all elements on the page */ * { margin: 0; padding: 0; }
As per the above syntax, the universal selector is used to apply a margin and padding of 0 to all HTML elements.
Following example demonstrates the use of a universal selector (*):
<html> <head> <style> * { background-color: peachpuff; color: darkgreen; font-size: 25px; } </style> </head> <body> <h1>Universal selector (*)</h1> <div>Parent element <p>Child paragraph 1</p> <p>Child paragraph 2</p> </div> <p>Paragraph 3</p> </body> </html>

CSS Selector - nesting selector
CSS nesting allows to nest one style rule inside another rule, with the selector of the child rule relative to the selector of the parent rule.
The nesting selector shows the relationship between the parent and child rules.
-
When the nested selectors are parsed by the browser, it automatically adds a whitespace between the selectors, thus creating a new CSS selector rule.
-
In situations where the nested rule needs to be attached to the parent rule (without any whitespace), like while using the pseudo-class or compound selectors, the & nesting selector must be prepended immediately to achieve the desired result.
-
In order to reverse the context of rules, the & nesting selector can be appended.
-
There can be multiple instances of & nesting selector.
Following example demonstrates the use of a & nesting selector (&):
<html> <head> <style> #sample { font-family: Verdana, Geneva, Tahoma, sans-serif; font-size: 1.5rem; & a { color: crimson; &:hover, &:focus { color: green; background-color: yellow; } } } </style> </head> <body> <h1>& nesting selector</h1> <p id="sample"> Hover <a href="#">over the link</a>. </p> </body> </html>

REF
https://www.cnblogs.com/sexintercourse/p/16082427.html css伪元素:before和:after用法详解
https://blog.csdn.net/qq_43916187/article/details/134034290 css样式中&的用法


