h30 HTML Layout Elements
The Layout Elements of HTML
In HTML, there are various semantic elements that are used to define different parts of a web page making it visually appealing and user-friendly. These semantic elements are collectively termed as layout elements.
Each element has a specific meaning and function, and can be customized with attributes and styles. They describe the content they contain, not just the appearance of a web page. They are as follows −
| S.No. | Tag & Description |
|---|---|
| 1 |
header The header tag is used to add a header section in HTML web page. All the content inside this tag will be on top of the webpage.
提示: 注意:一个 HTML 文档中可以有多个
|
| 2 |
nav It represents a section of a page within the webpage, where it has hyperlinks to other pages or parts within the page (just like the menu bar).
请注意,并非所有链接都应该放在
|
| 3 |
section It defines a major part of the web page where all the important content will be displayed.
|
| 4 |
footer The footer tag defines the footer section of the webpage. This section contains copyright information and other important details. It will be always at the bottom of the webpage.
您可以在一个文档中包含多个
|
| 5 |
article It specifies an independent self-containing content such as a forum post, magazine, any blog post and so on.
一篇文章应该能够独立理解,且可以独立于整个站点进行分发。
注意:在浏览器中,
|
| 6 |
aside It specifies a section of content that is directly or indirectly related to the main content (like a sidebar).
aside 的内容应该与周围的内容间接相关。 提示: 注意:
|
| 7 |
summary It specifies a caption for the <details> element.
注意: |
| 8 |
details It specifies a tag for additional information. It requires the <summary> element.
任何类型的内容都可以放在 提示:<summary> 标签 与
|
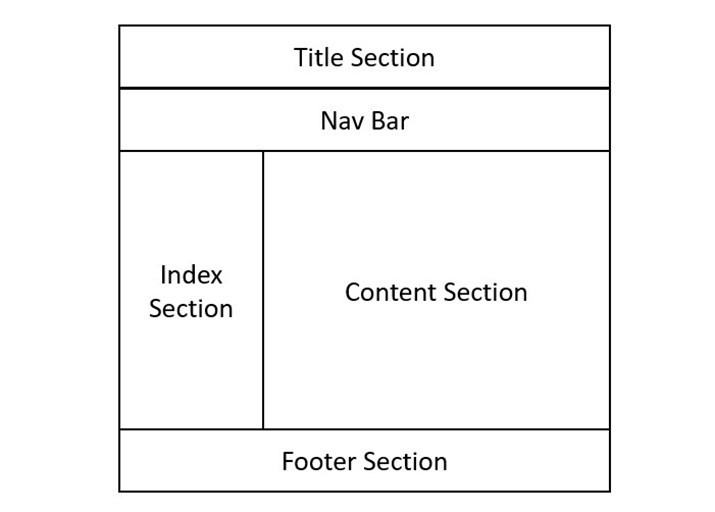
Visual Representation of a Layout Structure
The below figure illustrates how a typical web page layout is designed. Most of the web pages have title section, a nav bar, index section, content section and a footer section which can be defined using the <header>, <nav>, <section>, <article> and <footer> tags respectively.

HTML Layout - using layout elements
The semantic elements help to improve the readability and accessibility of the web page, as well as its SEO (search engine optimization) performance. In the following HTML code, we are going to create a simple layout of a web page with the help of above mentioned semantic elements.
<!DOCTYPE html> <html> <head> <title>Layout structure of HTML</title> <style> * { box-sizing: border-box; } header { font-size: 25px; color: whitesmoke; padding: 1px; text-align: center; background-color: lightslategray; } nav { float: left; width: 20%; height: 350px; background: lightgray; padding: 20px; } nav ul { padding: 1px; } article { float: left; padding: 20px; width: 80%; background-color: lightyellow; height: 350px; } footer { background-color: lightslategray; padding: 10px; text-align: center; color: white; padding-top: 20px; padding-bottom: 10px; } footer a { margin: 10px; } footer p { margin-top: 30px; } </style> </head> <body> <!--header segment--> <header> <div> <p>Tutorialspoint</p> <p>Simply easy learning!</p> </div> </header> <section> <!--Menu Navigation segment--> <nav> <ul> <li> <a href="#">Home</a> </li> <li> <a href="#">Jobs</a> </li> <li> <a href="#">Library</a> </li> <li> <a href="#">Articles</a> </li> <li> <a href="#">Certification</a> </li> </ul> </nav> <!--Content segment--> <article> <h1>Welcome to Tutorials point</h1> <p> Tutorialspoint.com is a dedicated website to provide quality online education in the domains of Computer Science, Information Technology, Programming Languages, and other Engineering as well as Management subjects. </p> </article> </section> <!--Footer segment--> <footer> <h2>Tutorialspoint</h2> <div> <a href="#"> About us </a> <a href="#"> Refund policy </a> <a href="#"> Terms of use </a> <a href="#"> Privacy policy </a> <a href="#"> FAQ's </a> <a href="#"> Affiliates </a> <a href="#"> Contact </a> </div> <div> <p>Copyrights © https://www.cnblogs.com/emanlee. All rights reserved.</p> </div> </footer> </body> </html>

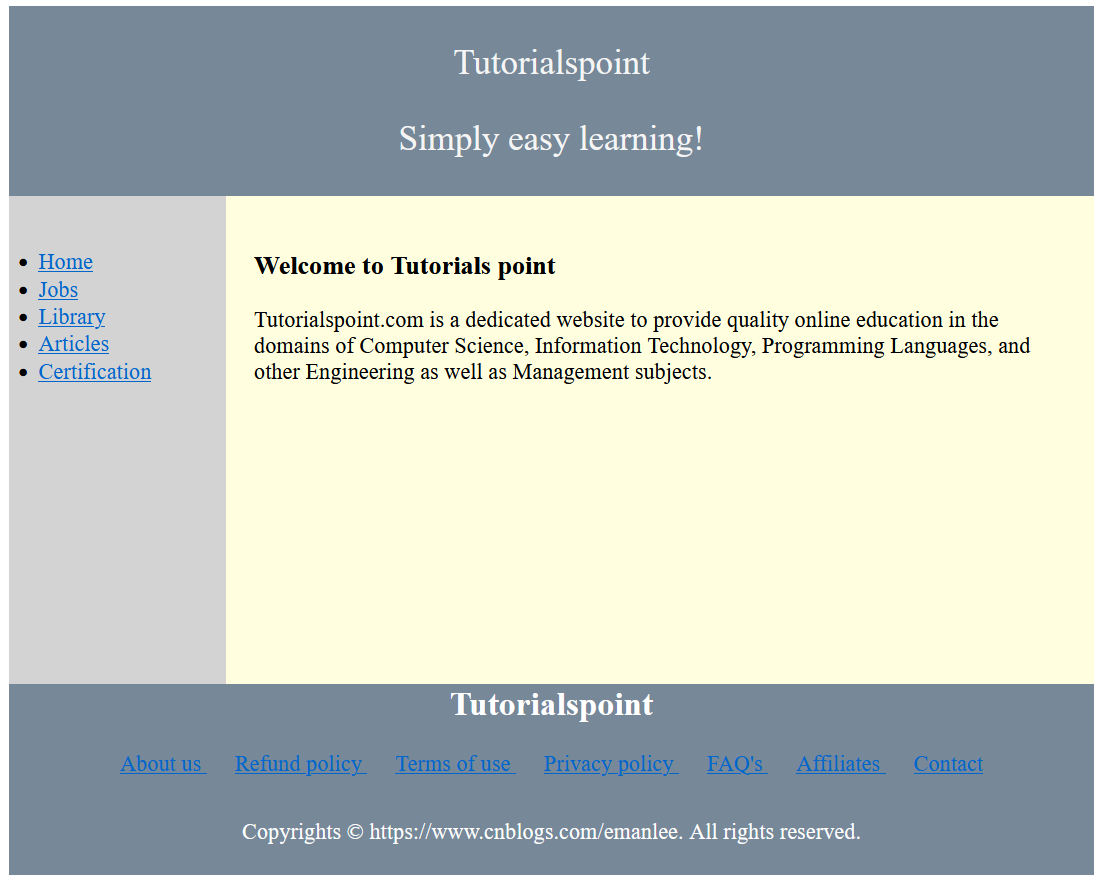
When we will execute the above code, it will display a layout consisting of a header, a navigation bar with some links, a content part with some information, and a footer with additional details.
Output
In the next chapter, we will learn how to design a layout using the CSS properties like flexbox, grid and float.









 浙公网安备 33010602011771号
浙公网安备 33010602011771号