h29 HTML Layouts 布局
The HTML Layouts specifies the arrangement of components on an HTML web page. A good layout structure of the webpage is important to provide a user-friendly experience on our website. It takes considerable time to design a website's layout with a great look and feel.
Nowadays, all modern websites use CSS and JavaScript based frameworks to come up with responsive and dynamic websites. However, it is possible to create a good layout using simple HTML table tags, layout elements and CSS properties. We will explore these layout techniques one by one as we proceed in the tutorial.
HTML Layout - Using Tables
The simplest and most popular way of creating layouts is using HTML <table> tag. These tables are arranged in columns and rows, so we can utilize these rows and columns in whatever way we like to customize the appearance of webpage layout.
Example
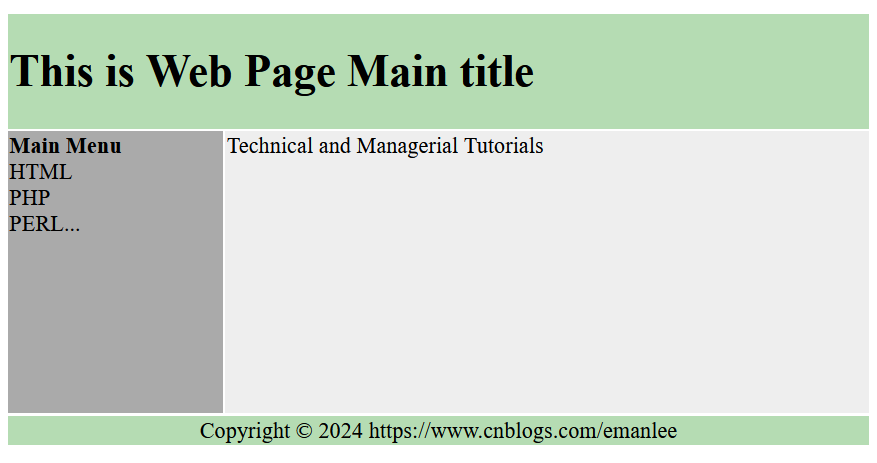
The following HTML layout example is achieved using a table with 3 rows and 2 columns but the header and footer column spans both columns using the colspan attribute −
<!DOCTYPE html> <html> <head> <title>HTML Layout using Tables</title> </head> <body> <table width="100%"> <tr> <td colspan="2" style = "background-color: #b5dcb3"> <h1>This is Web Page Main title</h1> </td> </tr> <tr valign="top"> <td style = "background-color: #aaa; width: 25%; height: 200px"> <b>Main Menu</b><br /> HTML<br /> PHP<br /> PERL... </td> <td style = "background-color:#eee; width: 75%; height: 200px"> Technical and Managerial Tutorials </td> </tr> <tr> <td colspan="2" style = "background-color:#b5dcb3; text-align: center;"> Copyright © 2024 https://www.cnblogs.com/emanlee </td> </tr> </table> </body> </html>

Multiple Columns Layout - Using Tables
We can design our webpage to put the web content in multiple columns. For instance, we can keep the content in the middle column, the left column can be used for menus and the right column can be used to put advertisements or some other stuff.
Example
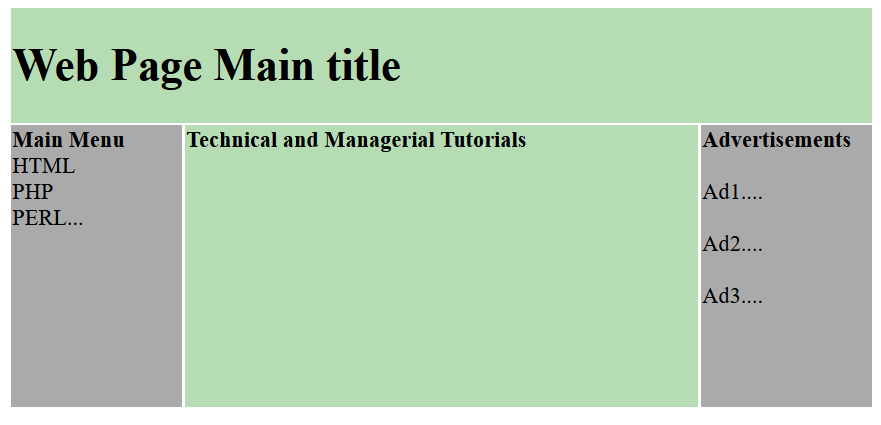
In the following example, we are creating a three column layout for a web page −
<!DOCTYPE html> <html> <head> <title>Three Column HTML Layout</title> </head> <body> <table width="100%"> <tr> <td colspan="3" style = "background-color: #b5dcb3"> <h1>Web Page Main title</h1> </td> </tr> <tr valign="top"> <td style = "background-color: #aaa; width: 20%"> <b>Main Menu</b><br /> HTML<br /> PHP<br /> PERL... </td> <td style = "background-color:#b5dcb3; height: 200px; width: 60%"> <b>Technical and Managerial Tutorials</b> </td> <td style = "background-color:#aaa; width: 20%"> <b>Advertisements</b> <br /> <br /> Ad1....<br /> <br /> Ad2....<br /> <br /> Ad3.... </td> </tr> <table> </body> </html>

HTML Layouts - Using DIV & SPAN
The <div> element is a block level element used for grouping HTML elements. While the <div> tag is a block-level element, the HTML <span> element is used for grouping elements at an inline level.
Although we can achieve pretty nice layouts with HTML tables, but tables weren't really designed as a layout tool. Tables are more suited for presenting tabular data.
Note − The next example makes use of Cascading Style Sheet (CSS), so before understanding this example we need to have a better understanding of how CSS works. For more information on CSS, please refer to our CSS Tutorial.
Example
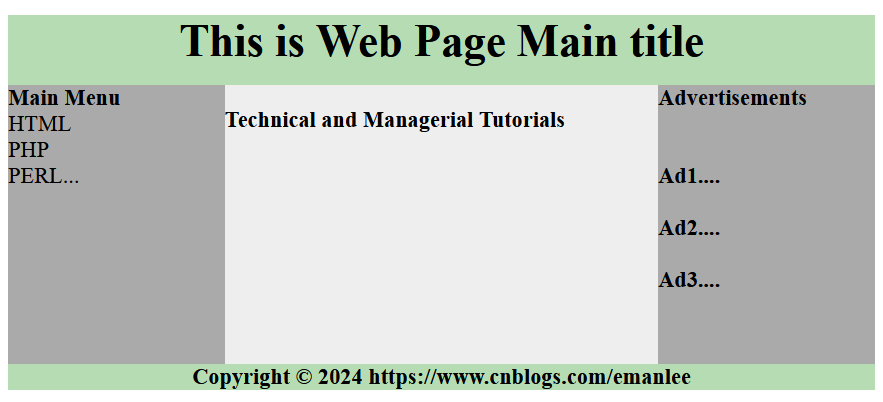
Here we will try to achieve the same result using <div> tag along with CSS, whatever we have achieved using <table> tag in the previous examples.
<!DOCTYPE html> <html> <head> <title>HTML Layouts using DIV, SPAN</title> </head> <body> <div style = "width:100%" > <div style = "background-color: #b5dcb3; height: 50px; text-align: center; "> <h1> This is Web Page Main title </h1> </div> <div style = "background-color:#aaa; height:200px; width:25%; float:left; "> <div> <b> Main Menu </b> </div> HTML<br /> PHP<br /> PERL... </div> <div style = "background-color:#eee; height:200px; width:50%; float:left; "> <p> <b> Technical and Managerial Tutorials <b> </p> </div> <div style = "background-color:#aaa; height:200px; width:25%; float:right;"> <div><b>Advertisements</b></div> <br /> <br /> Ad1....<br /> <br /> Ad2....<br /> <br /> Ad3.... </div> <div style = "background-color:#b5dcb3; text-align: center;" > Copyright © 2024 https://www.cnblogs.com/emanlee </div> </div> </body> </html>

In the next chapter, we will learn how to create an HTML layout using the layout elements.


