h26 HTML Head Element
The HTML header
The header part of an HTML document is represented by the <head> tag. It serve as a container of various other important tags like <title>, <meta>, <link>, <style>, <script>, <noscript>, and <base> tags. We are going to learn these tags with the help of suitable examples.
<base> 会对后续的元素产生影响。
The HTML "<title>" Tag
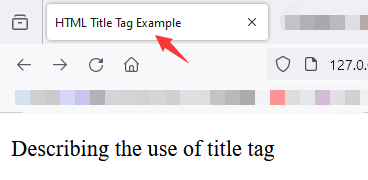
The HTML <title> tag is used for specifying the title of the HTML document. The title must describe the content of the web page and its format should be text only. It appears in the title bar of browser’s tab.
Example
Following is an example that shows how to give a title to an HTML document using the <title> tag.
<!DOCTYPE html> <html> <head> <title>HTML Title Tag Example</title> </head> <body> <p>Describing the use of title tag</p> </body> </html>

The HTML "<meta>" Tag
The HTML <meta> tag is used to provide metadata about an HTML document. The metadata is nothing but additional information about the web page including page expiry /ɪkˈspaɪəri/ 有效期终止,满期;(一段时间的)结束,终止, page author, list of keywords, page description and so forth. This information is further used for the purpose of search engine optimization. Remember, the metadata specified by the <meta> tag is not displayed on the web page, but it is machine-readable. Its most commonly used attributes are name, content, charset, and http-equiv.
Example
The following example describes a few of the important usages of <meta> tag inside an HTML document.
<!DOCTYPE html> <html> <head> <title>HTML Meta Tag Example</title> <!-- Provide list of keywords --> <meta name="keywords" content="C, C++, Java, PHP, Perl, Python"> <!-- Provide description of the page --> <meta name="description" content="Simply Easy Learning by Tutorials Point"> <!-- Author information --> <meta name="author" content="Tutorials Point"> <!-- Page content type --> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <!-- Page refreshing delay --> <meta http-equiv="refresh" content="30"> <!-- Page expiry --> <meta http-equiv="expires" content="Wed, 21 June 2006 14:25:27 GMT"> <!-- Tag to tell robots not to index the content of a page --> <meta name="robots" content="noindex, nofollow"> </head> <body> <p>Describing the use of HTML meta tag</p> </body> </html>

The HTML "<base>" Tag
The HTML <base> tag is used for specifying the base URL for all relative URLs in a page, which means all the other URLs will be concatenated into base URL while locating for the given item. We are allowed to use only one base element in our HTML document. The most frequently used attributes of <base> tag are href and target.
<base> 影响后续的元素。
Example
In this example, all the given pages and images will be searched after prefixing the given URLs with base URL http://www.tutorialspoint.com/ directory −
<!DOCTYPE html> <html> <head> <title>HTML Base Tag Example</title> <base href = "https://www.xaut.edu.cn/" /> </head> <body> <a href="/jsdl/xs.htm" title="HTML Tutorial"/>HTML Tutorial</a> </body> </html>

https://www.xaut.edu.cn/ + /jsdl/xs.htm
On running the above code, tutorialspoint logo along with a link will be displayed. If we click on that link, it will redirect us to index page of HTML tutorial.
The HTML "<link>" Tag
In HTML, the <link> tag is used to specify relationships between the current webpage and another external resource. The source of external resources is placed inside the href attribute. The other attributes of <link> tag are rel, type, and media. Its most common use is to embed stylesheets into the HTML document.
Example
Following is an example to link an external style sheet file available in css sub-directory within web root.
<!DOCTYPE html> <html> <head> <title>HTML link Tag Example</title> <link rel="stylesheet" type="text/css" href="/css/style.css"> </head> <body> <p>It is an example of linking stysheet to the current HTML document.</p> </body> </html>
The HTML "<style>" Tag
The HTML <style> tag is used to specify styles either for the whole HTML document or for a particular element. Its most common attributes are title and media.
Example
In the following example, we are defining a style for the <p> tag using <style> tag.
<!DOCTYPE html> <html> <head> <title>HTML style Tag Example</title> <base href="http://www.tutorialspoint.com/" /> <style> .myclass{ background-color: #aaa; padding: 10px; } </style> </head> <body> <p class="myclass">Hello, World!</p> </body> </html>

Note − To learn about how Cascading Style Sheet works, kindly check a separate tutorial available at http://www.tutorialspoint.com/css.
The HTML "<script>" Tag
The HTML <script> tag is used to include either an external script file or to define an internal script for the HTML document. The script is an executable code that performs some action.
Example
Following is an example where we are using script tag to define a simple JavaScript function. When the user clicks on the OK button a alert box will pop-up with a Hello, World message.
<!DOCTYPE html> <html> <head> <title>HTML script Tag Example</title> <base href="http://www.tutorialspoint.com/" /> <script type="text/JavaScript"> function Hello(){ alert("Hello, World"); } </script> </head> <body> <input type="button" onclick="Hello();" name="ok" value="OK" /> </body> </html>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· 写一个简单的SQL生成工具
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
2014-05-18 Windows Myeclipse 10 安装 Perl 插件
2010-05-18 14个优化网站性能提高网站访问速度技巧
2009-05-18 如何查看sql server版本号
2009-05-18 BlogEngine.NET Extensions
2009-05-18 BlogEngine.NET Widgets
2008-05-18 C语言程序设计 练习题参考答案 第八章 文件(2)
2008-05-18 C语言程序设计 练习题参考答案 第八章 文件(1)