h24 HTML Form Control
HTML Form Controls
The form elements that are used to create controls for the user interaction within the browser are termed as form controls. They enable users to enter information for the server side processing. The nature of interaction with the server can vary depending on the type of control used while creating the form. For example, radio buttons are typically used to accept gender information. We have used several common form controls in previous discussions, we will now dive into a more detailed exploration of these elements.
There are different types of form controls that we can use to collect data using HTML form −
-
Text Input Controls
-
Checkboxes Controls
-
Radio Box Controls
-
Select Box Controls
-
File Select boxes
-
Button Controls
-
Hidden Form Controls
-
Datetime Controls
-
Date Controls
-
Month Controls
-
Week Controls
-
Time Controls
-
Number Controls
-
Range Controls
-
Email Controls
-
URL Controls
Let us look at these controls one by one −
Text Input Controls
The text input controls are further divided into three main categories −
-
Single-line text input controls
-
Password input controls
-
Multi-line text input controls
Single-line text input controls
The single-line text input control is used for items that require only one line of user input, such as search boxes or names. They are created using HTML <input> tag.
Example
The following example illustrates how to take a single-line text input.
<!DOCTYPE html> <html> <head> <title>Text Input Control</title> </head> <body> <form > First name: <input type = "text" name = "first_name" /> <br><br> Last name: <input type = "text" name = "last_name" /> </form> </body> </html>

On running the above code, two single-line text input fields will be displayed.
Password input controls
The password input control is also a single-line text input but it masks the character as soon as a user enters it. They are also created using HTML <input> tag but type attribute is set to password.
Example
In the following example, we will demonstrate how to take password input from users.
<!DOCTYPE html> <html> <head> <title>Password Input Control</title> </head> <body> <form > User ID : <input type = "text" name = "user_id" /> <br><br> Password: <input type = "password" name = "password" /> </form> </body> </html>

The above HTML code will display one text input field and one password input field.
Multiple-Line Text Input Controls
The multiple line text input control is used when the user is required to give details that may be longer than a single sentence. Multi-line input controls are created using HTML <textarea> tag.
Example
The following example demonstrates how to use multi-line text input to take item description.
<!DOCTYPE html> <html> <head> <title>Multiple-Line Input Control</title> </head> <body> <form> Description : <br /> <textarea rows = "5" cols = "50" name = "description"> Enter description here... </textarea> </form> </body> </html>

The above code will produce a text area where users can provide multiple lines of text.
Checkbox Control
Checkboxes are used when more than one option is required to be selected. They are also created using HTML <input> tag but type attribute is set to checkbox.
Example
In this HTML code, we are creating a form with two checkboxes.
<!DOCTYPE html> <html> <head> <title>Checkbox Control</title> </head> <body> <form> <input type = "checkbox" name = "maths" value = "on"> Maths <input type = "checkbox" name = "physics" value = "on"> Physics </form> </body> </html>

On executing the above code, it will create two checkboxes.
checked
Radio Button Control
Radio buttons are used when out of many options, just one option is required to be selected. They are also created using HTML <input> tag but type attribute is set to radio.
Example
In this example code, we are creating a form with two radio buttons.
<!DOCTYPE html> <html> <head> <title>Radio Box Control</title> </head> <body> <form> <input type = "radio" name = "subject" value = "maths"> Maths <input type = "radio" name = "subject" value = "physics"> Physics </form> </body> </html>

On running the above HTML code, it will produce two radio buttons.
Select Box Control
A select box provides features to list down various options in the form of drop down list, from where a user can select one or more options.
Example
The following HTML code illustrates how to create a form with a drop down box.
<!DOCTYPE html> <html> <head> <title>Select Box Control</title> </head> <body> <form> <select name = "dropdown"> <option value = "Maths" selected>Maths</option> <option value = "Physics">Physics</option> <option value = "Chemistry">Chemistry</option> </select> </form> </body> </html>

The above HTML code will create a dropdown menu with three values.
File Upload Box
If we want to allow a user to upload a file to our web site, we will need to use a file upload box, also known as a file select box. This is also created using the <input> element but type attribute is set to file.
Example
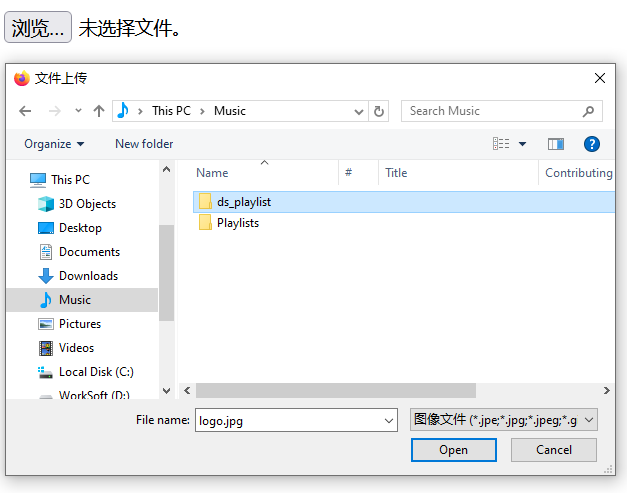
In the following example, we will create a form with one file upload box that accepts only images.
<!DOCTYPE html> <html> <head> <title>File Upload Box</title> </head> <body> <form> <input type = "file" name = "fileupload" accept = "image/*" /> </form> </body> </html>

Button Controls
There are various ways in HTML to create clickable buttons. We can create a clickable button using <input> tag by setting its type attribute to button.
Example
In this HTML code, we are creating a form with three different types of buttons.
<!DOCTYPE html> <html> <head> <title>File Upload Box</title> </head> <body> <form> <input type = "submit" name = "submit" value = "Submit" /> <input type = "reset" name = "reset" value = "Reset" /> <input type = "button" name = "ok" value = "OK" /> <input type = "image" name = "imagebutton" src = "/html/images/logo.png" /> </form> </body> </html>

Hidden Form Controls
The Hidden form controls are used to hide data inside the page which later on can be pushed to the server. This control hides inside the code and does not appear on the actual page. For example, following hidden form is being used to keep current page number. When a user will click next page then the value of hidden control will be sent to the web server and there it will decide which page will be displayed next based on the passed current page.
Example
The following example shows the usage of hidden control.
<!DOCTYPE html> <html> <head> <title>File Upload Box</title> </head> <body> <form> <p>This is page 10</p> <input type = "hidden" name = "pagename" value = "10" /> <input type = "submit" name = "submit" value = "Submit" /> <input type = "reset" name = "reset" value = "Reset" /> </form> </body> </html>

Datetime Controls
In HTML, the datetime control represents date and time (year, month, day, hour, minute, second, fractions of a second) together encoded according to ISO 8601 with the time zone set to UTC. If we use the datetime-local, it will dispaly date and time with no time zone information.
Example
<!DOCTYPE html> <html> <body> <form action = "/cgi-bin/html5.cgi" method = "get"> Date and Time : <input type = "datetime" name = "newinput" /> <input type = "submit" value = "submit" /> </form> </body> </html>

Date Controls
The HTML date control is used to specify a date (year, month, day) encoded according to ISO 8601.
Example
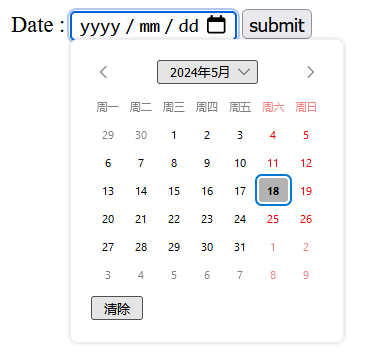
<!DOCTYPE html> <html> <body> <form action = "/cgi-bin/html5.cgi" method = "get"> Date : <input type = "date" name = "newinput" /> <input type = "submit" value = "submit" /> </form> </body> </html>

The Month Control
In HTML, the month control is used to display a date consisting of only a year and a month encoded according to ISO 8601.
Example
<!DOCTYPE html> <html> <body> <form action = "/cgi-bin/html5.cgi" method = "get"> Month : <input type = "month" name = "newinput" /> <input type = "submit" value = "submit" /> </form> </body> </html>

Week Controls
As the name suggests, the week control displays a date consisting of only a year and a week number encoded according to ISO 8601.
Example
<!DOCTYPE html> <html> <body> <form action = "/cgi-bin/html5.cgi" method = "get"> Week : <input type = "week" name = "newinput" /> <input type = "submit" value = "submit" /> </form> </body> </html>

Time Controls
The HTML time control specify the hours, minutes, seconds, and fractional seconds encoded according to ISO 8601.
Example
<!DOCTYPE html> <html> <body> <form action = "/cgi-bin/html5.cgi" method = "get"> Time : <input type = "time" name = "newinput" /> <input type = "submit" value = "submit" /> </form> </body> </html>

Number Controls
The number controls accepts only numerical value. The step attribute specifies the precision and its default values is 1.
Example
<!DOCTYPE html> <html> <body> <form action = "/cgi-bin/html5.cgi" method = "get"> Select Number : <input type = "number" min = "0" max = "10" step "1" value = "5" name = "newinput" /> <input type = "submit" value = "submit" /> </form> </body> </html>

Range Controls
The range type is used for input fields that should contain a value from a range of numbers.
Example
<!DOCTYPE html> <html> <body> <form action = "/cgi-bin/html5.cgi" method = "get"> Select Range : <input type = "range" min = "0" max = "10" step "1" value = "5" name = "newinput" /> <input type = "submit" value = "submit" /> </form> </body> </html>

Email Controls
The email control accepts only email value. This type is used for input fields that should contain an e-mail address. If you try to submit a simple text, it forces to enter only email address in email@example.com format.
Example
<!DOCTYPE html> <html> <body> <form action = "/cgi-bin/html5.cgi" method = "get"> Enter email : <input type = "email" name = "newinput" /> <input type = "submit" value = "submit" /> </form> </body> </html>

URL Controls
The HTML URL control accepts only URL value. This type is used for input fields that should contain a URL address. If you try to submit a simple text, it forces to enter only URL address either in http://www.example.com format or in http://example.com format.
Example
<!DOCTYPE html> <html> <body> <form action = "/cgi-bin/html5.cgi" method = "get"> Enter URL : <input type = "url" name = "newinput" /> <input type = "submit" value = "submit" /> </form> </body> </html>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2014-05-18 Windows Myeclipse 10 安装 Perl 插件
2010-05-18 14个优化网站性能提高网站访问速度技巧
2009-05-18 如何查看sql server版本号
2009-05-18 BlogEngine.NET Extensions
2009-05-18 BlogEngine.NET Widgets
2008-05-18 C语言程序设计 练习题参考答案 第八章 文件(2)
2008-05-18 C语言程序设计 练习题参考答案 第八章 文件(1)