h22 HTML Forms 表单
HTML forms are simple form that has been used to collect data from the users. HTML form has interactive 交互的 controls 控件 and varius input 输入 types such as text 文本, numbers 数字, email 邮箱, password 密码, radio butons 单选按钮, checkboxes 复选框, buttons 按钮, etc. We can see its application in various areas, including registration forms, customer feedback forms, online survey forms and many more.
Why use HTML Form?
Consider a scenario where we incorporate a Form section into our HTML webpage. Whenever the browser loads that page and encounters the <form> element, it will generate controls on the page allowing users to enter the required information according to the type of control.
Creating an HTML Form
The HTML <form> tag is used to create an HTML form. There are a few more tags which are required to create an actual form - all those tags are briefly desribed in this post. The <form> element contains various predefined tags and elements termed as form controls.
<form action = "Script URL" method = "GET|POST"> form controls like input, textarea etc. </form>
HTML Forms Examples
We create two basic form with using less form elements, a form can be used for multiple puposes, depending on the purpose we should design the form.
Creating Simple HTML Form
In the following example, we will create a simple HTML form(login form) where a user can enter his/her name with the help of <form> element and form controls like input, type and name.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sample HTML Form </title> </head> <body> <!-- Start of the form element --> <form action = " "> <!-- various form controls --> <label for="first_name">First name:</label> <input type = "text" name = "first_name" /> <br><br> <label for="last_name">Last name:</lable> <input type = "text" name = "last_name" /> <br><br> <input type = "submit"> </form> </body> </html>

<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sample HTML Form </title> </head> <body> <!-- Start of the form element --> <form action="https://search.jd.com/search" target="_blank"> <input type="text" name="keyword"> <input type="submit"> </form> </body> </html>
HTML form with Redirection
In the previous example, we designed a form that accepts user input but doesn't process the data. In this example, however, when users enter their name and click the Submit button, they will be redirected to Tutorialspoint's HTML Tutorial. The redirection only occurs if a name is provided, if not, the form will prompt the user to enter their name.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sample HTML Form </title> </head> <body> <!-- Start of the form element --> <form action = "https://www.tutorialspoint.com/html/index.htm" target="_blank" method = "post"> <!-- various form controls --> <label for="first_name">First name:</label> <input type = "text" name = "first_name" required/> <br><br> <label for="last_name">Last name:</lable> <input type = "text" name = "last_name" required/> <br><br> <input type = "submit"> </form> </body> </html>

HTML Form Elements
There are list of elements which can be used within the form element. All the elements are briefy described bellow.
1. HTML <form> Element
HTML form tag is used to create the form element, this element is the container for all other form elements. The form element soes not create the form it's container that keeps the other form elements.
<form>.....</form>
2. HTML <input> Element
HTML input tag is an essential element of form control for gathering user input from the web sites, we can use this tag to create an input element.
<input type = ".."/>
3. HTML <label> Element
HTML label tag is used to create label element that represent a caption for an item in a UI(user interface), or to add labels to a form control like text, textarea, checkbox, radio button, etc.
<label>.......</label>
4.HTML <button> Element
HTML button Tag is an interactive element that is used to create a button in HTML.
<button>Button</button>
5. HTML <fieldset> Element
HTML fieldset tag is used to group several controls within a web form. By using the <fieldset> tag and <legend> tag a form can be much eaiser to understand to the users.
<fieldset>....</fieldset>
6.HTML <legend> Element
HTML legend tag is the element's first child, specifies the caption or title for the <fieldset> tag.
<legend>.......</legend>
7. HTML <select> Element
HTML select tag is used to create the dropdon in HTML forms, we can use this tag to create dropdown anywhere we want.
<select>....</select>
8. HTML <option> Element
HTML option tag defines either the elements of the data list for autocomplete, specified by the <datalist> tag, or the items of a drop-down list, defined by the <select> tag.
<option>.....</option>
9. HTML <textarea> Element
HTML textarea tag is used to represent a multiline plain-text editing control.
<textarea>.......</textarea>
HTML Form Example with Code
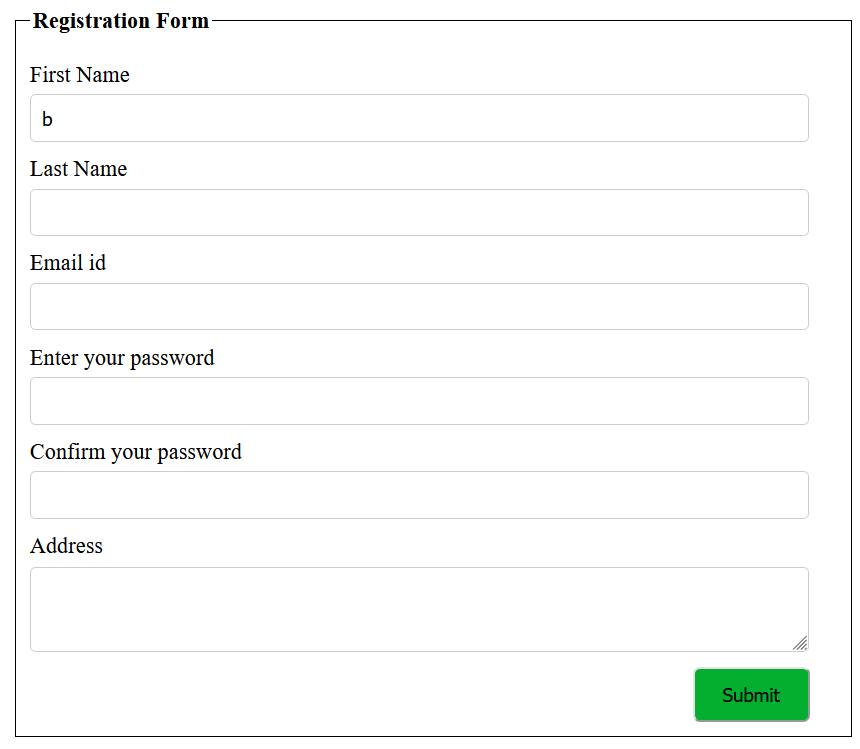
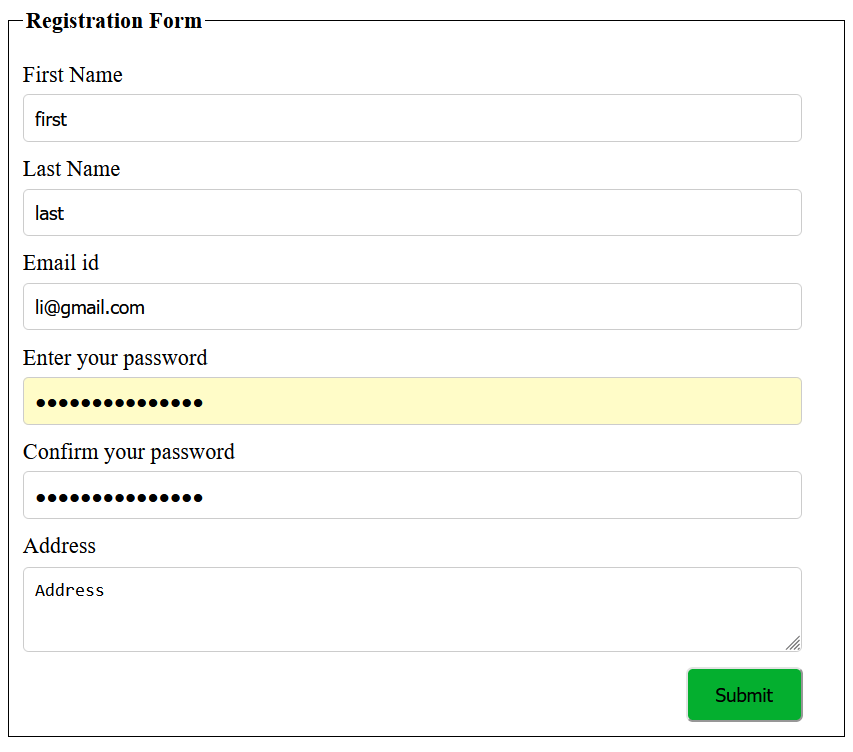
Here in this example we will create a registration form using HTML form elements and accetted attributes of each elements. Will style the form by using some CSS properties which will learn from our CSS Tutorial.
<!DOCTYPE html> <html> <head> <title>HTML Form</title> <style> body { display: flex; justify-content: center; align-items: center; height: 100vh; background-color: #f0f0f0; } form { width: 600px; background-color: #fff; padding: 20px; border-radius: 8px; box-shadow: 0 0 10px rgba(0, 0, 0, 0.1); } fieldset { border: 1px solid black; padding: 10px; margin: 0; } legend { font-weight: bold; margin-bottom: 10px; } label { display: block; margin-bottom: 5px; } input[type="text"], input[type="email"], input[type="password"], textarea { width: calc(100% - 20px); padding: 8px; margin-bottom: 10px; box-sizing: border-box; border: 1px solid #ccc; border-radius: 4px; } input[type="submit"] { padding: 10px 20px; margin-left: 475px; border-radius: 5px; cursor: pointer; background-color: #04af2f; } </style> </head> <body> <form> <fieldset> <legend> Registration Form </legend> <label>First Name</label> <input type="text" name="FirstName" /> <label>Last Name</label> <input type="text" name="LastName" /> <label>Email id</label> <input type="email" name="email"/> <label>Enter your password</label> <input type="password" name="password"/> <label>Confirm your password</label> <input type="password"name="confirmPass"/> <label>Address</label> <textarea name="address"></textarea> <input type="submit" value="Submit"/> </fieldset> </form> </body> </html>


How does an HTML Form Work?
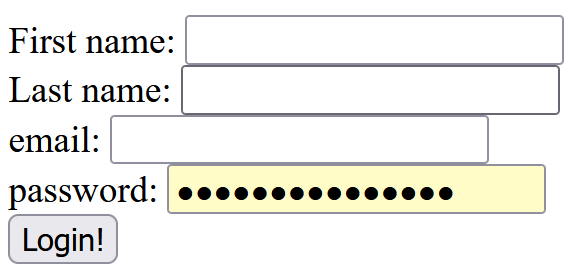
When users submit the form by clicking the button, the browser creates a package and forwards it to the server. Next, the server will perform the required processing and sends back a response to the browser in the form of a HTML web page.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sample HTML Form </title> </head> <body> <!-- Start of the form element --> <form> <label for="firstname">First name: </label> <input type="text" name="firstname" required> <br> <label for="lastname">Last name: </label> <input type="text" name="lastname" required> <br> <label for="email">email: </label> <input type="email" name="email" required> <br> <label for="password">password: </label> <input type="password" name="password" required> <br> <input type="submit" value="Login!"> </form> </body> </html>

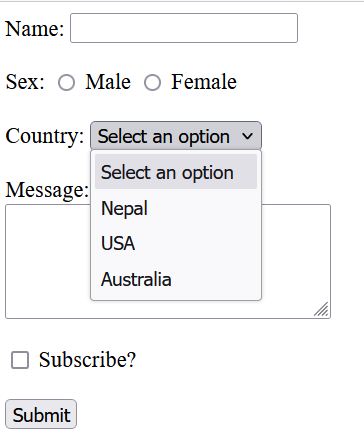
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Sample HTML Form </title> </head> <body> <!-- Start of the form element --> <form> <label for="name">Name:</label> <input type="text" name="name"><br><br> <label for="sex">Sex:</label> <input type="radio" name="sex" id="male" value="male"> <label for="male">Male</label> <input type="radio" name="sex" id="female" value="female"> <label for="female">Female</label> <br><br> <label for="country">Country: </label> <select name="country" id="country"> <option>Select an option</option> <option value="nepal">Nepal</option> <option value="usa">USA</option> <option value="australia">Australia</option> </select><br><br> <label for="message">Message:</label><br> <textarea name="message" id="message" cols="30" rows="4"></textarea><br><br> <input type="checkbox" name="newsletter" id="newsletter"> <label for="newsletter">Subscribe?</label><br><br> <input type="submit" value="Submit"> </form> </form> </body> </html>

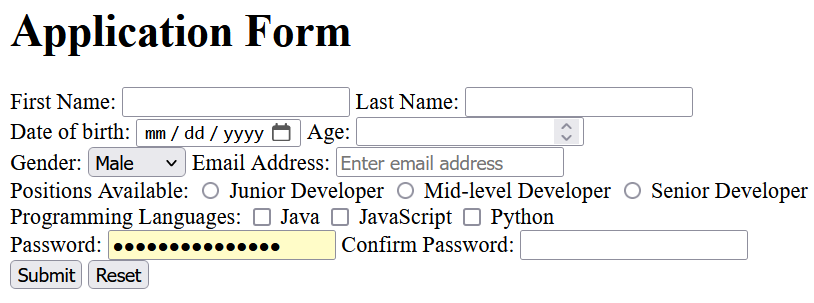
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0" /> <title>Forms</title> </head> <body> <div id="container"> <h1>Application Form</h1> <form action=""> <div> <label for="fname">First Name:</label> <input type="text" name="fname" id="fname" /> <label for="lname">Last Name:</label> <input type="text" name="lname" id="lname" /> </div> <div> <label for="dob">Date of birth:</label> <input type="date" name="dob" id="dob" /> <label for="age">Age:</label> <input type="number" name="age" id="age" /> </div> <div> <label for="gender">Gender:</label> <select name="gender" id="gender"> <option value="male" selected>Male</option> <option value="fmale">Female</option> <option value="other">Other</option> </select> <label for="email">Email Address:</label> <input type="email" name="email" id="email" placeholder="Enter email address" /> </div> <div> <label for="positions">Positions Available:</label> <input type="radio" name="positions" id="positions" value="Junior Developer" /> Junior Developer <input type="radio" name="positions" id="positions" value="Mid-level Developer" /> Mid-level Developer <input type="radio" name="positions" id="positions" value="Senior Developer" /> Senior Developer </div> <div> <label for="Languages">Programming Languages:</label> <input type="checkbox" name="languages" id="languages" value="Java" /> Java <input type="checkbox" name="languages" id="languages" value="JavaScript" /> JavaScript <input type="checkbox" name="languages" id="languages" value="Python" /> Python </div> <div> <label for="pword">Password:</label> <input type="password" name="pword" id="pword" /> <label for="cpword">Confirm Password:</label> <input type="password" name="cpword" id="cpword" /> </div> <button class="btn" type="submit">Submit</button> <button class="btn" type="reset">Reset</button> </form> </div> </body> </html>