h21 HTML Colors
HTML Colors are a way of specifying the appearance of web elements. Colors are very important aspects of web design, as they not only enhance the visual appeal but also influence user behavior. They are also used to evoke emotions and highlight important content.
In HTML, colors are generally used to color backgrounds, borders and texts.
HTML Color Coding Methods
The following three methods are mostly used to set colors in HTML:
-
Color Names: We can specify color names directly like green, blue or red.
-
HEX Color Codes: A six-digit code representing the amount of red, green, and blue that makes up the color.
-
RGB Color Values: This value is specified using the rgb() property.
We will learn these color coding methods in upcoming chapters.
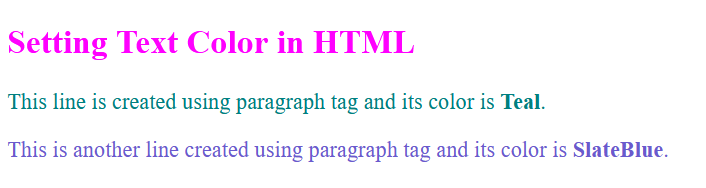
Setting Text Color
To set the text color on text we can use the CSS color property. The value of color can be specified using any of the above discussed methods.
<!DOCTYPE html> <html> <head> <title>Setting Text Color</title> </head> <body> <h2 style="color: Fuchsia;"> Setting Text Color in HTML </h3> <p style="color: Teal;"> This line is created using paragraph tag and its color is <b>Teal</b>. </p> <p style="color: SlateBlue;"> This is another line created using paragraph tag and its color is <b>SlateBlue</b>. </p> </body> </html>

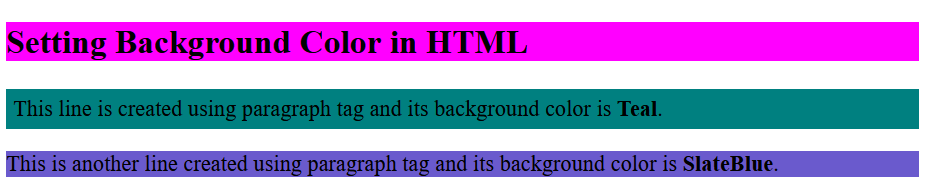
Setting Background Color
To set the background color for any HTML element, we specify the color value inside the CSS background-color property.
<!DOCTYPE html> <html> <head> <title>Setting Background Color</title> </head> <body> <h2 style="background-color: Fuchsia;"> Setting Background Color in HTML </h2> <p style="background-color: Teal; padding: 5px;"> This line is created using paragraph tag and its background color is <b>Teal</b>. </p> <p style="background-color: SlateBlue;"> This is another line created using paragraph tag and its background color is <b>SlateBlue</b>. </p> </body> </html>

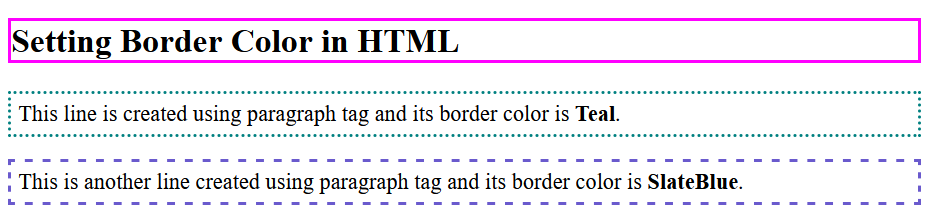
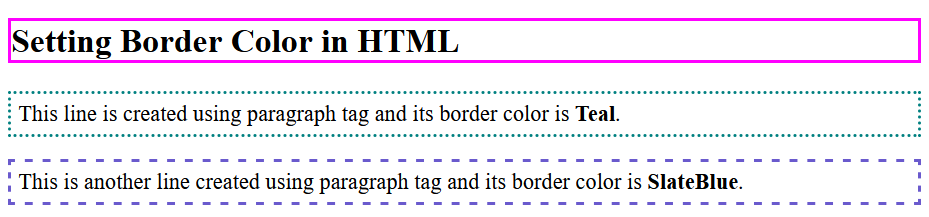
Setting Border Color
To set the border color for any HTML element, we can use the CSS border property or CSS border-color property.

<!DOCTYPE html> <html> <head> <title>Setting Border Color</title> </head> <body> <h2 style="border: 2.5px solid Fuchsia;"> Setting Border Color in HTML</h2> <p style="border: 2.5px dotted Teal; padding: 5px;"> This line is created using paragraph tag and its border color is <b>Teal</b>. </p> <p style="border: 2.5px dashed SlateBlue; padding: 5px;"> This is another line created using paragraph tag and its border color is <b>SlateBlue</b>. </p> </body> </html>


HTML Colors - Color Names
We can specify direct a color name to set text or background color. W3C has listed 16 basic color names that will validate with an HTML validator but there are over 200 different color names supported by major browsers.
Note: Check a complete list of HTML Color Name.
W3C Standard 16 Colors
Here is the list of W3C Standard 16 Colors names and it is recommended to use them.
| Black | Gray | Silver | White | ||||
| Yellow | Lime | Aqua | Fuchsia | ||||
| Red | Green | Blue | Purple | ||||
| Maroon | Olive | Navy | Teal |
Setting Background Color with Color Names
Here are the examples to set background of an HTML tag by color name.
<!DOCTYPE html> <html> <body text="blue" bgcolor="green"> <p> Use different color names for for body and table and see the result. </p> <table bgcolor="black"> <tr> <td> <font color="white"> This text will appear white on black background. </font> </td> </tr> </table> </body> </html>

Browser Safe Colors
Here is the list of 216 colors which are supposed to be safest and computer independent colors. These colors very from hexa code 000000 to FFFFFF and they will be supported by all the computers having 256 color palette.
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2014-05-18 Windows Myeclipse 10 安装 Perl 插件
2010-05-18 14个优化网站性能提高网站访问速度技巧
2009-05-18 如何查看sql server版本号
2009-05-18 BlogEngine.NET Extensions
2009-05-18 BlogEngine.NET Widgets
2008-05-18 C语言程序设计 练习题参考答案 第八章 文件(2)
2008-05-18 C语言程序设计 练习题参考答案 第八章 文件(1)