h17 HTML Tables 表格,表
HTML Tables allow us to put data in a organized way by providing row 行 and column 列 facility. Also offer a visual structure that aids in clarity and comprehension, making them a fundamental element in web development.
Why Tables are Used in HTML?
Tables are included in HTML for various reasons, primarily centered around organizing and presenting data effectively. Some key purposes include −
-
Structuring Data: Tables provide a coherent structure for organizing and displaying data, making it easier for users to interpret information.
-
Comparative Presentation: When there is a need to compare different sets of data side by side like difference between two concepts, tables offer a clear and visually accessible format.
-
Tabular Data Representation: Information that naturally fits into rows and columns, such as schedules, statistics, or pricing tables, can be well-represented using HTML tables.
How to use Tables in HTML?
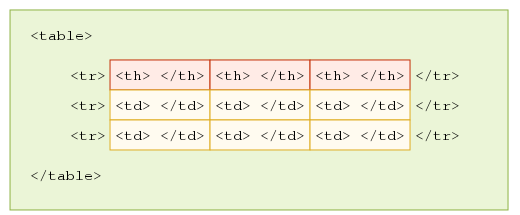
Creating tables in HTML involves several elements that define the structure and content. The primary tags used are <table>, <tr>, <td>, and <th>.
-
<table> 表格: This tag is used to create the table that wrap the rows and columns within it.
-
<tr>: Stands for "table row" 表格行 and is used to define a row within the table.
-
<td>: Represents "table data" 表格数据 and is used to define standard cells within a row.
-
<th>: Represents "table header" 表格头(标题) and is used to define header cells within a row.

Define an HTML Table
A HTML table is defined usng the <table> tag, to create row <tr> tag, <th> & <td> are used to create table header and table data cell.
Example:
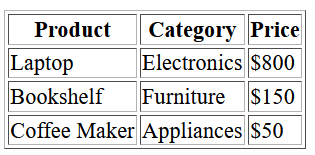
Consider a table representing a simple list of products with their respective categories and prices. This basic table structure organizes data in a clear, tabular format, making it easy to read and understand. Here, the border is an attribute of <table> tag and it is used to put a border across all the cells. If you do not need a border, then you can use border="0".
<!DOCTYPE html> <html> <body> <table border="1"> <tr> <th>Product</th> <th>Category</th> <th>Price</th> </tr> <tr> <td>Laptop</td> <td>Electronics</td> <td>$800</td> </tr> <tr> <td>Bookshelf</td> <td>Furniture</td> <td>$150</td> </tr> <tr> <td>Coffee Maker</td> <td>Appliances</td> <td>$50</td> </tr> </table> </body> </html>

Adding Styles to the HTML Table through CSS
To add apply css we will use the internal css approach and a few basic CSS properties to decorate the HTML table.
Example:
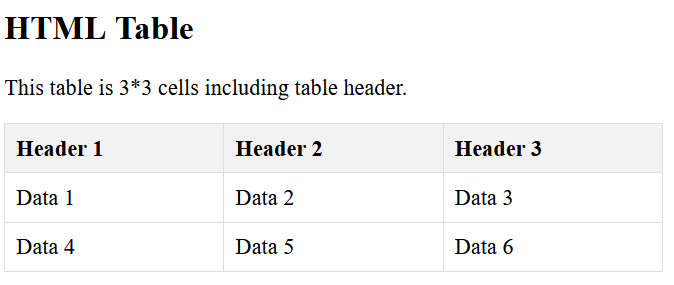
Here's an example illustrating the basic HTML table which will be desingned with CSS to make it look good.
<!DOCTYPE html> <html> <head> <style> table { width: 100%; /* 宽度 */ border-collapse: collapse; /* border 边框, collapse 折叠,重叠*/ margin-bottom: 20px; /* margin 边缘, bottom 底部 */ } th, td { border: 1px solid #ddd; /*边框*/ padding: 8px; text-align: left; /* align 对齐 */ } th { background-color: #f2f2f2; /*background 背景*/ } </style> </head> <body> <h2>HTML Table</h2> <p>This table is 3*3 cells including table header. <table> <tr> <th>Header 1</th> <th>Header 2</th> <th>Header 3</th> </tr> <tr> <td>Data 1</td> <td>Data 2</td> <td>Data 3</td> </tr> <tr> <td>Data 4</td> <td>Data 5</td> <td>Data 6</td> </tr> </table> </body> </html>

Setting Table Background Color & Image
We can use CSS to set the background color or image or we can use the HTML attrubtes for the same, here in both the example we will use the HTML attribute.
- HTML bgcolor Attribute: We can set background color for whole table or just for one cell.
- HTML background Attribute: We can set background image by using the HTML background attribute.
You can also set border color also using bordercolor attribute.
Example:
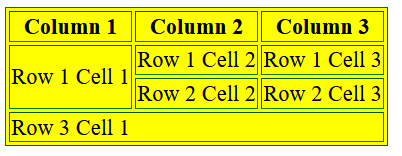
Here is an another example of using bgcolor & bordercolor attribute to color the table background and border of the table.
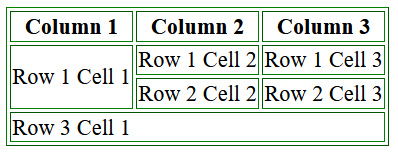
<!DOCTYPE html> <html> <head> <title>HTML Table Background Color</title> </head> <body> <table border="1" bordercolor="green" bgcolor="yellow"> <tr> <th>Column 1</th> <th>Column 2</th> <th>Column 3</th> </tr> <tr> <td rowspan="2">Row 1 Cell 1</td> <td>Row 1 Cell 2</td> <td>Row 1 Cell 3</td> </tr> <tr> <td>Row 2 Cell 2</td> <td>Row 2 Cell 3</td> </tr> <tr> <td colspan="3">Row 3 Cell 1</td> </tr> </table> </body> </html>

Example:
Here is an another example of using background attribute. Here we will use an image available in our "images" directory.
<!DOCTYPE html> <html> <head> <title>HTML Table Background Image</title> </head> <body> <table border="1" bordercolor="green" background="/images/test.png"> <tr> <th>Column 1</th> <th>Column 2</th> <th>Column 3</th> </tr> <tr> <td rowspan="2">Row 1 Cell 1</td> <td>Row 1 Cell 2</td> <td>Row 1 Cell 3</td> </tr> <tr> <td>Row 2 Cell 2</td> <td>Row 2 Cell 3</td> </tr> <tr> <td colspan="3">Row 3 Cell 1</td> </tr> </table> </body> </html>

Setting Table Width宽度 and Height高度
You can set a table size by mentioning width and height using HTML width and height attributes. You can specify table width or height in terms of pixels or in terms of percentage of available screen area.
Example:
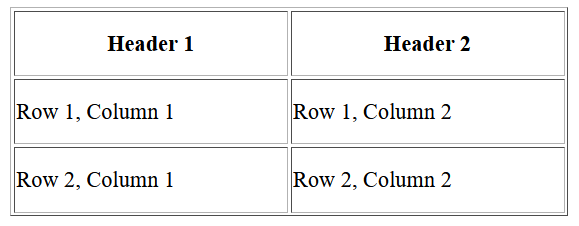
In this example we will set the table with and height 400 and 150 by using HTML width and height attribute.
<!DOCTYPE html> <html> <head> <title>HTML Table Width/Height</title> </head> <body> <table border="1" width="400" height="150"> <tr> <th>Header 1</th> <th>Header 2</th> </tr> <tr> <td>Row 1, Column 1</td> <td>Row 1, Column 2</td> </tr> <tr> <td>Row 2, Column 1</td> <td>Row 2, Column 2</td> </tr> </table> </body> </html>

Creating Nested HTML Table
Creating a nested HTML table is quite easy, we just need to create table inside of HTML table.
Example:
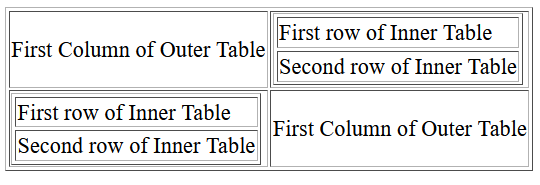
In this example we will create nested table with border of 1.
<!DOCTYPE html> <html> <head> <title>HTML Nested Tables</title> </head> <body> <table border=1> <tr> <td> First Column of Outer Table </td> <td> <table border=1> <tr> <td> First row of Inner Table </td> </tr> <tr> <td> Second row of Inner Table </td> </tr> </table> </td> </tr> <tr> <td> <table border=1> <tr> <td> First row of Inner Table </td> </tr> <tr> <td> Second row of Inner Table </td> </tr> </table> </td> <td> First Column of Outer Table </td> </tr> </table> </body> </html>

HTML Tables Related Tags
Following is the list of all the HTML tags related to HTML Tables
| Tag | Descriprtion |
|---|---|
|
<table> |
This is used to create HTMl table. |
|
<th> |
This tag define the header of the table. |
|
<tr> |
This tag define table row. |
|
<td> |
This tag is used to store table data of each cell. |
|
<caption> |
This tag specify a caption for the table element. |
|
<colgroup> |
This tag describe the collection of one or more columns in a table for formattig. |
|
<col> |
This tag is used to offer information about columns. |
|
<thead> |
This tag is used to define table header section. |
|
<tbody> |
This tag is used to define table body section. |
|
<tfoot> |
This tag is used to define the table footer section. |


