h13 HTML Style Sheet
CSS, or Cascading Style Sheets 层叠样式单, is a tool that defines how web documents look on screens or in print. Since its introduction in 1994, the W3C has encouraged the use of style sheets for web design. CSS lets you control the presentation of your content, whether it's on a screen, in print, or for accessibility, making web design more flexible and efficient.
Cascading Style Sheets (CSS) provide easy and effective alternatives to specify various attributes for the HTML tags. Using CSS, you can specify a number of style properties for a given HTML element.
Each property has a name and a value, separated by a colon (:). Each property declaration is separated by a semi-colon (;).
Example
First, let's consider an example of an HTML document that makes use of <font> tag and associated attributes to specify text color and font size −
<!DOCTYPE html> <html> <head> <title>HTML CSS</title> </head> <body> <p> <font color="green" size="5">Hello, World!</font> </p> </body> </html>

We can re-write the above example with the help of Style Sheet as follows −
<!DOCTYPE html> <html> <head> <title>HTML CSS</title> </head> <body> <p style="color:green;font-size:24px;">Hello, World!</p> </body> </html>

Each property has a name and a value, separated by a colon (:). Each property declaration is separated by a semi-colon (;).
You can use CSS in three ways in your HTML document −
-
External Style Sheet 外部样式单 − Define style sheet rules in a separate .css file and then include that file in your HTML document using HTML <link> tag.
-
Internal Style Sheet 内部样式单− Define style sheet rules in the header section of the HTML document using <style> tag.
-
Inline Style Sheet 内联样式单 − Define style sheet rules directly along-with the HTML elements using style attribute.
Let's see all three cases one by one with the help of suitable examples.
External Style Sheet
If you need to use your style sheet to various pages, then it’s always recommended to define a common style sheet in a separate file. A cascading style sheet file will have extension as .css and it will be included in HTML files using <link> tag.
Example
Consider we define a style sheet file style.css which has following rules −
.red{ color: red; } .thick{ font-size:20px; } .green{ color:green; }
Here we defined three CSS rules that will be applicable to three different classes defined for the HTML tags. I suggest you should not bother about how these rules are being defined because you will learn them while studying CSS. Now let's make use of the above external CSS file in our following HTML document −
rel -- relation 关系,关联

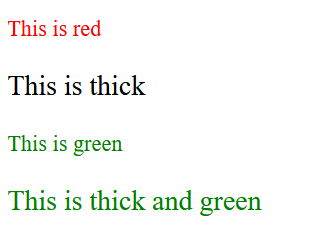
<!DOCTYPE html> <html> <head> <title>HTML External CSS</title> <link rel="stylesheet" type="text/css" href="/html/style.css"> </head> <body> <p class="red">This is red</p> <p class="thick">This is thick</p> <p class="green">This is green</p> <p class="thick green">This is thick and green</p> </body> </html>
Internal Style Sheet
If you want to apply Style Sheet rules to a single document only, then you can include those rules in the header section of the HTML document using <style> tag.
Rules defined in the internal style sheet override the rules defined in an external CSS file.
Example
Let's re-write the above example once again, but here we will write style sheet rules in the same HTML document using <style> tag −
<!DOCTYPE html> <html> <head> <title>HTML Internal CSS</title> <style type="text/css"> .red { color: red; } .thick { font-size: 20px; } .green { color: green; } </style> </head> <body> <p class="red">This is red</p> <p class="thick">This is thick</p> <p class="green">This is green</p> <p class="thick green">This is thick and green</p> </body> </html>

Inline Style Sheet
You can apply style sheet rules directly to any HTML element using the style attribute of the relevant tag. This should be done only when you are interested in making a particular change in any HTML element.
Rules defined inline with the element override the rules defined in an external CSS file as well as the rules defined in <style> element.
Example
Let's re-write the above example once again, but here we will write style sheet rules along with the HTML elements using style attribute of those elements.
<!DOCTYPE html> <html> <head> <title>HTML Inline CSS</title> </head> <body> <p style="color:red;">This is red</p> <p style="font-size:20px;">This is thick</p> <p style="color:green;">This is green</p> <p style="color:green;font-size:20px;">This is thick and green</p> </body> </html>