h10 HTML Comments
HTML Comments are used to comment in HTML codes, so the developer can understand the purpose of that code section and it is helpfull for debugging also. If we are facing some issue becouse of any particular element we cah check it by commenting out that element.
What are HTML Comments? 注释
HTML comment tag is used to create a comment. A comment in HTML is like a note for yourself and others. Comments are completely ignored by web browsers, so they don't affect how your page looks or works. There are two types of comment in HTML.
- Single Line Comment 单行注释: The single-line comment is given inside the <!-- ... -->.
- Multi Line Comment 多行注释: Same as single-line comment but if we add multiple lines in the comment we will have multi-line comments.
Why to use HTML Comments?
Comments help you and others to understand the code and increases code readability. HTML comments are placed in between <!-- ... --> tags. So, any content placed with-in <!-- ... --> tags will be treated as comment and will be completely ignored by the browser.
Examples of HTML Comments
In the bellow examples we will witness single and multiline both types of comments.
HTML Single Line Comment
Here in this example we will use single line comment for each element used in the body tag.
<!DOCTYPE html> <html> <head> <title>Online HTML Editor</title> </head> <body> <!-- This is a single Comment--> <h1>Tutorialspoint</h1> <!-- This is a single line Commnet --> <p>Simply Easy Learning</p> </body> </html>

HTML Multi Line Comment
Here in this example we will use multi line comment for each element used in the body tag.
<!DOCTYPE html> <html> <head> <title>Online HTML Editor</title> </head> <body> <!-- This is a multiline Comment Heading Section --> <h1>Tutorialspoint</h1> <!-- This is a multiline line Commnet paragrapgh Scetion --> <p>Simply Easy Learning</p> </body> </html>

Note: We can not use the above approach of commenting on internal CSS and JavaScript section. In the <style> and <script> tag we have to use CSS and JavaScript comment syntax.
Hide Content using HTML Comment
This is required when we will work on debugging HTML code, this will help us to not to render specific html element.
<!DOCTYPE html>
<html>
<head>
<title>Hiding p Element</title>
</head>
<body>
<h1>Tutorialspoint</h1>
<!-- <p>Simply Easy Learning</p> -->
</body>
</html>
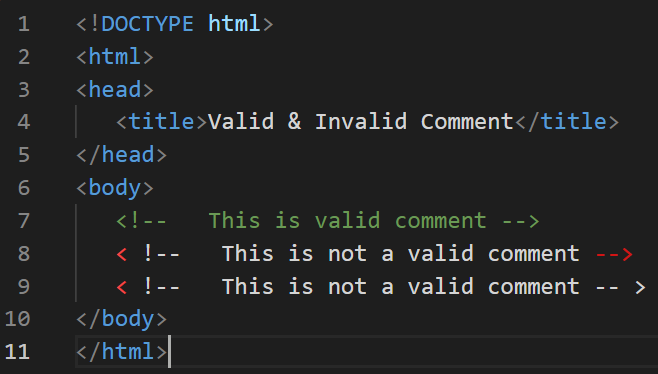
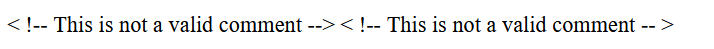
Valid vs Invalid Comments
Comments in HTML have a single that you need to follow. You need make sure that there are no spaces in the start or end of comment string.
<!DOCTYPE html> <html> <head> <title>Valid & Invalid Comment</title> </head> <body> <!-- This is valid comment --> < !-- This is not a valid comment --> < !-- This is not a valid comment -- > </body> </html>