HTML 01 - Introduction
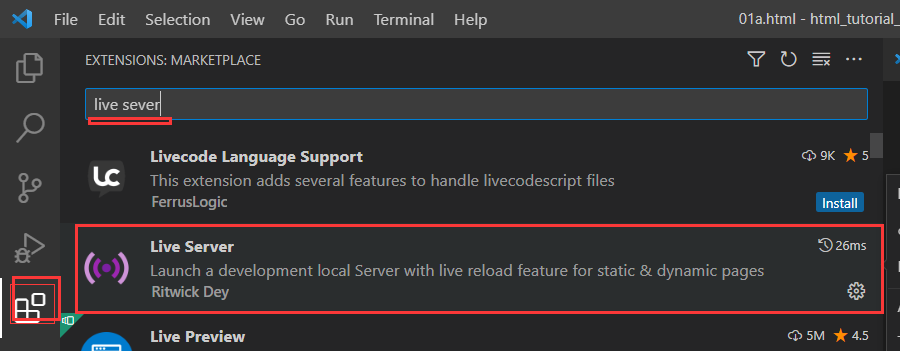
please install Visual Studio Code
https://code.visualstudio.com/download

HTML - Introduction
HTML is a HyperText markup language which is used to create the webpage or website structure. It is the mostly used language in web development.
HTML is used to create the web pages, it has a lot of elements like - Headings 标题, Paragraphs 段落, Forms 表单, Tables 表格, Lists 列表, etc. Each of them are used for their own purpose, like heading elements are used to create a header content, paragraph elements are used to create textual /ˈtekstʃuəl/ paragraph content and so on.
What is HTML?
HTML or HyperText Markup Language 超文本标记语言 is common markup language for documents intended for web browser. It creates the structure and content of web material. Technologies like Cascading Style Sheets (CSS) 层叠样式单 and scripting languages like JavaScript frequently help with it.
Why use HTML?
HTML is the skull /skʌl/ structure of any website, to create or develop any website we will need to use the HTML, like giving a header section or footer section or it can be a sidebar section anything it could be. Basically HTML will create the structure where we will put other elements by using HTML as well.
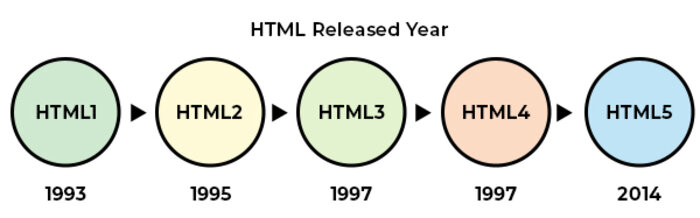
HTML Versions 版本

HTML Document Structure 结构
HTML elements are hierarchical, meaning we can create elements inside of an element. But there are few rules to follow like the head can not be placed inside of a body like that so to know the basic structure of an HTML document please check the below example code.
In the below code you can see the structure of the HTML document.
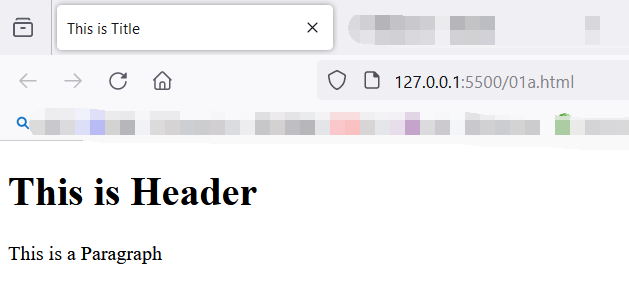
HTML Example 示例,举例 Code
<!-- HTML Version Declaration /ˌdekləˈreɪʃ(ə)n/ --> <!DOCTYPE html> <!-- HTML Root Element --> <html> <!-- HTML Head Section --> <head> <!-- HTML Document Title --> <title>This is Title</title> </head> <!-- HTML Body Section --> <body> <!-- HTML Header Element --> <h1>This is Header</h1> <!-- HTML Paragrapgh Element --> <p>This is a Paragraph</div> </body> </html>

Above example of HTML document uses the following tags:
| Tag | Description |
|---|---|
|
<!DOCTYPE> |
Document Type Declaration 文档类型声明. This tag defines the document type and HTML version. HTML5 |
|
<html> |
This tag encloses the complete HTML document and mainly comprises of document header which is represented by <head>...</head> and document body which is represented by <body>...</body> tags. |
|
<head> |
This tag represents the document's header which can keep other HTML tags like <title>, <link> etc. |
|
<title> |
The <title> tag is used inside the <head> tag to mention the document title. |
|
<body> |
This tag represents the document's body which keeps other HTML tags like <h1>, <div>, <p> etc. div=division 划分(=splice) |
|
<h1> to <h6> |
Specifies header h1 to header h6. |
|
<p> |
This tag represents a paragraph. |
Role of Web Browsers 网页浏览器 in HTML
Web Browsers like Google Chrome, Mozilla Firefox, Microsoft Edge, Apple Safari, Opera, etc are able to show the output of HTML code, it will define the font size, weight, structure, etc based on tags and attributes.
HTML Tags, Attributes and Elements
HTML tags and attributes create the HTML elements which are rendered on the webpages.
- HTML Tags: Tags are similar to keywords, which specify how a web browser will format and display content. A web browser can differentiate /ˌdɪfəˈrenʃieɪt/ between simple content and HTML content with the use of tags.
- HTML Attributes: Attributes are used to customize an element's behavior, special terms called HTML attributes are utilized inside the opening tag. An HTML element type can be modified via HTML attributes.
- HTML Elements: Elements are building blocks of a web page. It consists of a start tag, an end tag, and the content between them.
Importance of Learning HTML
It is important to learn HTML if you want to pursue your career in Web Development. It is the stepping stone for development.
A list of few things that required HTML to create on any webpages.
- Paragraph: The paragraph in the HTML document is used to express thoughts on the point in a clear way. In HTML the paragraph information is placed inside HTML - <p> Tag.
- Headings:HTML Heading refers to the 6 levels through <h1> to <h6>, h1 being the most important heading level and h6 of lowest importance.
- Block Elements: Block elements are those who created a space just below of that element, and by default it renders on the left side unless we manipulate /məˈnɪpjuleɪt/ the direction by using any attribute of CSS property. Block elements are <div>, <p>, <table> and so on.
- Line Breaks: It is typically used to create separation between pieces of information or control the layout of content on a webpage for print media. <br>
To learn HTML, you will need to study various tags and understand how they behave, while formatting a textual /ˈtekstʃuəl/ document. Learning HTML is simple as users have to learn the usage of different tags in order to format the text or images to make a beautiful webpage.
Note: World Wide Web Consortium /kənˈsɔːtiəm/ (W3C) recommends to use lowercase tags starting from HTML 4.




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
2022-05-13 AttributeError: The vocab attribute was removed from KeyedVector in Gensim 4.0.0.
2021-05-13 Shell/Linux 将一个文件中的每两行合并成一行
2017-05-13 Chromosome coordinate systems: 0-based, 1-based
2015-05-13 Oracle imp 导入数据出现 ORA-12560