Vue3 计算属性
转自,https://www.runoob.com/vue3/vu3-computed.html
计算属性关键词: computed。
计算属性在处理一些复杂逻辑时是很有用的。
可以看下以下反转字符串的例子:
实例 1
<div id="app"> {{ message.split('').reverse().join('') }} </div> <script> const app = { data() { return { message: 'RUNOOB!!' } } } Vue.createApp(app).mount('#app') </script>
!!BOONUR
实例 1 中模板变的很复杂起来,也不容易看懂理解。
接下来我们看看使用了计算属性的实例:
实例 2
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Vue 测试实例 - 菜鸟教程(runoob.com)</title> <script src="https://cdn.staticfile.org/vue/3.0.5/vue.global.js"></script> </head> <body> <div id="app"> <p>原始字符串: {{ message }}</p> <p>计算后反转字符串: {{ reversedMessage }}</p> </div> <script> const app = { data() { return { message: 'RUNOOB!!' } }, computed: { // 计算属性的 getter reversedMessage: function () { // `this` 指向 vm 实例 return this.message.split('').reverse().join('') } } } Vue.createApp(app).mount('#app') </script> </body> </html>
原始字符串: RUNOOB!!
计算后反转字符串: !!BOONUR
实例 2 中声明了一个计算属性 reversedMessage 。
提供的函数将用作属性 vm.reversedMessage 的 getter 。
vm.reversedMessage 依赖于 vm.message,在 vm.message 发生改变时,vm.reversedMessage 也会更新。
computed vs methods
我们可以使用 methods 来替代 computed,效果上两个都是一样的,但是 computed 是基于它的依赖缓存,只有相关依赖发生改变时才会重新取值。而使用 methods ,在重新渲染的时候,函数总会重新调用执行。
实例 3
<div id="app"> <p>原始字符串: {{ message }}</p> <p>使用 computed 计算后反转字符串: {{ reversedMessage }}</p> <p>使用 methods 计算后反转字符串: {{ reversedMessage2() }}</p> </div> <script> const app = { data() { return { message: 'RUNOOB!!' } }, computed: { // 计算属性的 getter reversedMessage: function () { // `this` 指向 vm 实例 return this.message.split('').reverse().join('') } }, methods: { reversedMessage2: function () { return this.message.split('').reverse().join('') } } } Vue.createApp(app).mount('#app') </script>
原始字符串: RUNOOB!!
使用 computed 计算后反转字符串: !!BOONUR
使用 methods 计算后反转字符串: !!BOONUR
可以说使用 computed 性能会更好,但是如果你不希望缓存,你可以使用 methods 属性。
computed setter
computed 属性默认只有 getter ,不过在需要时你也可以提供一个 setter :
实例 4
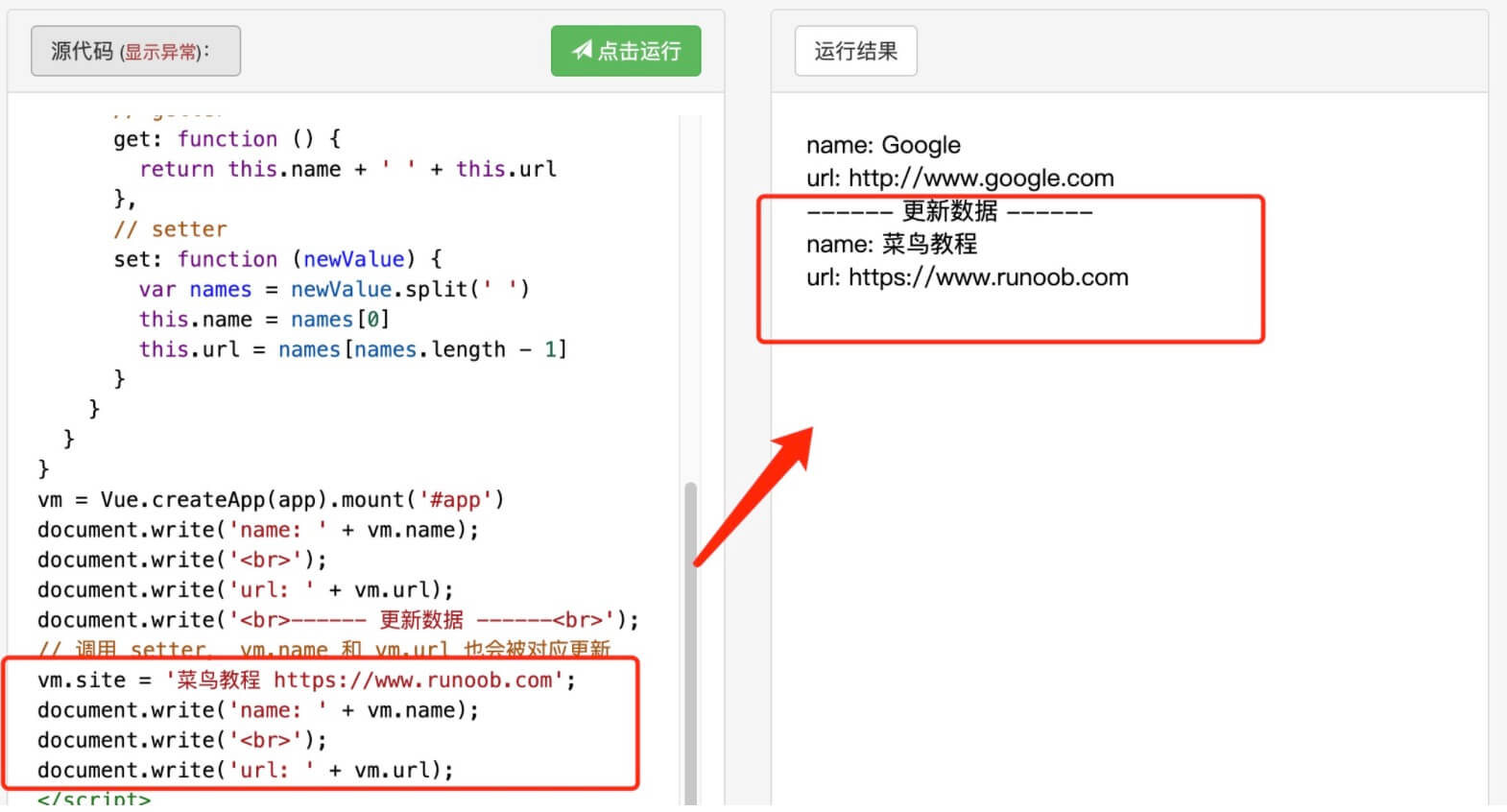
<div id="app"> </div> <script> const app = { data() { return { name: 'Google', url: 'http://www.google.com' } }, computed: { site: { // getter get: function () { return this.name + ' ' + this.url }, // setter set: function (newValue) { var names = newValue.split(' ') this.name = names[0] this.url = names[names.length - 1] } } } } vm = Vue.createApp(app).mount('#app') document.write('name: ' + vm.name); document.write('<br>'); document.write('url: ' + vm.url); document.write('<br>------ 更新数据 ------<br>'); // 调用 setter, vm.name 和 vm.url 也会被对应更新 vm.site = '菜鸟教程 http://www.runoob.com'; document.write('name: ' + vm.name); document.write('<br>'); document.write('url: ' + vm.url); </script>
name: Google
url: http://www.google.com
------ 更新数据 ------
name: 菜鸟教程
url: http://www.runoob.com
从实例运行结果看在运行 vm.site = '菜鸟教程 http://www.runoob.com'; 时,setter 会被调用, vm.name 和 vm.url 也会被对应更新。

Vue.js 入门系列(目录)




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 阿里最新开源QwQ-32B,效果媲美deepseek-r1满血版,部署成本又又又降低了!
· SQL Server 2025 AI相关能力初探
· AI编程工具终极对决:字节Trae VS Cursor,谁才是开发者新宠?
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
2015-09-15 果蝇优化算法
2012-09-15 Failed to enable constraints. One or more rows contain values violating non-null, unique, or foreign-key constraints.
2009-09-15 英语听力的技巧