【IntelliJ IDEA】idea支持vue文件,设置对vue的支持
转自:
https://blog.csdn.net/weixin_44299027/article/details/115891443
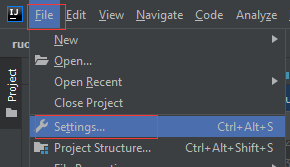
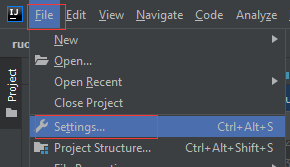
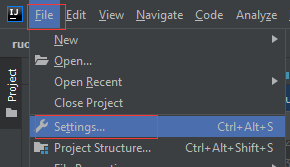
安装vue.js插件,具体路径为:File ----> Settings ----> Plugins ----> 输入vue,点击搜索结果里的vue.js右边的install按钮


idea设置vue语法提示
File ----> setting ----> Editor ----> Inspections,右侧找到 HTML->Unknown HTML tag attribute,在右边 Options->Custom HTML tag attributes 里面添加如下代码:


@tap
@tap.stop
@tap.prevent
@tap.once
@click
@click.stop
@click.prevent
@click.once
@change
@change.lazy
@change.number
@change.trim
@on
@blur
@fous
@submit
scoped
v-model
v-model.number
v-model.trim
v-for
v-text
v-html
v-show
v-if
v-else-if
v-else
v-pre
v-bind
v-bind:class
v-bind:style
v-bind:id
v-bind:href
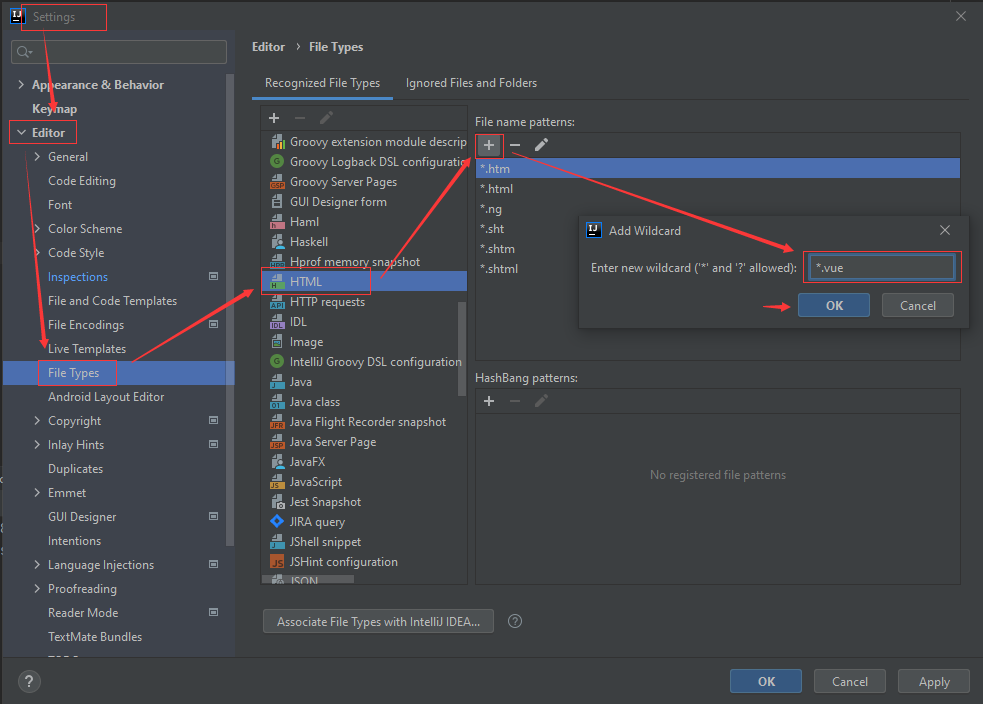
File ----> setting ----> Editor ----> File Types ----> Recognized File Types 里面找到 HTML,在File name patterns 里面添加*.vue即可(2021.3旗舰版本),如图所示:


添加完*.vue 之后点击OK,如果出现如下图如所弹框,就证明已经被注册过了,不需要再重新添加*.vue了,下图点击Cancel即可。


完成以上步骤之后,重启idea。效果如下:
Ctril + 点击调用函数,会自动跳转到定义函数的地方去。




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
2021-09-11 Python id() 函数
2021-09-11 \r\n的区别以及对应的ascii码
2013-09-11 linux centos下tar压缩/解压的使用(tar) 压缩/解压
2009-09-11 ReportViewer导出Excel的问题
2008-09-11 2008秋季-计算机软件基础-0910课堂用例(1)