PyQT5 PyQT入门教程(之二)
REF
https://www.jianshu.com/p/3832eb48f3d5
布局(Layout)管理
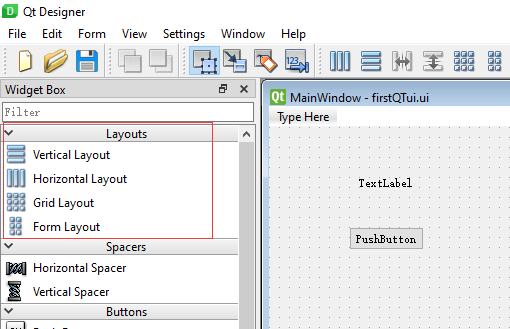
Qt Designer中,在工具箱中最上方可以看到有4种布局。分别是垂直布局、水平布局、栅格布局和表单布局。

四种布局
布局名称 布局含义
垂直(Vertical)布局 布局内的控件按照从上到下的顺序纵向排列
水平(Horizontal)布局 布局内的控件按照从左到右的顺序横向排列
栅格(Grid)布局 将控件放入栅格中,然后划分成若干行与若干列,并且将每个窗口控件放在合适的单元中
表单(Form)布局 控件以两列布局在表单中,左列包含标签,右列包含输入控件
在Qt Designer中实现布局有两种方式,通过布局管理器进行布局和通过容器控件进行布局。
布局管理器
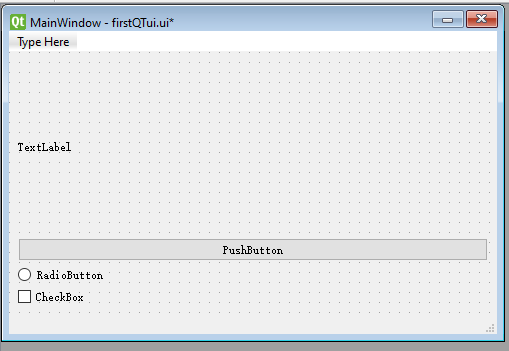
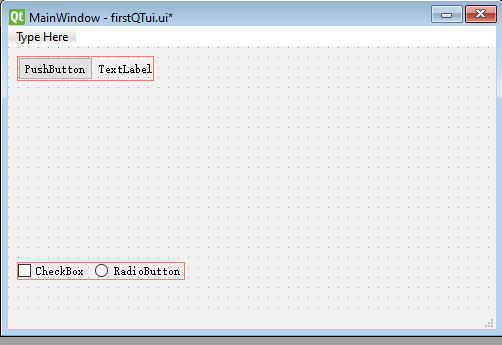
让我们在左侧的工具箱中随意拖动一些诸如按钮、标签、输入框等控件到主窗口中。
很随意的主窗口
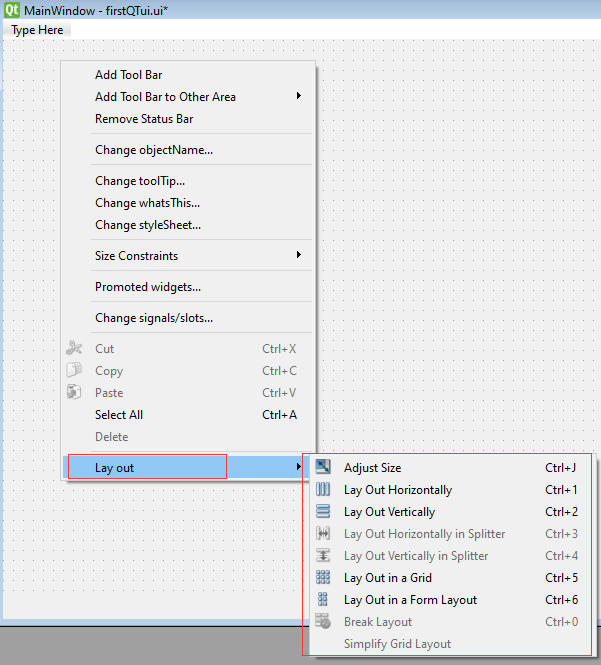
由于刚才是随意拖拽至主窗口,因此所有控件的排放是乱七八糟的。此时,我们不选中任何控件,在空白处点击右键,找到弹出菜单最下方的Layout布局。
右键菜单

可以看到,在右键菜单中可以指定布局的方式以及相应布局方式的快捷键。这里我们选择Lay Out Vertically(垂直布局),整个主窗口内的所有控件一瞬间都垂直着排列整齐了。
垂直布局的效果
此时如果需要调整垂直布局的顺序,只需按住待调整的控件,上下拖动即可。但是这样布局是针对整个窗口的,有时我们需要让不同的布局有父子关系的继承。那么这时就不能单纯地在空白的地方点击右键来布局了。
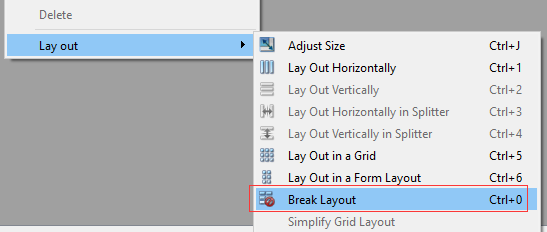
让我们再次点击 右键 -> Lay Out -> Break LayOut 来打开(取消)布局。

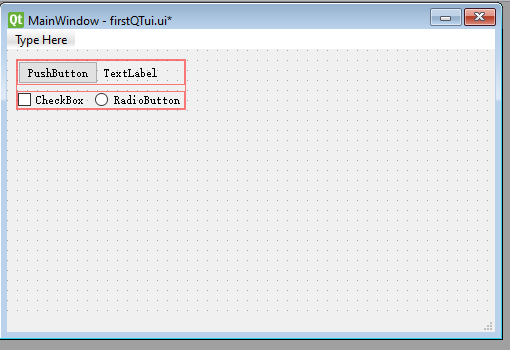
选中需要水平布局的2个控件(ctrl+鼠标单击),选中后点击右键,水平布局。再选中另外两个控件(ctrl+鼠标单击),选择水平布局。此时的主窗口应该如图所示:
2个水平布局
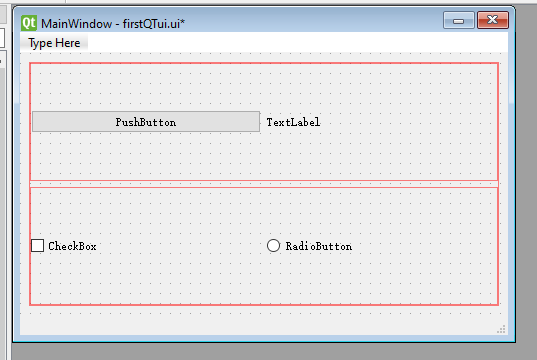
最后,我们再将两个布局选中(框选),点击右键垂直布局,来排列两个水平布局。
将两个水平布局垂直布局
最后在空白区域再次使用垂直布局。这样即使我们缩放窗口,整个窗口内的控件也会跟着窗口的变化做出相应改变了。
最终效果
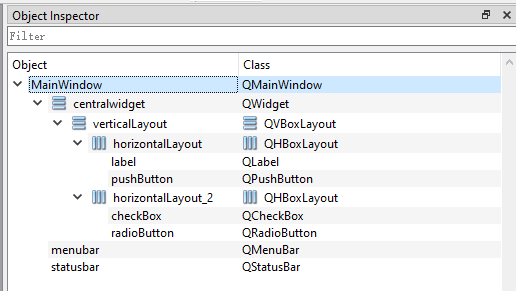
在上述操作的过程中,我们的一系列操作有决定这些物体的父子关系(层级关系)。而其层级关系在对象查看器中可以直观地看出。

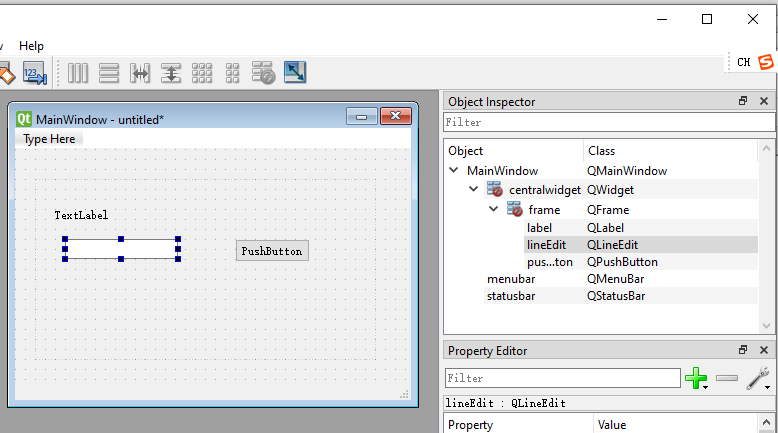
对象查看器中的层级关系
布局管理生成的代码
让我们把前面制作的布局保存为.ui文件,并使用PyUIC转换为.py文件。
# -*- coding: utf-8 -*- # Form implementation generated from reading ui file 'firstQTui2.ui' # # Created by: PyQt5 UI code generator 5.15.4 # # WARNING: Any manual changes made to this file will be lost when pyuic5 is # run again. Do not edit this file unless you know what you are doing. from PyQt5 import QtCore, QtGui, QtWidgets class Ui_MainWindow(object): def setupUi(self, MainWindow): MainWindow.setObjectName("MainWindow") MainWindow.resize(488, 303) self.centralwidget = QtWidgets.QWidget(MainWindow) self.centralwidget.setObjectName("centralwidget") self.verticalLayout_2 = QtWidgets.QVBoxLayout(self.centralwidget) self.verticalLayout_2.setObjectName("verticalLayout_2") self.verticalLayout = QtWidgets.QVBoxLayout() self.verticalLayout.setObjectName("verticalLayout") self.horizontalLayout = QtWidgets.QHBoxLayout() self.horizontalLayout.setObjectName("horizontalLayout") self.pushButton = QtWidgets.QPushButton(self.centralwidget) self.pushButton.setObjectName("pushButton") self.horizontalLayout.addWidget(self.pushButton) self.label = QtWidgets.QLabel(self.centralwidget) self.label.setObjectName("label") self.horizontalLayout.addWidget(self.label) self.verticalLayout.addLayout(self.horizontalLayout) self.horizontalLayout_2 = QtWidgets.QHBoxLayout() self.horizontalLayout_2.setObjectName("horizontalLayout_2") self.checkBox = QtWidgets.QCheckBox(self.centralwidget) self.checkBox.setObjectName("checkBox") self.horizontalLayout_2.addWidget(self.checkBox) self.radioButton = QtWidgets.QRadioButton(self.centralwidget) self.radioButton.setObjectName("radioButton") self.horizontalLayout_2.addWidget(self.radioButton) self.verticalLayout.addLayout(self.horizontalLayout_2) self.verticalLayout_2.addLayout(self.verticalLayout) MainWindow.setCentralWidget(self.centralwidget) self.menubar = QtWidgets.QMenuBar(MainWindow) self.menubar.setGeometry(QtCore.QRect(0, 0, 488, 21)) self.menubar.setObjectName("menubar") MainWindow.setMenuBar(self.menubar) self.statusbar = QtWidgets.QStatusBar(MainWindow) self.statusbar.setObjectName("statusbar") MainWindow.setStatusBar(self.statusbar) self.retranslateUi(MainWindow) QtCore.QMetaObject.connectSlotsByName(MainWindow) def retranslateUi(self, MainWindow): _translate = QtCore.QCoreApplication.translate MainWindow.setWindowTitle(_translate("MainWindow", "MainWindow")) self.pushButton.setText(_translate("MainWindow", "PushButton")) self.label.setText(_translate("MainWindow", "TextLabel")) self.checkBox.setText(_translate("MainWindow", "CheckBox")) self.radioButton.setText(_translate("MainWindow", "RadioButton"))
从上面的代码中,我们找到关键的几行。如定义label的时候,是如下代码:
self.label = QtWidgets.QLabel(self.centralwidget) self.label.setObjectName("label") self.horizontalLayout.addWidget(self.label)
其中,最后一行将label添加为了horizontalLayout的子物体。
self.horizontalLayout_2.addWidget(self.pushButton)
self.verticalLayout_3.addLayout(self.horizontalLayout_2)
self.verticalLayout_4.addLayout(self.verticalLayout_3)
后面的几行代码,如verticalLayout_3将horizontalLayout_2作为了其子物体;verticalLayout_4将verticalLayout_3作为了其子物体。这些都是与我们在Qt Designer中做的操作是一样的。
使用容器进行布局
容器(Container)指的就是能容纳其他子控件的一个控件。使用容器控件可以将容器控件中的所有控件归为一类,从而区别于其他的控件。当然,正如上文提到过的,使用容器也可以对控件进行布局。
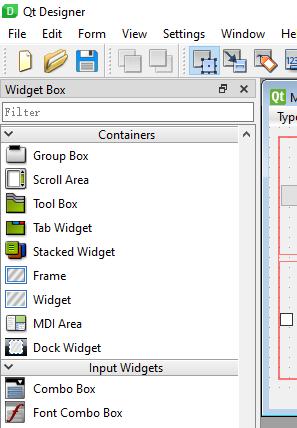
工具盒中的容器控件
首先,从左侧的Container中拖出一个Frame控件到主窗口中,再拖出一个label、line edit和push button到Frame中。此时Frame中的控件应该是如下图:
杂乱的Frame
但选中Frame控件,点击 右键-> Lay Out -> Lay Out Horizontally 则会自动水平排列Frame中的三个控件。

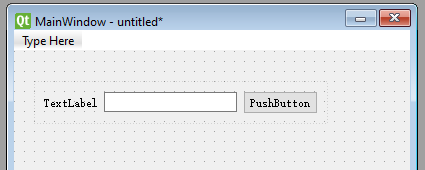
水平布局Frame中的控件
当我们需要变更Frame的位置的时候,可以直接拖动Frame到相应地位置,这样管理更加方便。使用容器进行布局的实质也是使用容器管理器进行布局的。
绝对布局
我们前面的学习重点放在了布局管理器上面。但是最简单的布局则是之间输入控件的Geometry属性值。
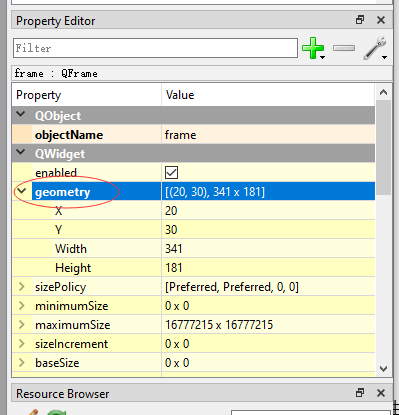
属性编辑器
在属性编辑器中,我们通过修改X Y值来将控件放置在相应地位置,通过修改Width和Height来更改其高度。让我们通过如下表格来解读一下这个Button的Geometry属性。
名称 值 含义
X 290 控件的最左上角距离主窗口的左侧290px
Y 140 控件的最左上角距离主窗口的上方140px
Width 93 按钮的宽度为93px
Height 28 按钮的高度为23px
而上述的Geometry属性在.py代码中是如下体现的:
self.pushButton = QtWidgets.QPushButton(self.centralwidget) self.pushButton.setGeometry(QtCore.QRect(290, 140, 93, 28)) self.pushButton.setObjectName("pushButton")
可以看到,上述代码的第二行通过setGeometry方法指定了Geometry属性的四个值。通过以上的方法,我们可以对任何一个控件进行布局。
下一篇: PyQT5 入门教程(之三)

