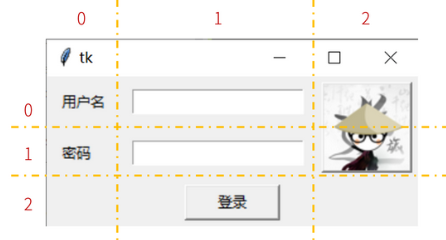
Tkinter grid() 布局入门示例
Tkinter grid() 布局
B站视频教程:https://www.bilibili.com/video/BV15S4y1k7rr/
grid() 方法将控件依照表格的行列方式,来放置在窗体或窗口内。
不用提前指出网格(grid 分布给组件的位置称为网格)的尺寸,因为管理器会自动计算。
grid 会自动根据所有组件的大小来计算其网格的大小。

1. grid()方法参数选项
各个选项的具体含义和用法:
column 1. 指定组件插入的列(0 表示第 1 列); 2. 默认值是 0
columnspan 指定用多少列(跨列)显示该组件
in_ 1. 将该组件放到该选项指定的组件中; 2. 指定的组件必须是该组件的父组件
ipadx 指定水平方向上的内边距
ipady 指定垂直方向上的内边距
padx 指定水平方向上的外边距
pady 指定垂直方向上的外边距
row 指定组件插入的行(0 表示第 1 行)
rowspan 指定用多少行(跨行)显示该组件
sticky 1. 控制组件在 grid 分配的空间中的位置
2. 可以使用 "n", "e", "s", "w" 以及它们的组合来定位(ewsn代表东西南北,上北下南左西右东)
3. 使用加号(+)表示拉长填充,例如 "n" + "s" 表示将组件垂直拉长填充网格,"n" + "s" + "w" + "e" 表示填充整个网格
4. 不指定该值则居中显示
2. grid()方法应用实例
文本小部件的高度以字符数为单位,而不是像素数。
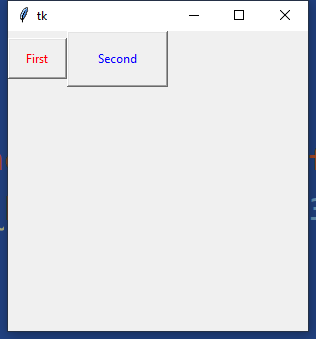
from tkinter import * master = Tk() master.geometry('300x300') e1 = Button(master,text='First',height=2,width=7,fg='red') e2 = Button(master,text='Second',height=3,width=13,fg='blue') e1.grid(row=0, column=0) e2.grid(row=0, column=1) mainloop()

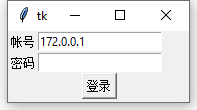
示例:
from tkinter import *
root = Tk()
Label(root, text="帐号").grid(row=0,column=0, sticky=W)
Label(root, text="密码").grid(row=1,column=0, sticky=W)
v = StringVar()
v.set("172.0.0.1")
e1 = Entry(root,textvariable = v)
e2 = Entry(root)
e1.grid(row=0, column=1, sticky=E)
e2.grid(row=1, column=1, sticky=E)
Button(root,text='登录').grid(row=2, column=1)
root.mainloop()
结果:

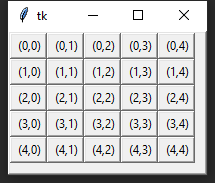
下面的示例是使用 grid() 方法创建一个 5×5 的按钮数组。
#grid()方法 from tkinter import * #主窗口 win = Tk() #创建窗体 frame = Frame (win, relief=RAISED, borderwidth=2) frame.pack (side=TOP, fill=BOTH, ipadx=5, ipady=5, expand=1) #创建按钮数组 for i in range (5): for j in range (5): Button (frame, text=" (" + str(i) + ","+ str(j)+ ")") .grid(row=i,column=j ) #开始窗口的事件循环 win.mainloop()
示例代码分析如下:
- 第 6 行:创建一个 Frame 控件,以作为窗体。此窗体的外形突起,边框厚度为 2 像素。
- 第 7 行:此窗体在窗口的顶端(side=TOP),当窗口改变大小时,窗体会占满整个窗口的剩余空间(fill=BOTH)。控件与窗体边界之间的水平距离是 5 像素,垂直距离是 5 像素。
- 第 13~12 行:创建一个按钮数组,按钮上的文字是(row, column)。str(i) 是将数字类型的变量 i 转换为字符串类型。str(j) 是将数字类型的变量 j 转换为字符串类型。

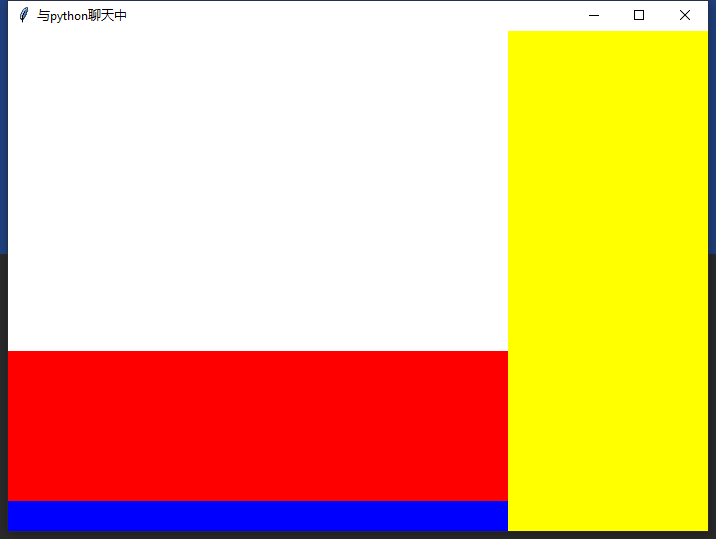
from tkinter import * import time t = Tk() t.title('与python聊天中') #创建frame容器 frmLT = Frame(width=500, height=320, bg='white') frmLC = Frame(width=500, height=150, bg='red') frmLB = Frame(width=500, height=30, bg='blue') frmRT = Frame(width=200, height=500, bg='yellow') frmLT.grid(row=0, column=0) frmLC.grid(row=1, column=0) frmLB.grid(row=2, column=0) frmRT.grid(row=0, column=1, rowspan=3) mainloop()

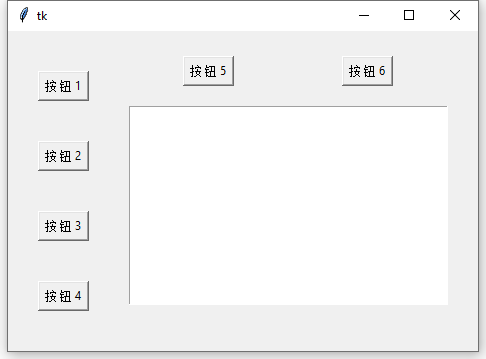
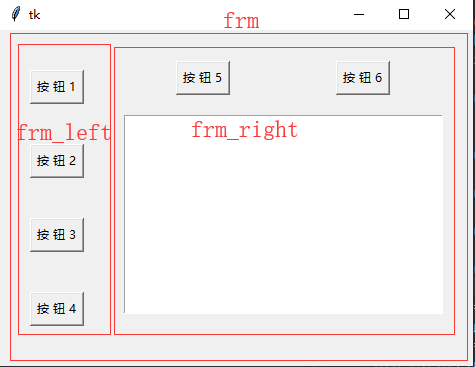
from tkinter import * root = Tk() frm = Frame(root) frm.grid(padx='10', pady='10') frm_left = Frame(frm) frm_left.grid(row=0, column=0, padx='20', pady='10') frm_right = Frame(frm) frm_right.grid(row=0, column=1, padx='20', pady='10') btn_left1 = Button(frm_left, text='按 钮 1') btn_left1.grid(row=0, pady='20', ipadx='2', ipady='2') btn_left2 = Button(frm_left, text='按 钮 2') btn_left2.grid(row=1, pady='20', ipadx='2', ipady='2') btn_left3 = Button(frm_left, text='按 钮 3') btn_left3.grid(row=2, pady='20', ipadx='2', ipady='2') btn_left4 = Button(frm_left, text='按 钮 4') btn_left4.grid(row=3, pady='20', ipadx='2', ipady='2') btn_right1 = Button(frm_right, text='按 钮 5') btn_right1.grid(row=0, column=0, ipadx='2', ipady='2') btn_right2 = Button(frm_right, text='按 钮 6') btn_right2.grid(row=0, column=1, ipadx='2', ipady='2') txt_right = Text(frm_right, width='45', height='15') txt_right.grid(row=1, column=0, columnspan=2, pady='20') root.mainloop()


=============================================
grid使用方法和主要参数:
- row=x,column=y:将控件放在x行,y列的位置。注意:
- 如果不指定column参数,则默认从0开始。
- 此处的行号和列号并不是像在坐标轴上一样严格,只是代表一个上下左右的关系,如:
Label(master, text="First").grid(row=0)
Label(master, text="Second").grid(row=1)
和(在行号“1”没有出现的情况下):
Label(master, text="First").grid(row=0)
Label(master, text="Second").grid(row=2)
效果都是一样的:

2.columnspan: 设置单元格横向跨越的列数,即控件占据的列数(宽度); rowspan:设置单元格纵向跨越的行数,即控件占据的行数(高度)。[和html一样]
3.ipadx:设置控件里面水平方向空白区域大小; ipady:设置控件里面垂直方向空白区域大小;
padx:设置控件周围水平方向空白区域保留大小; pady:设置控件周围垂直方向空白区域保留大小;
4.sticky:默认的控件在窗口中的对齐方式是居中。可以使用sticky选项去指定对齐方式,可以选择的值有:N/S/E/W,分别代表上对齐/下对齐/左对齐/右对齐,可以单独使用N/S/E/W,也可以上下和左右组合使用,达到不同的对齐效果,如:

from tkinter import *
master = Tk()
master.geometry('300x130')
e1 = Button(master,text='First',height=2,width=7,fg='red')
e2 = Button(master,text='Second',height=3,width=13,fg='blue')
e1.grid(row=0, column=0)
e2.grid(row=0, column=1)
mainloop()
窗口内有两个按钮,宽度高度均不相同,可以看到它们的对齐方式是居中显示:

如果想让它们在同一行上下对齐,可以设置sticky=N+S,意为顶端和低端都要对齐:

from tkinter import *
master = Tk()
master.geometry('300x130')
e1 = Button(master,text='First',height=2,width=7,fg='red')
e2 = Button(master,text='Second',height=3,width=13,fg='blue')
e1.grid(row=0, column=0,sticky=N+S)
e2.grid(row=0, column=1,sticky=N+S)
mainloop()

总结如下:
sticky=N/S/E//W: 顶端对齐/底端对齐/右对齐/左对齐
sticky=N+S:拉伸高度,使其在水平方向上顶端和底端都对齐
sticky=E+W,拉伸宽度,使其在垂直方向上左边界和右边界都对齐
sticky=N+S+E:拉伸高度,使其在水平方向上对齐,并将控件放在右边(当两个控件放在同一行同一列时效果明显)
| 几何方法 | 描述 |
| pack() | 包装; https://www.cnblogs.com/emanlee/p/15340485.html |
| grid() | 网格; https://www.cnblogs.com/emanlee/p/15340537.html |
| place() | 位置; https://www.cnblogs.com/emanlee/p/15337638.html |
=============================================
REF
https://www.cnblogs.com/yang-2018/p/11791906.html
https://blog.csdn.net/nilvya/article/details/106148018
https://www.cnblogs.com/ruo-li-suo-yi/p/7425307.html
https://www.cnblogs.com/bambipai/p/6770447.html
http://t.zoukankan.com/happy-xiaoxiao-p-10495810.html



