Tkinter pack() 布局入门示例
Tkinter pack()布局
B站视频教程:https://www.bilibili.com/video/BV1Si4y127PF/
pack 管理器是根据我们在代码中添加组件的顺序依次排列所有组件,非常简单方便。
通常来说,pack 适用于少量组件或简单布局的情况。它不像 place 和 grid 布局管理器需要计算位置(坐标或者行列),pack 只有上下左右的关系,一个个按添加顺序放上去即可。
1. pack 纵向依次排列
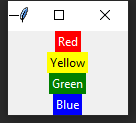
在默认情况下,使用 pack 方法就是将各个组件按照添加顺序纵向依次排列。
import tkinter as tk root = tk.Tk() tk.Label(root, text="Red", bg="red", fg="white").pack() ## pack有个默认的参数 side=top; fill=None;expand=False tk.Label(root, text="Yellow", bg="yellow", fg="black").pack() ## pack有个默认的参数 side=top; fill=None;expand=False tk.Label(root, text="Green", bg="green", fg="white").pack() ## pack有个默认的参数 side=top; fill=None;expand=False tk.Label(root, text="Blue", bg="blue", fg="white").pack() ## pack有个默认的参数 side=top; fill=None;expand=False root.mainloop()

2. pack 横向依次排列
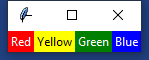
如果我们希望所有组件按照顺序横向依次排列,我们可以添加参数 side='left',从而就实现了从左往右的横向排列效果。
import tkinter as tk root = tk.Tk() tk.Label(root, text="Red", bg="red", fg="white").pack(side='left') tk.Label(root, text="Yellow", bg="yellow", fg="black").pack(side='left') tk.Label(root, text="Green", bg="green", fg="white").pack(side='left') tk.Label(root, text="Blue", bg="blue", fg="white").pack(side='left') root.mainloop()

3. pack 的复杂布局效果
我们再来试一试相对比较多的组件下复杂的 pack 布局。
为了实现整个布局的整齐美观,我们通常会设置fill、expand参数。
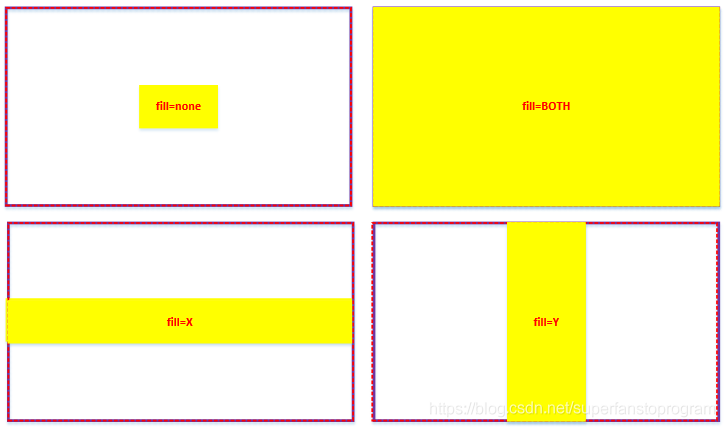
fill 表示填充分配空间
x:水平方向填充
y:竖直方向填充
both:水平和竖直方向填充
none:不填充(默认值)
expand 表示是否填充父组件的额外空间
True 扩展整个空白区
False 不扩展(默认值)
expand置True 使能 fill属性
expand置False 关闭 fill属性
fill=X 当GUI窗体大小发生变化时,widget在X方向跟随GUI窗体变化
fill=Y 当GUI窗体大小发生变化时,widget在Y方向跟随GUI窗体变化
fill=BOTH 当GUI窗体大小发生变化时,widget在X、Y两方向跟随GUI窗体变化
import tkinter as tk root = tk.Tk() letter = ['A','B'] for i in letter: tk.Label(root, text=i, relief='groove').pack(fill='both', expand=True) for i in letter: tk.Label(root, text=i, relief='groove').pack(side='left', fill='both', expand=True) for i in letter: tk.Label(root, text=i, relief='groove').pack(side='bottom', fill='both', expand=True) for i in letter: tk.Label(root, text=i, relief='groove').pack(side='right',fill='both', expand=True) root.mainloop()

三、参数方法
1. 参数汇总
布局管理器 pack 涉及的相关参数以及用法。

pack中关于expand,side,fill组合时的使用:
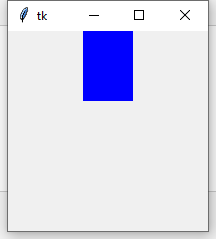
from tkinter import * root = Tk() root.geometry("200x200+500+500") Frame(root, bg='Blue', width=50, height=70 ).pack(side=TOP) root.mainloop()

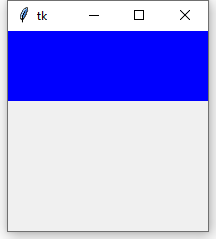
from tkinter import * root = Tk() root.geometry("200x200+500+150") Frame(root, bg='Blue', height=70).pack(side=TOP, fill=X) root.mainloop()

from tkinter import * root = Tk() root.geometry("200x200+500+150") Frame(root, bg='Blue', height=70).pack(side=TOP, fill=X, expand=1) root.mainloop()

REF
http://t.zoukankan.com/s1mplelectronic-p-13972093.html
https://blog.csdn.net/nilvya/article/details/106148018
=============================================================================
对程序员来说,界面设计的实现,要解决的一个主要问题就是如何根据界面设计的需求,将组件以规定的大小放置在规定的位置。tkinter是python语言中常用的界面实现模块,其中pack()方法,可创建浮动,自动伸缩扩展的软件界面。
一. pack的组件空间布局原理分析
用pack进行的布局界面组件,可用以下一些界面布局空间来进行分析
side = top 的布局空间
side = left 的布局空间
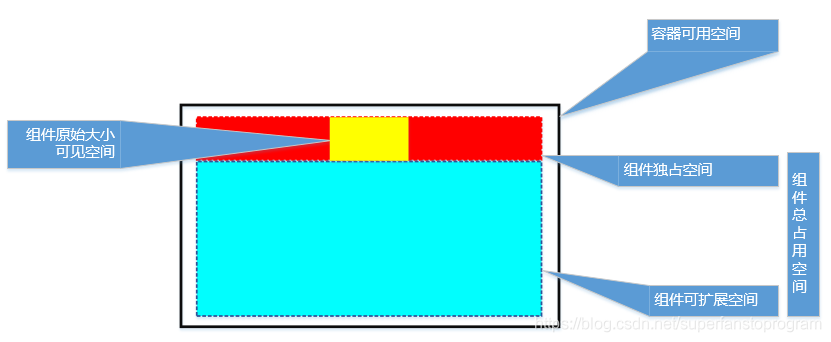
1. 容器可用空间
系统严格按代码的前后组织顺序依次排列组件,前辈组件还没有占据的空间,是当前组件的可用空间,pack布局是在当前组件的可用空间内进行的。如上图的黑边白底的区域。(为了说明,留出padding空间,若没有padding,组件将占据整个目前可用空间)
2.组件原始大小可见空间
设置了width, height, 或由具体内容确定的组件原始大小,也就是可以看得见的组件宽高。如上图的黄色区域。
3.组件的独占空间
组件不仅只占据它原始可见的位置,而是会同时占据可用空间的整行空间或整列空间。如上图红色区域。
side = top / bottom 时,组件占据整行,后辈组件只能依次排在它的下面 / 上面;组件为上下排列方式
side = left / right 时, 组件占据整列,后辈组件只能依次排在它的右边 / 左边;组件为左右排列方式
pack() , 其实就是 pack(side=top)
组件独占空间,没有进行填充(fill)时,不可见,但我们必须了解到它的存在,因为它直接影响组件本身及后辈组件的布局。
组件独占空间是固有的,其它后辈组件绝对不可能进入该空间,后辈组件最多只能紧靠它。
4. 组件可扩展空间
组件独占空间的另一个方向,是组件的可扩展空间方向。如上图的浅蓝色区域。
side = top / bottom 时,组件独占整行,并可向整列方向进行扩展。
side = left / right 时,组件独占整列,并可向整行方向进行扩展。
组件可扩展空间,没有进行填充(fill)时,也是不可见的,但它同样会直接影响自身和后辈组件的布局,必须掌握它的空间存在。
若设置了 expand = yes, 则启用可扩展空间;若 expand = no, 则不启用可扩展空间。
组件可扩展空间,是动态的,是可以被后辈组件的独占空间占据压缩的,后辈组件可以从前辈可扩展空间的边缘开始入侵,直至压缩到前辈组件自身的独占空间为止。
5. 组件占用总空间
组件独占空间 + 组件可扩展空间,就是当前组件的总占用空间,若没有启用组件扩展空间(expand = no),则只包含组件独占空间。
接下来的 锚定位(anchor)和填充(fill),都是基于组件的占用总空间来进行处理的。
6. 空间定位和填充
锚定位(anchor ),加 padx, pady , 可将组件安排在指定位置
锚定位有9个方向,缺省为 center, 居中
若 side = top / bottom , expand=no, 则合并到一行,即anchor=NW, W, SW的效果一样,其他同理。
若 side = left / right, expand = no, 则合并到一列,即anchor=NW, N, NE的效果一样,其他同理
填充(fill)组件,可以将组件的可见,可操作范围充满指定区域
填充的方式有4种,缺省的方式是(none),不填充。
二. 单组件布局的分析步骤
以上描述的pack布局原理,需要仔细理解和掌握,这是pack布局的基础,当我们理解这些原理后,就可以用来控制单个组件的位置了。
基本分析步骤为:
1. 明确当前容器的可用空间范围
2.分析是用上下排列方式(side=top / bottom),还是左右排列方式(side=left/right)
3.分析是否需要启用扩展空间,若需要则设置 expand = yes, 否则保持缺省值 expand = no
4.利用锚定位(anchor),确定组件的具体位置
5.利用填充(fill), 对组件的可见区域进行填充
.pack(side=‘top‘) # 默认anchor=center

独占整行,缺省居中
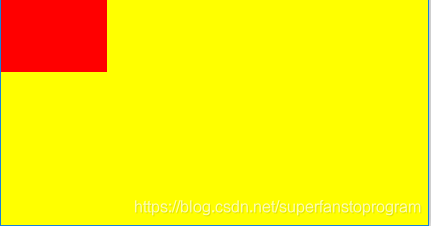
.pack(side='top', anchor='sw') # 默认expand=no;所以,可用空间只有独占空间
没有启用可扩展空间,只独占行,锚定位 nw, w, sw 都一样,定位在西边
.pack(side='top', expand='yes', anchor='sw')

启用可扩展空间,除了独占的行空间,还扩展到了容器可用空间的所有列空间,锚定位'sw' ,定位到了容器的西南边
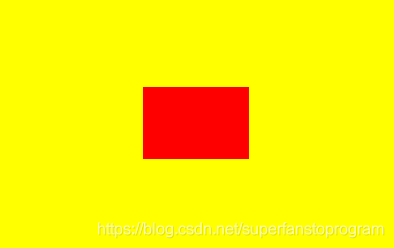
.pack(side='top', expand='yes')

启动扩展空间,没有设置anchor,则缺省居中(整个组件占用空间的中间,不同于第1个例子)
.pack(side='top', expand='yes', fill='y')

启用扩展空间,定位完后,进行“y”轴方向的填充,填满整个占用空间的列
.pack(side='top', fill='y')

没有启用扩展空间,当选择进行“y”方向填充时,也只是在独占的行空间内进行“y”方向填充
三. 多组件布局的分析
我们现在基本掌握了单个组件的布局定位分析方法,而实际的软件界面,一定是多组件的综合布局,涉及多组件之间的相互关系和影响。以上所有讲到的单组件布局分析,都有一个前提,就是在已知容器可用空间的前提下, 进行当前组件的布局定位。
整理分析多组件布局的要点:
1. 所有组件按代码的前后组织次序,依次进行布局定位
2. 设置side = top / bottom 的组件,为上下排列的组件,独占当时可用空间的整行
3. 设置side = left / right 的组件,为左右排列的组件,独占当时可用空间的整列
4. 后辈组件不可进入任何前辈组件的独占空间,不论 side的设置如何,是否相同,一律都是前辈
5. 组件可扩展空间,是动态的,是可以被后辈组件的独占空间占据压缩的,后辈组件可以从前辈可扩展空间的边缘开始入侵,直至压缩到前辈组件自身的独占空间为止
6.后辈组件的扩展空间,不能侵占前辈组件的扩展空间;既若扩展空间重叠,前辈享用扩展空间
7. 若整个界面空间缩小,出现后辈组件独占空间跟前排组件独占空间重叠时,后辈组件将被压缩,直至消失。
8. 若界面空间继续缩小,小到比组件独占空间小时,组件将被压缩,直至消失。
9. 空间优先级别为:界面空间 > 前辈组件独占空间 > 后辈组件独占空间 > 前辈组件可扩展空间 > 后辈组件可扩展空间
10.可利用frame的多层嵌套,进行灵活布局
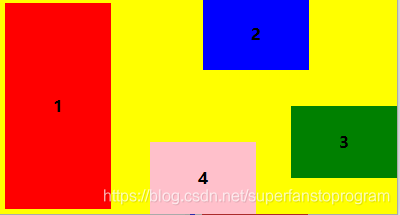
1.pack(side='left', expand='no', anchor='w', fill='y', padx=5, pady=5)
2.pack(side='top')
3.pack(side='right')
4.pack(side='bottom') 
块1:
第一个组件,可用空间为整个界面空间,靠左,独占列,不启动扩展空间,按“y”方向填充,周围有5个像素的padding
块2:
可用空间从块1的右边缘开始,靠上,独占行,位置居中,但注意是从块1右边缘到界面边缘的中间位置,而不是整个界面的中间位置
块3:
靠右,居中;其上下可用空间大小是块2的下边缘,到界面边缘
块4:
靠下,居中;其左右可用空间大小是从块1的右边缘 到 块3的左边缘
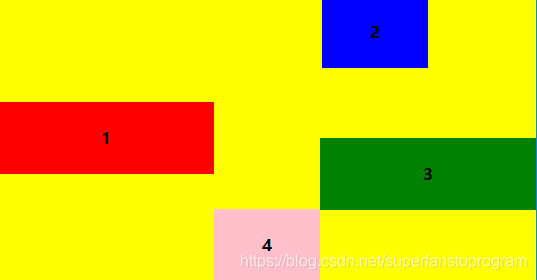
1.pack(side='left', expand='yes', fill='x')
2.pack(side='top')
3.pack(side='right', expand='yes', fill='x')
4.pack(side='bottom')
这个例子比较复杂点
块1:
启用了扩展空间,往“x”行方向填充,但被块2,块3,块4的独占空间压回到了现在的大小。
块2:
同上,始终位于块1右边缘和界面边界的中间靠上位置
块3:
启用了扩展空间,但也越不过块4的独占列空间
块4:
始终位于块1,块3的中间位置靠下
完整示例:
from tkinter import * root = Tk() root.geometry("500x300+500+150") Frame(root, bg='red', width=70,height=50).pack(side='left', expand='yes', fill='x') Frame(root, bg='blue', width=70,height=50).pack(side='top') Frame(root, bg='green', width=70,height=50).pack(side='right', expand='yes', fill='x') Frame(root, bg='pink', width=70,height=50).pack(side='bottom') root.mainloop()
1.pack(side='left', expand='no', fill='y')
2.pack(side='top', fill='x')
3.pack(side='right', expand='yes', fill='both')

一个很常规的导航界面设置
块1:导航栏
靠左,上下填充,不可扩展
块2:标题栏
靠上,左右扩展
块3:内容栏
位置无所谓,全面扩展填充
| 几何方法 | 描述 |
| pack() | 包装; https://www.cnblogs.com/emanlee/p/15340485.html |
| grid() | 网格; https://www.cnblogs.com/emanlee/p/15340537.html |
| place() | 位置; https://www.cnblogs.com/emanlee/p/15337638.html |
REF
https://blog.csdn.net/superfanstoprogram/article/details/83713196


