Ajax + java Servlet 制作Web进度条

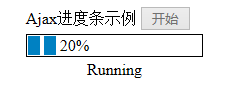
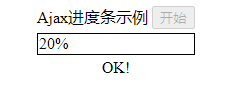
运行效果图

index2.jsp
<%@ page language="java" pageEncoding="UTF-8"%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<script type="text/javascript" language="javaScript">
var bgcolor = '#0081C2'; //全局变量,用于设置进度条的背景色 https://www.cnblogs.com/lihuiyy/archive/2012/05/24/2516627.html
var number; //全局变量,用于记录当前span序号
var clear = " "; //全局变量,记录清空时的内容
var xmlHttp = false; //全局变量,用于记录XMLHttpRequest对象
function createXMLHttpRequest() { //创建XMLHttpRequest对象的方法
if(window.ActiveXObject) { //Inetrnet Explorer时,创建XMLHttpRequest对象的方法
try {
xmlHttp = new ActiveXObject("Msxml2.XMLHTTP");
} catch(e) {
try {
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP");
//旧版本的Inetrnet Explorer,创建XMLHttpRequest对象
} catch(e) {
window.alert("创建XMLHttpRequest对象错误"+e);
}
}
} else if(window.XMLHttpRequest) { //mozilla时,创建XMLHttpRequest对象的方法
xmlHttp = new XMLHttpRequest();
}
if(!(xmlHttp)) { //未成功创建XMLHttpRequest对象
window.alert("创建XMLHttpRequest对象异常!");
}
}
//启动进度条的方法
function startRun() {
createXMLHttpRequest(); //创建XMLHttpRequest对象
clearBar(); //执行请求前先清除进度条
document.getElementById("result").innerHTML = "Running";
xmlHttp.onreadystatechange = callBack;
//指定onreadystatechange属性值,用于指定状态正常时的处理函数
xmlHttp.open("GET", "/ajax_servlet_1/ProcessServlet2?flag=start", true);
xmlHttp.send(null);
}
//开始进行进度条显示的处理函数
function callBack() {
//window.alert("callBack()");
if(xmlHttp.readyState == 4) {
if(xmlHttp.status == 200) { //status状态正常时
setTimeout("aginRun()",1000);
//每隔1000毫秒(1秒)执行一次“aginRun()”函数
}
}
}
//清除用于显示进度条的span的内容
function clearBar() {
for (var i=0;i<10;i++) { //根据span元素的id,分别清楚其显示内容
var sp = document.getElementById("sp" + i);
sp.innerHTML = clear; //首先清空span元素的内容
sp.style.backgroundColor = "white"; //设置span元素的背景色
}
}
//设置用于显示进度条的span元素的显示内容
function aginRun() {
createXMLHttpRequest(); //创建XMLHttpRequest对象
xmlHttp.onreadystatechange = aginCallBack;
//指定状态正常时的处理函数为“aginCallBack”
document.getElementById("run").disabled=true; //设置按钮不可用
xmlHttp.open("GET", "/ajax_servlet_1/ProcessServlet2?flag=run", true);
//window.alert(" " + number);
xmlHttp.send(null);
}
//进度条执行时的函数
function aginCallBack() {
if(xmlHttp.readyState==4) {
if(xmlHttp.status==200) {
var percent =
xmlHttp.responseXML.getElementsByTagName("percent")[0].firstChild.data;
//记录当前完成比例
var index = parseResult(percent); //解析结果集
var nextCell = 1;
for (var i=0; i<index; i++) { //遍历span元素集合,设置其内容(颜色与文字)
var sp = document.getElementById("sp"+i);
//根据每个span元素的id获取span对象
sp.innerHTML= clear; //清空span元素内容
sp.style.backgroundColor = bgcolor; //设置span元素的内容
nextCell = i+1;
if(nextCell>=index && nextCell<10) { //显示当前处理进度的百分比
document.getElementById("sp"+nextCell).innerHTML=percent+"%";
}
}
if(index<10) { //索引小于10,设置setTimeout方法
setTimeout("aginRun()",1000);
} else { //索引大于10,设置进度条成功完成的页面效果
document.getElementById("result").innerHTML = "OK!";
document.getElementById("run").disabled = false;
}
}
}
}
//解析结果集
function parseResult(result) {
if(result.length<1) {
return 1;
} else if(result.length==2) {
return result.substring(0,1);
} else {
return 10;
}
}
</script>
<title>Ajax进度条</title>
</head>
<body>
<table align="center">
<tr>
<td>Ajax进度条示例 <input type="button" value="开始" id="run" onclick="startRun();"/></td>
</tr>
<tr>
<td>
<div id="processBar" style="padding:1px;border:solid black 1px;">
<span id="sp0"> </span>
<span id="sp1"> </span>
<span id="sp2"> </span>
<span id="sp3"> </span>
<span id="sp4"> </span>
<span id="sp5"> </span>
<span id="sp6"> </span>
<span id="sp7"> </span>
<span id="sp8"> </span>
<span id="sp9"> </span>
</div>
</td>
</tr>
<tr><td align="center" id="result"></td> </tr>
</table>
</body>
</html>
ProcessServlet2.java
package ajax_servlet_1; import java.io.IOException; import java.io.PrintWriter; import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; // https://www.cnblogs.com/lihuiyy/archive/2012/05/24/2516627.html public class ProcessServlet2 extends HttpServlet { private static final long serialVersionUID = 5280356329609002908L; private static final String CONTENT_TYPE = "text/xml; charset=UTF-8"; //设置返回响应的ContentType private int count = 1;// 全局变量计数器 /** *当前Servlet对象构造方法 */ public ProcessServlet2() { super(); } /** *当前Servlet销毁时的操作。<br> */ public void destroy() { super.destroy(); } /** *当前Servlet的doGet方法。<br> * *当客户端表单的“method”类型为“get”时,调用此方法 * * @param request客户端请求对象 * @param response 服务器响应对象 * @throws ServletException 发生ServeltException时抛出 * @throws IOException发生IOException时抛出 */ public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException { System.out.println("*********************doGet()**********"); response.setContentType(CONTENT_TYPE); //设置服务器响应类型 response.setHeader("Cache-Control","no-cache"); //页面不记录缓存 String flag = request.getParameter("flag"); //操作类型 StringBuffer xml= // new StringBuffer("<?xml version=\"1.0\" encoding=\"UTF-8\"?><items>"); new StringBuffer("<items>"); //记录返回的xml串 if("start".equals(flag)) { //第一次创建 // xml.append("<count>1</count>"); count = 1; } else { String proportion = ""; try { switch(count) { //根据计数器的值,设置显示当前进度的百分比 case 1: proportion="10"; break; case 2: proportion="20"; break; case 3: proportion="30"; break; case 4: proportion="40"; break; case 5: proportion="50"; break; case 6: proportion="60"; break; case 7: proportion="70"; break; case 8: proportion="80"; break; case 9: proportion="90"; break; case 10: proportion="100"; break; } } catch(InterruptedException e) { e.printStackTrace(); } count++; xml.append("<percent>").append(proportion).append("</percent>"); } xml.append("</items>"); PrintWriter out = response.getWriter(); out.println(xml.toString()); //返回生成的XML串 out.flush(); //输出流刷新 out.close(); //关闭输出流 System.out.println("*********** " + xml.toString()); } /** * 初始化servlet. <br> * @throws ServletException 发生ServletExcpetio异常时抛出 */ public void init() throws ServletException { } }
web.xml
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | <?xml version="1.0" encoding="UTF-8"?><web-app version="2.5" xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_2_5.xsd"> <servlet> <servlet-name>ProcessServlet</servlet-name> <servlet-class>ajax_servlet_1.ProcessServlet</servlet-class> </servlet> <servlet-mapping> <servlet-name>ProcessServlet</servlet-name> <url-pattern>/ProcessServlet</url-pattern> </servlet-mapping> <servlet> <servlet-name>ProcessServlet2</servlet-name> <servlet-class>ajax_servlet_1.ProcessServlet2</servlet-class> </servlet> <servlet-mapping> <servlet-name>ProcessServlet2</servlet-name> <url-pattern>/ProcessServlet2</url-pattern> </servlet-mapping> <welcome-file-list> <welcome-file>index2.jsp</welcome-file> </welcome-file-list></web-app> |
========================================================================================

https://www.cnblogs.com/lihuiyy/archive/2012/05/24/2516627.html
========================================================================================

jqueryProgressBar(jb51.net)
========================================================================================
视频讲解java servlet ajax 进度条
https://www.iqiyi.com/w_19rs93z9rx.html
========================================================================================




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· 开源Multi-agent AI智能体框架aevatar.ai,欢迎大家贡献代码
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY