javascript深入浅出——学习笔记(包装对象和类型检测)
3包装对象:https://www.imooc.com/video/5676
当我们尝试把基本类型已对象的方式访问时,javascript会把该基本类型转换为对应的包装类型对象(临时对象),相当于new了一个新对象,且新对象的值和原基本类型一样,当完成访问和操作,临时对象会被销毁掉。
var a="string";
alert(a.length);//6
a.t=3;//成功未报错
alert(a.t);//undefined 临时对象已被销毁
‘str’----String Object
123----Number Object
true---Boolean Object
4类型检测:https://www.imooc.com/video/5677
类型检测:
typeof 返回字符串,适合函数对象(返回“function”)和基本类型的判断
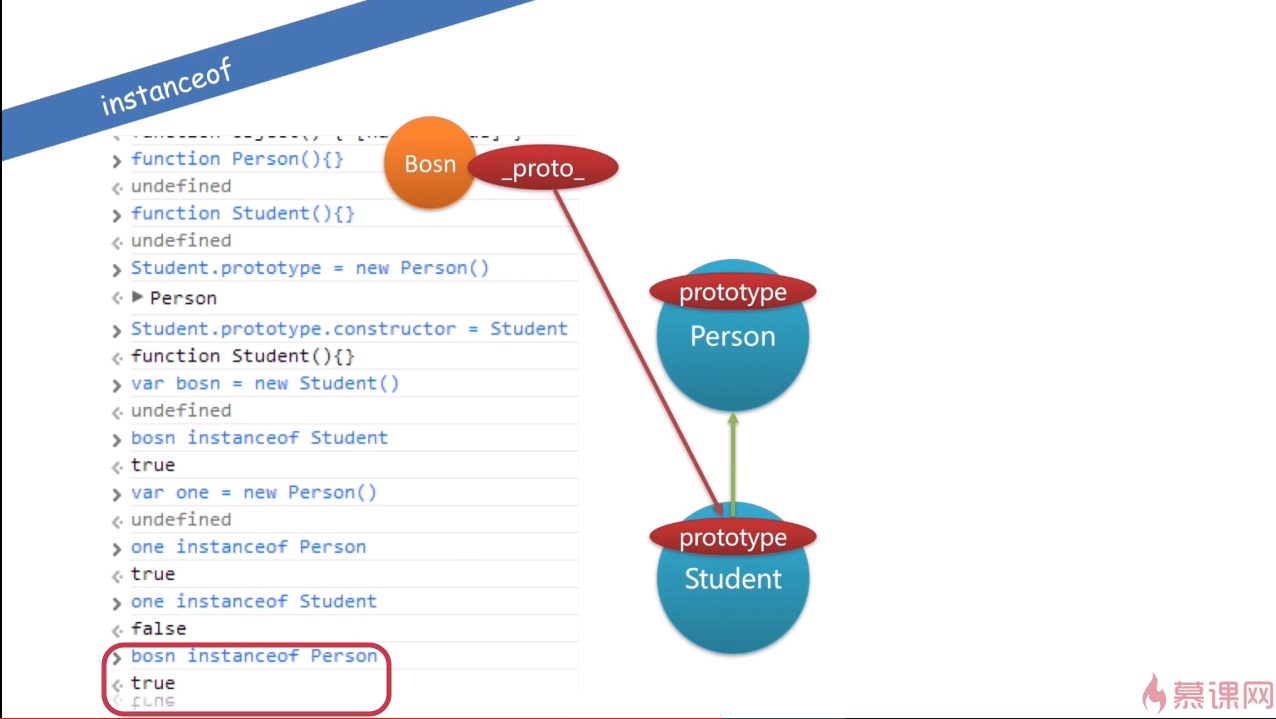
instanceof 判断对象类型,基于原型链判断 期望左操作数为对象,若不是对象是基本类型则直接返回false,期望右操作数必须是一个函数对象或者说函数构造器,若不是则会抛出typeerror异常。instanceof原理,判断左操作数的原型链上是否右边构造函数的prototype属性。
//https://www.ibm.com/developerworks/cn/web/1306_jiangjj_jsinstanceof/
Object.prototype.toString
constructor
duck type
typeof 100 ——‘number’
typeof true——‘boolean’
typeof function——‘function’
typeof undefined——‘undefined’
typeof new Object()——‘object’
typeof [1,2]——‘object’
typeof NaN——‘number’
typeof null——‘object’
[1,2] instanceof Array===true
new Object() instanceof Array===false


任何一个构造函数都会有一个prototype对象属性,这个对象属性,将用于new出的对象的原型_proto_。
对象实例的原型(_proto_)指向,对应构造函数的prototype
不同window或iframe间的对象类型检测不能使用instanceof
Object.prototype.toString
Object.prototype.toString.apply([])==='[object Array]';
Object.prototype.toString.apply(function(){})==='[object Function]';
Object.prototype.toString.apply(null)==='[object Null]';
Object.prototype.toString.apply(undefined)==='[object Undefined]';
IE6/7/8 Object.prototype.toString.apply(null)返回‘[object Object]’
任何一个对象都有constructor属性(constructor属性继承自原型)指向构造这个对象的构造器或函数,constructor可以被改写,所以使用的时候需要注意。
duck type 通过一些特征,判断一个对象是否属于某些类型。
类型检测小结:
typeof——
适合基本类型和function的检测,遇到null失效(typeof null------object)
可以用严格等于的方式判断null
Object.prototype.toString——
适合基本类型,函数数组的判断



