node 模块化思想中index.js的重要性

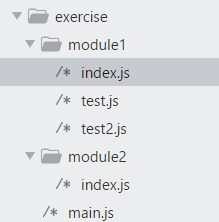
目录结构如上图 module1和modlue2、main在同一级
module1下文件:
index.js
var test2=require('./test2'); var sayHi=function(){ console.log('Hi 你好吗?'); } console.log(test2); module.exports.sayHi=sayHi; module.exports.sayHi2=test2.sayHi2;
test.js
var sayHi1=function(){ console.log('只是为了测试'); } module.exports.sayHi1=sayHi1;
test2.js
var sayHi2=function(){ console.log('只是为了测试'); } module.exports.sayHi2=sayHi2;
module2下面的文件
index.js
var sayHello=function(){ console.log('hello 你要好好的啊'); } module.exports.sayHello=sayHello;
main.js
var modI1=require('./module1/index'); var modI2=require('./module2/index'); var mod1=require('./module1'); var mod2=require('./module2'); modI1.sayHi(); modI2.sayHello(); mod1.sayHi(); mod2.sayHello(); console.log(mod1); console.log(modI1); console.log(mod2); console.log(modI2);
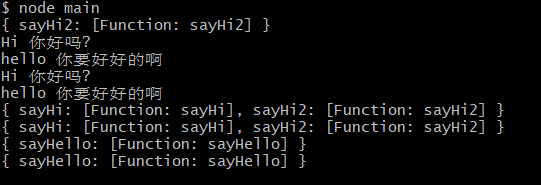
执行 node main.js结果如下:

可以观察到modI1和mod1是一样的……
猜想:模块中的module.exports是已index.js中module.exports为准的???先记录一下,继续学习看能不能找到答案



