严格等于 a===b
首先判断两边数据的类型,若类型不同,返回false。
若类型相同(1.2和1.2,字符串相等指内容和长度都是一样的),返回true
null===null
undefined===undefined
注意NaN和任何值都不相等,包括它自己NaN!==NaN--->true
new Object!==new Object JS对象的比较是引用的比较,所以两个对象不相等
若创建对象X,将X和它本身进行比较,会相等 对象只和自己相等X===X 任意两个空对象不想等
等于 a==b
类型相同,同===
类型不同,尝试类型转换和比较
null==undefined 相等
number==string转number 1=='1.0' //true
boolean转number==? 1==true//true boolean和其他类型进行比较时,先把boolean转化为数字,再进行比较 true-->1 false-->0
object转为基本类型==number|string等基本类型 若一边为对象,另一边为基本类型,则会尝试将对象转为基本类型 例 new String('hi')=='hi' //true
其他:false
3包装对象
原始类型:number,boolean,string(这三种有对应的包装类型) null,undefined
对象类型:object (Function Array Date……)
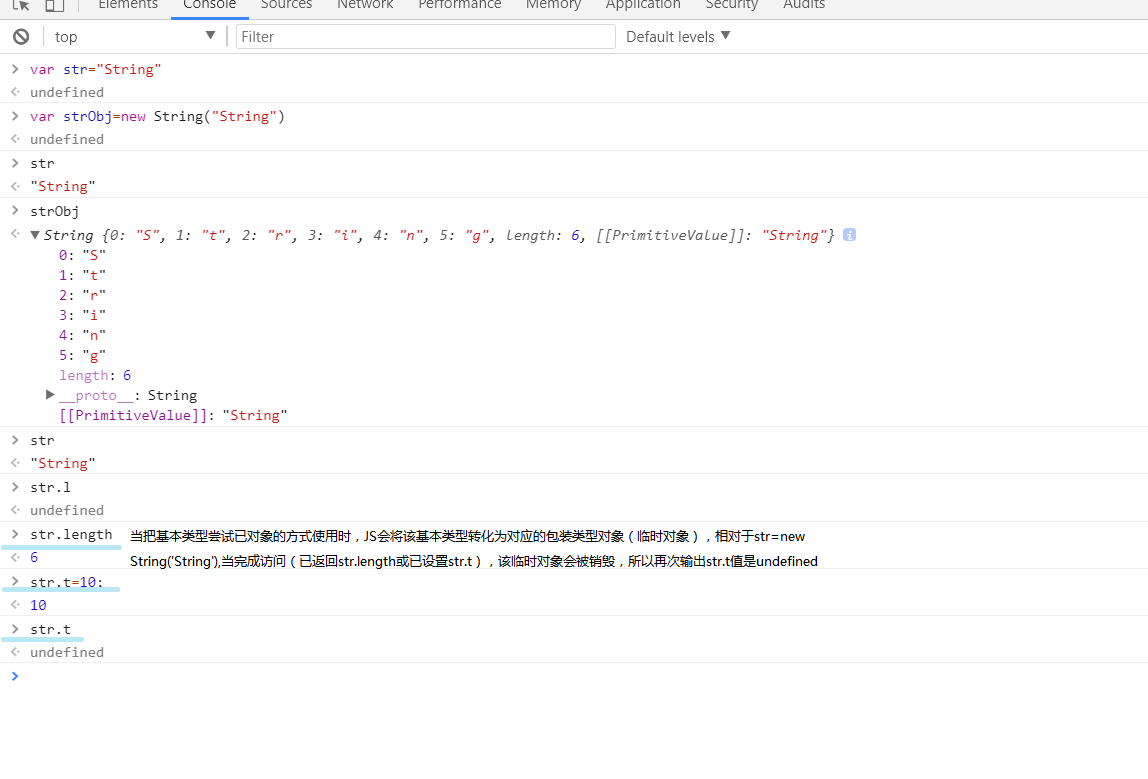
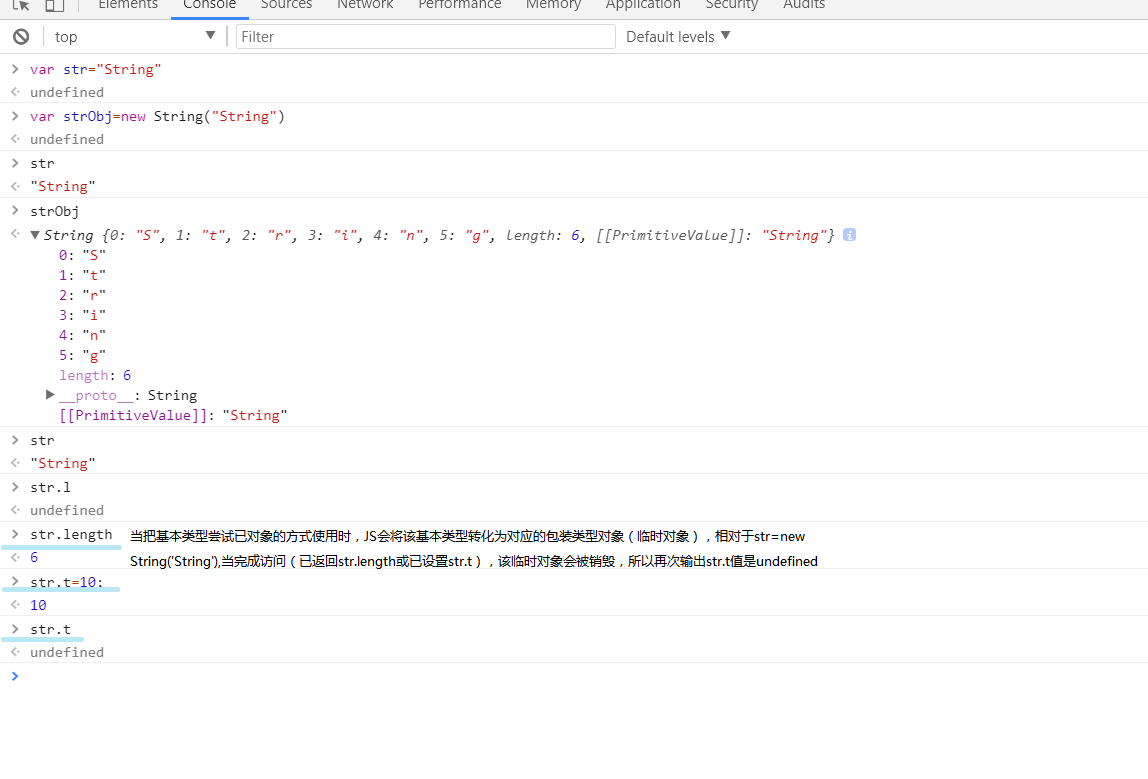
var str='string'; //'string'
var strObj=new String('string'); // String {0: "s", 1: "t", 2: "r", 3: "i", 4: "n", 5: "g", length: 6, [[PrimitiveValue]]: "String"}
str.length //6
str.t=10 //成功合法
str.t //undefined
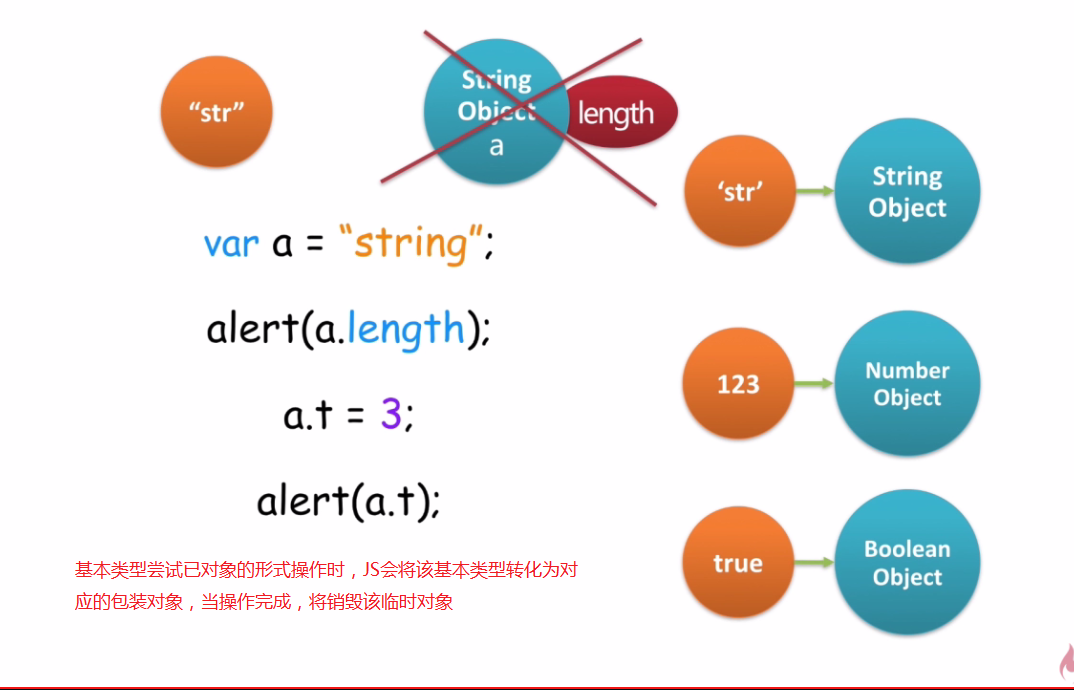
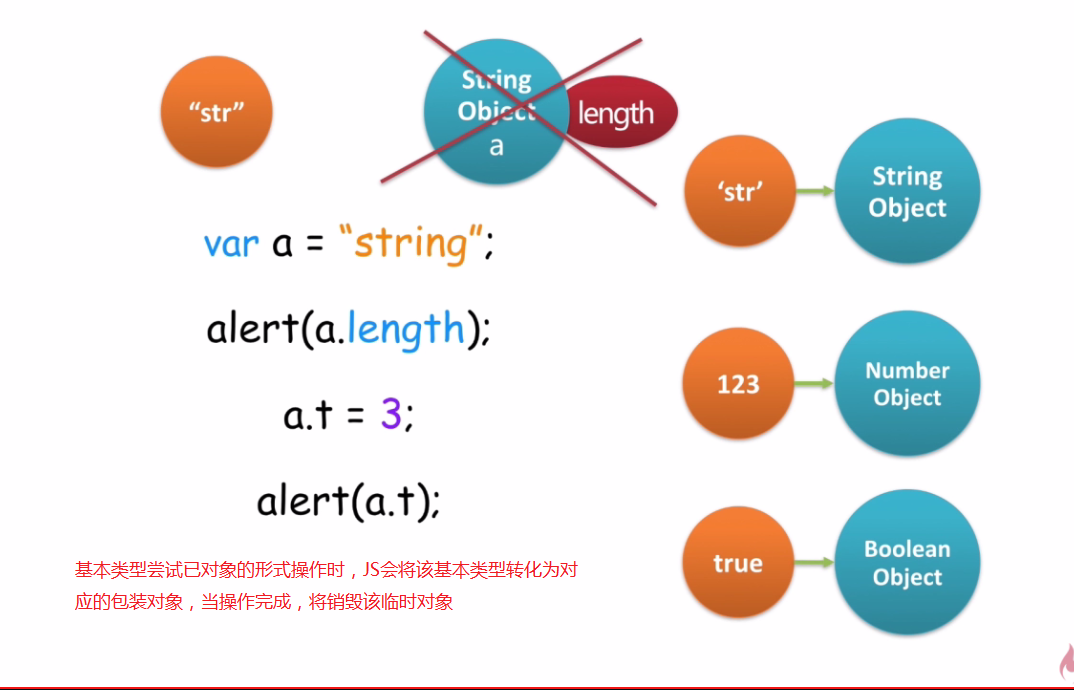
var a="string";
alert(a.length); //6
a.t=3;
alert(a.t); //undefined
当把一个基本类型尝试已对象的方式使用时,JS会将该基本类型数据转化为对应的包装类型(临时对象),相对于new String('string'),完成操作后,将销毁临时对象
var num=123;
alert(num.length)
var numObj=new Number(123);
numObj.length;