路由重定向和占位符
<el-main> <!-- 路由占位符 显示子路由内容 --> <router-view></router-view> </el-main>
路由设置:
{ path: '/home', component: Home, redirect: '/welcome', //重定向到子路由 children: [ //配置子路由 { path: '/welcome', component: Welcome } ] }
和router-link配合使用。
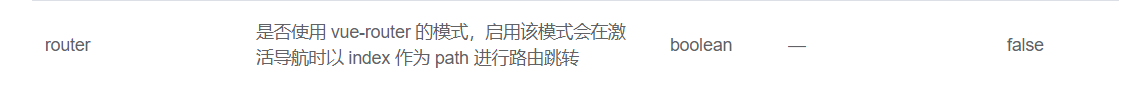
element-UI的el-menu提供了路由配置属性:router

需注意,以index作为path进行路由跳转





