webpack单独打包类库文件
https://www.imooc.com/video/16410学习视频
打包vue或其他第三方包
配置如下:
const path = require('path');
const isDev = process.env.NODE_ENV === 'development';
const HTMLPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const ExtractPlugin = require('extract-text-webpack-plugin'); //把非js代码打包成单独的资源文件,提高效率
const webpack = require('webpack');
const config = {
target: 'web',
entry: path.join(__dirname, 'src/index.js'), //__dirname 当前文件所在的目录地址
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
},
{
test: /\.jsx$/,
loader: 'babel-loader',
},
{
test: /\.(gif|jpg|jpeg|png|svg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 1024,
name: '[name]-aaa.[ext]',
},
},
],
},
],
},
plugins: [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: isDev ? '"development"' : '"production"',
},
}),
new VueLoaderPlugin(),
new HTMLPlugin(),
],
mode: 'development',
};
//判断开发环境和正式环境 cross-env 运行跨平台设置和用环境变量的脚本
if (isDev) {
config.module.rules.push({
test: /\.styl/,
use: [
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: {
sourceMap: true,
},
},
'stylus-loader',
],
});
config.devtool = '#cheap-module-eval-source-map';
config.devServer = {
port: 8000,
host: '0.0.0.0',
overlay: {
errors: true,
},
hot: true,
// open: true
};
config.plugins.push(
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin()
);
} else {
//正式环境
config.enter={
app:path.join(__dirname,'src/index.js'),
vendor:['vue']//可以添加相关的第三方库
}
config.output.filename = '[name].[chunkhash:8].js';
config.module.rules.push({
test: /\.styl/,
use: ExtractPlugin.extract({
fallback: 'style-loader',
use: [
'css-loader',
{
loader: 'postcss-loader',
options: {
sourceMap: true,
},
},
'stylus-loader',
],
}),
});
config.plugins.push(
new ExtractPlugin('styles.[contentHash:hex:8].css'),
new webpack.optimize.CommonsChunkPlugin({
name:'vendor'
})
);
}
module.exports = config;
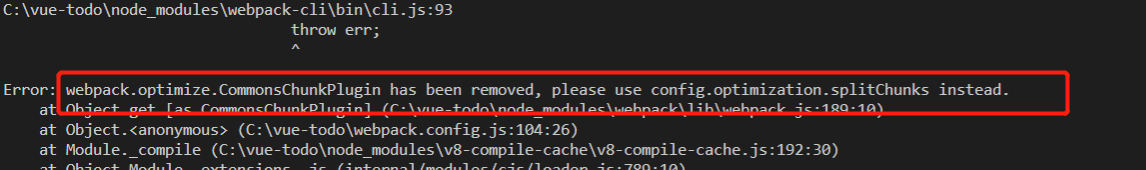
2npm run build
会报错难过(ಥ﹏ಥ),我们来看一下

看来还是版本问题
3修改配置,解决以上问题
const path = require('path');
const isDev = process.env.NODE_ENV === 'development';
const HTMLPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const ExtractPlugin = require('extract-text-webpack-plugin'); //把非js代码打包成单独的资源文件,提高效率
const webpack = require('webpack');
const config = {
target: 'web',
entry: path.join(__dirname, 'src/index.js'), //__dirname 当前文件所在的目录地址
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
},
{
test: /\.jsx$/,
loader: 'babel-loader',
},
{
test: /\.(gif|jpg|jpeg|png|svg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 1024,
name: '[name]-aaa.[ext]',
},
},
],
},
],
},
plugins: [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: isDev ? '"development"' : '"production"',
},
}),
new VueLoaderPlugin(),
new HTMLPlugin(),
],
mode: 'development',
};
//判断开发环境和正式环境 cross-env 运行跨平台设置和用环境变量的脚本
if (isDev) {
config.module.rules.push({
test: /\.styl/,
use: [
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: {
sourceMap: true,
},
},
'stylus-loader',
],
});
config.devtool = '#cheap-module-eval-source-map';
config.devServer = {
port: 8000,
host: '0.0.0.0',
overlay: {
errors: true,
},
hot: true,
// open: true
};
config.plugins.push(
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin()
);
} else {
//正式环境
// config.enter={
// app:path.join(__dirname,'src/index.js'),
// vendor:['vue']//可以添加相关的第三方库
// }
config.output.filename = '[name].[chunkhash:8].js';
config.module.rules.push({
test: /\.styl/,
use: ExtractPlugin.extract({
fallback: 'style-loader',
use: [
'css-loader',
{
loader: 'postcss-loader',
options: {
sourceMap: true,
},
},
'stylus-loader',
],
}),
});
config.plugins.push(
new ExtractPlugin('styles.[contentHash:hex:8].css'),
// new webpack.optimize.CommonsChunkPlugin({
// name:'vendor'
// })
);
config.optimization={
splitChunks:{
cacheGroups:{
commons:{
name:'vendor',
}
}
},
runtimeChunk:true
}
}
module.exports = config;

