webpack配置css单独分离打包
https://www.imooc.com/video/16409 学习视频,老师的版本和目前版本不一致,问题已解决,如下:
.vue中的文件是和组件一起异步加载的
1 npm i extract-text-webpack-plugin (注意版本)
2webpack.config.js配置
const path = require('path');
const isDev = process.env.NODE_ENV === 'development';
const HTMLPlugin = require('html-webpack-plugin');
const VueLoaderPlugin = require('vue-loader/lib/plugin');
const ExtractPlugin = require('extract-text-webpack-plugin'); //把非js代码打包成单独的资源文件,提高效率
const webpack = require('webpack');
const config = {
target: 'web',
entry: path.join(__dirname, 'src/index.js'), //__dirname 当前文件所在的目录地址
output: {
filename: 'bundle.js',
path: path.join(__dirname, 'dist'),
},
module: {
rules: [
{
test: /\.vue$/,
loader: 'vue-loader',
},
{
test: /\.jsx$/,
loader: 'babel-loader',
},
{
test: /\.(gif|jpg|jpeg|png|svg)$/,
use: [
{
loader: 'url-loader',
options: {
limit: 1024,
name: '[name]-aaa.[ext]',
},
},
],
},
],
},
plugins: [
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: isDev ? '"development"' : '"production"',
},
}),
new VueLoaderPlugin(),
new HTMLPlugin(),
],
mode: 'development',
};
//判断开发环境和正式环境 cross-env 运行跨平台设置和用环境变量的脚本
if (isDev) {
config.module.rules.push({
test: /\.styl/,
use: [
'style-loader',
'css-loader',
{
loader: 'postcss-loader',
options: {
sourceMap: true,
},
},
'stylus-loader',
],
});
config.devtool = '#cheap-module-eval-source-map';
config.devServer = {
port: 8000,
host: '0.0.0.0',
overlay: {
errors: true,
},
hot: true,
// open: true
};
config.plugins.push(
new webpack.HotModuleReplacementPlugin(),
new webpack.NoEmitOnErrorsPlugin()
);
} else {
//正式环境
config.output.filename = '[name].[chunkhash:8].js';
config.module.rules.push({
test: /\.styl/,
use: ExtractPlugin.extract({
fallback: 'style-loader',
use: [
'css-loader',
{
loader: 'postcss-loader',
options: {
sourceMap: true,
},
},
'stylus-loader',
],
}),
});
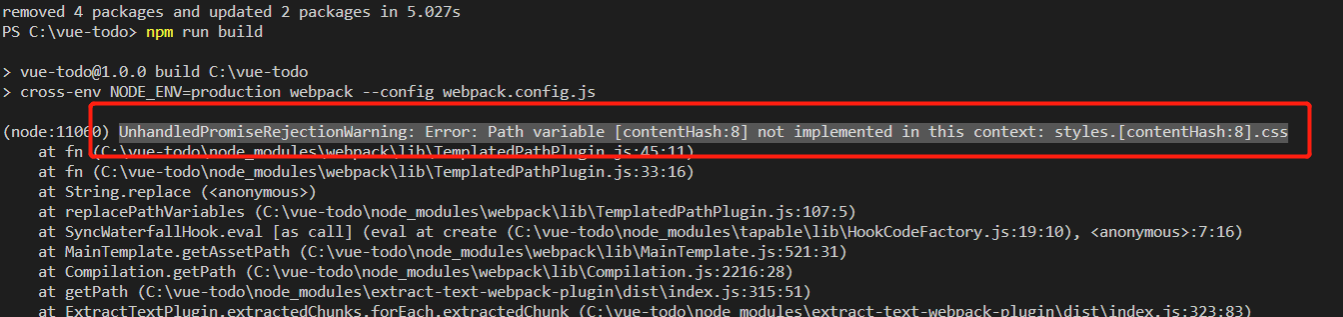
// config.plugins.push(new ExtractPlugin('styles.[contentHash:8].css'));//这里有问题偶,contentHash是关键字,不可使用
config.plugins.push(new ExtractPlugin('styles.[contentHash:hex:8].css'));
}
module.exports = config;
3npm run build
"scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "cross-env NODE_ENV=production webpack --config webpack.config.js","dev": "cross-env NODE_ENV=development webpack-dev-server --config webpack.config.js" },
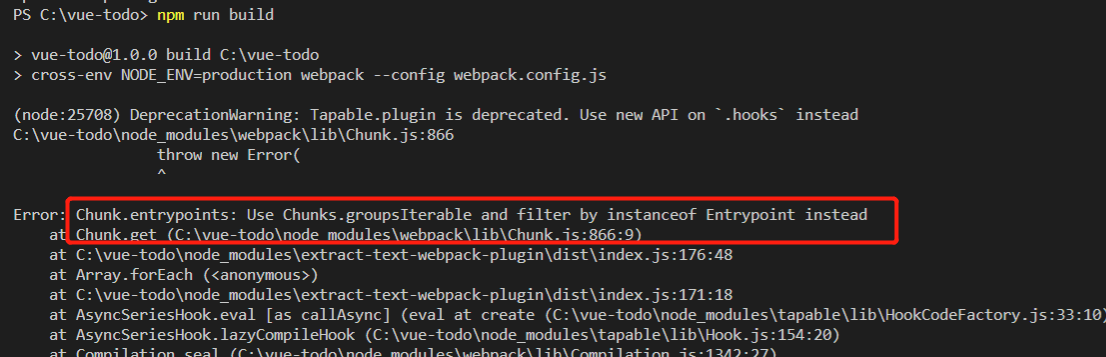
4报错处理

版本问题导致的,webpack4.0以上用3.x extract-webpack-plugin 打包会不兼容,extract-webpack-plugin升级就可以了
解决方法:npm i extract-text-webpack-plugin@4.0.0-beta.0

是因为webpack4.3 包含了contenthash 这个关键字段,所以在ExtractPlugin 中不能使用contenthash,
使用mds:contenthash:hex:8 替代





