FlatList
ListView问题:

FlatList是基于VirtualizedList的。





https://www.jianshu.com/p/47a2ad2bf527 FlatList属性详解
FlatList:注意第一批次渲染的元素不会在滑动过程中被卸载,这样是为了保证 用户执行返回顶部的操作时,不需要重新渲染首批元素。
initialNumToRender:number 指定一开始渲染的元素数量,最好刚刚够填满一个屏幕。
itemSeparatorComponent?:?ReactClass<any>行与行之间的分割线 组件。不会出现在第一行之前和最后一行之后。
ListFooterComponent?:?ReactClass<any>设置尾部组件。
ListHeaderComponent?:?ReactClass<any>设置头部组件。
extraData?:any 如果有除data以外的数据用在列表中(不论是用在 renderItem还是Header或者 Footer中),请在此属性中指定。此数据修改时需要先修改其引用地址,然后再修改其值,否则界面很可能不会刷新。
getItemLayout是一个可选的优化,用于避免动态测量内容尺寸的开销,不过前提是你可以提前知道内容的高度。
getItemLayout={(data,index)=>( {length:行高,offset:行高*index,index } )}
注意如果你指定了SeparatorComponent,请把分割线的尺寸也 考虑到offset的计算之中。
legacyImplementation?:?bollean 设置为true 则使用旧的ListView的实现。
numColumns:number 多列布局 只能在非水平模式下使用,即必须是horizontal={false}。此时组件内元素会从左到右从上到下按Z字形排列,类似启用了flexWrap的布局。组件内元素必须是等高的——暂时还无法支持瀑布流布局。
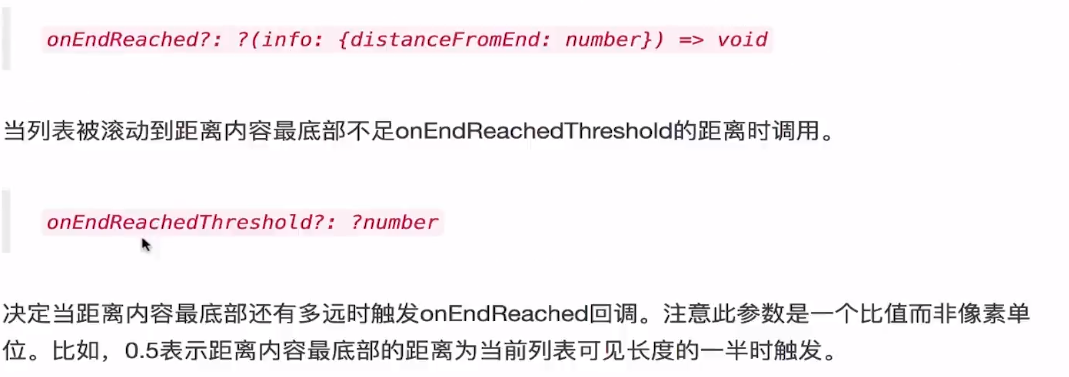
检测用户滚动到底部的距离和需要执行的函数:

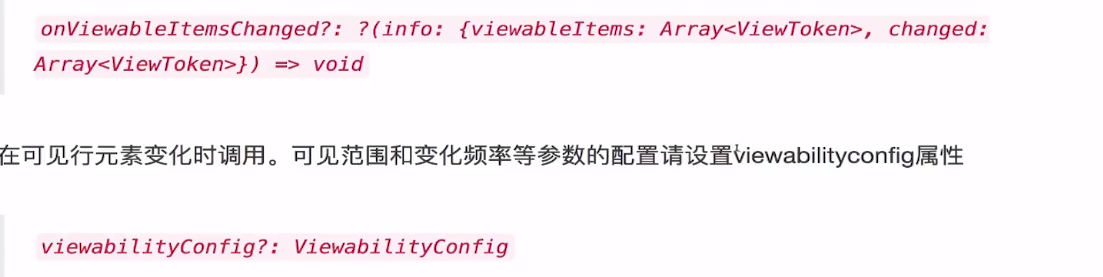
检测可见行元素变化时的配置和执行函数:
FlatList方法:
scrollToEnd(params?:object)
滚动到底部调用。如果 不设置getItemLayout属性的话,可能会比较卡。
scrollToIndex(params:object)
滚动到指定位置,如果不设置getItemLayout属性的话,可能会比较卡。
scrollToItem(params:object)
需要线性扫描数据——如果可能,请使用scrollToIndex。如果不设置getItemLayout属性的话 只能滚动到当前渲染窗口的某个位置。
scrollToOffset(params:object)
滚动到列表中特定内容像素偏移量。
recordInteraction()待定
实例:(不可直接使用)
import React from 'react'; import {Map, FlatList} from 'react-native'; class MyListItem extends React.PureComponent { _onPress = () => { this.props.onPressItem(this.props.id); }; render() { return <SomeOtherWidget {...this.props} onPress={this._onPress} />; } } class MyList extends React.PureComponent { state = {selected: new Map()}; _keyExtractor = (item, index) => item.id; _onPressItem = id => { this.setState(state => { const selected = new Map(state.selected); selected.set(id, !selected.get(id)); return {selected}; }); }; _renderItem = ({item}) => ( <MyListItem id={item.id} onPressItem={this._onPressItem} selected={!!this.state.selected.get(item.id)} title={item.title} /> ); render() { return ( <FlatList data={this.props.data} extraData={this.state} keyExtractor={this._keyExtractor} renderItem={this._renderItem} /> ); } }
解析:
组件继承自PureComponent而非通常的Component,这意味着如果其props在浅比较中是相等的,则不会重新渲染。
对于MyListItem组件来说,其 onPressItem属性使用箭头函数 而非bind的方式进行绑定,使其不会在每次列表重新render时生成一个新的函数,从而保证了props的不变性(当然前提是id、selected和title也没变),不会触发自身无畏的重新render。
给 FlatList指定extraData={this.state}属性,是为了保证state.selected变化时,能够正确触发FlatList的更新。如果不指定此属性,则FlatList不会触发更新,因为它是一个pureComponent,其props在===比较中没有变化则不会触发更新。





