React基础
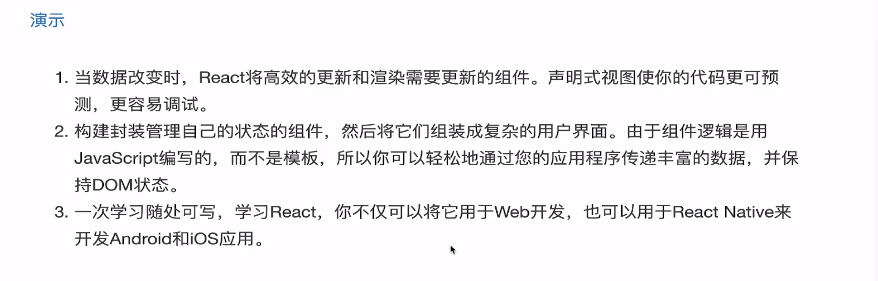
React:Virtual DOM,Component,声明式渲染等。
命令式编程:命令“机器”如何去做事情(how),这样不管你想要的是什么(what),它都会按照你的命令实现。
声明式编程:告诉“机器”你想要的是什么(what),让机器想出如何去做(how)




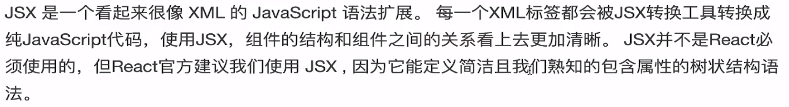
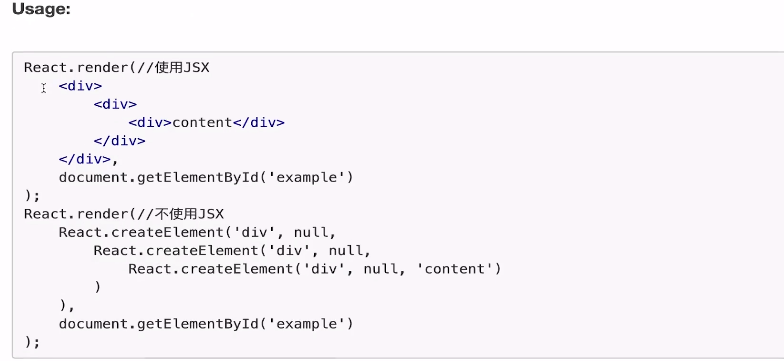
JSX语法


标签小写字母开头,组件大写字母开头
属性表达式:用大括号{}包裹即可
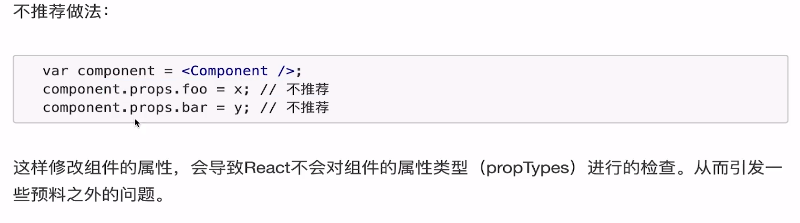
不要试图去修改组件的属性

会导致类型检查失效。

延展属性 :

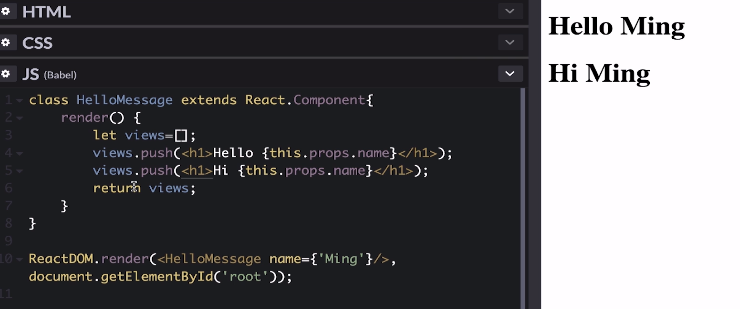
Component

注意:组件类的第一个字母必须大写
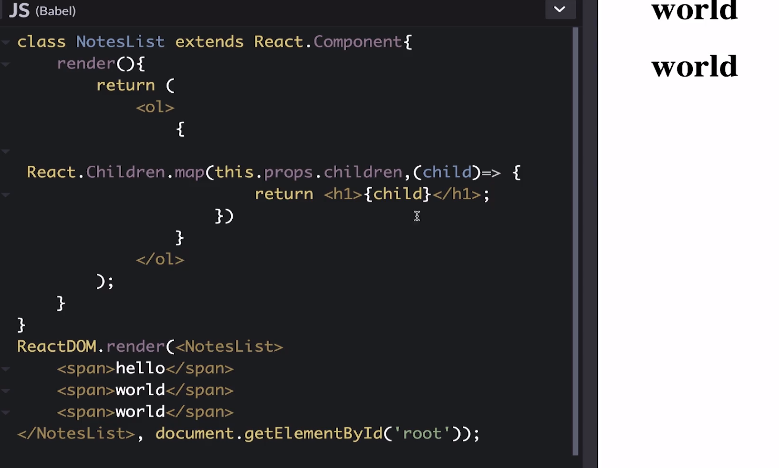
组件类只能包含一个顶层标签 <></>这个为顶层标签也可,或返回组件数组也可



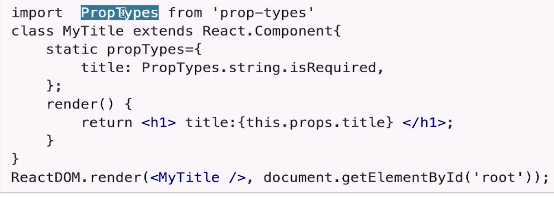
PropTypes:验证组件实例的属性是否符合要求。
React.PropTyypes从React v15.5开始被移除prop-types

更多:https://www.jianshu.com/p/2896acb5746b
默认属性:


ref和state
https://www.cnblogs.com/Shinigami/p/11469670.html

this.props表示那些本组件无法改变的特性,而this.state是会随着用户互动而产生变化的特性。
组件的声明周期:

组件的render方法是必须的!render方法的返回值类型如下:

ComponentDidMount:
componentDidMount方法是在render方法执行之后执行的。可以在其中进行DOM节点的操作。
若你需要从远端加载数据,componentDidMount是一个适合实现网络请求的地方。在该方法里设置状态将会触发重渲。
另外,在这个方法中调用setState()将会触发一次额外的渲染,但是它将在浏览器刷新屏幕之前发生。这保证了即使render()将会调用两次,但用户不会看到中间状态。







