ES6/7/8
https://www.devio.org/2018/09/09/ES6-ES7-ES8-Feature/
老师的博客官网

reactnative主要是基于ES6和以上版本开发的。
ES6特性:
类、模块化、箭头函数、函数参数默认值、模板字符串、解构赋值、延展操作符、对象属性简写、Promise、Let与Const。
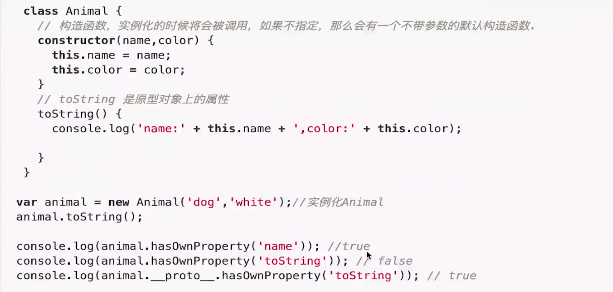
类:

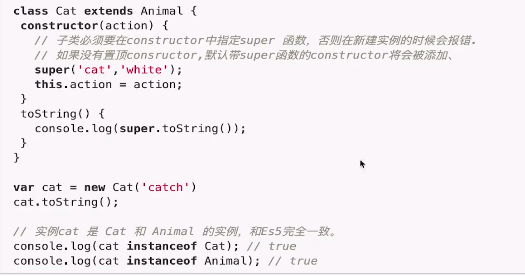
继承:

模块化:
ES5不支持原生的模块化,在ES6中模块作为重要的组成部分被添加进来。模块的功能主要由export和import 组成。每一个模块都有自己单独的作用域,模块之间的相互调用关系是通过export来规定模块对外暴露的接口,通过import来引用其他模块提供的接口。同时还为模块创造了命名空间,防止函数的命名冲突。
导出:
变量:export var name='Rainbow'
常量:export const sqrt=Math.sqrt;
多个变量:var name='Rainbow' ;
var name='24';
export {name,age};
函数:
export function myModule(someArg) {
return someArg;
}
导入:
定义好模块输出后,就可以在另外一个模块通过import引用。
import {myModule} from 'myModule';
import {name,age} from 'test';
一条import语句可以同时导入默认函数和其他变量。
import defaultMethod, {otherMethod} from 'xxx.js';


这里返回的并不是对同一个函数的引用。


函数参数默认值:

模板字符串:

解构赋值:
方便的从数组或者对象中快速提取值赋给定义的变量。
获取数组中的值
从数组中获取值并赋值到变量中,变量的顺序与数组中对象顺序对应。

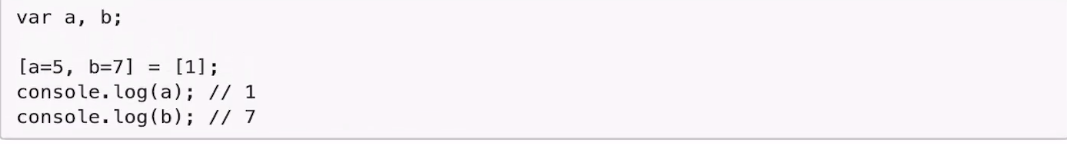
如果没有从数组中获取到值,你可以为变量设置一个默认值。

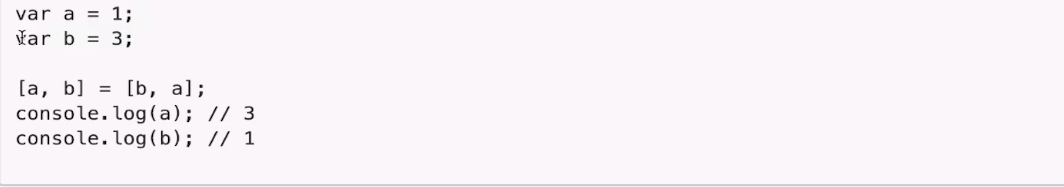
方便的交换两个变量的值

获取对象中的值

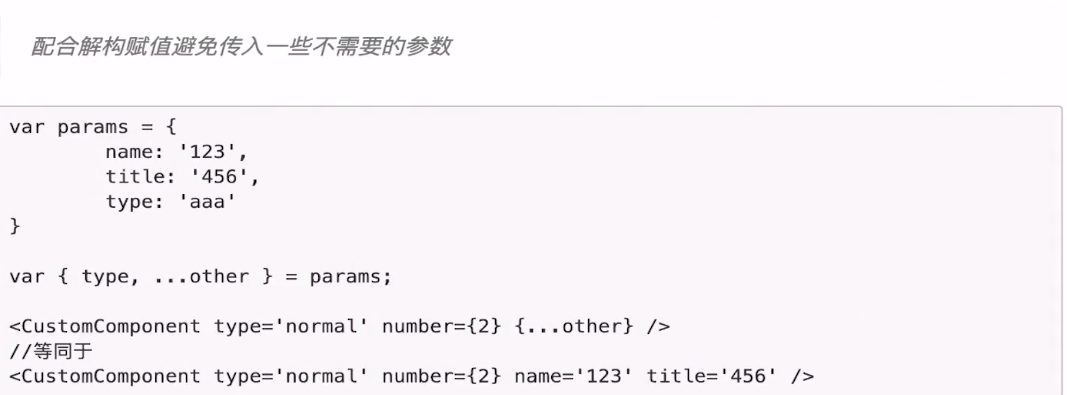
延展操作符:
延展操作符…可以在函数调用/数组构造时,将数组表达式或者string在语法层面展开;还可以在构造对象时,将对象表达式按key-value的方式展开。
let objClone={...obj}
let arr=[1,2,3]
let arr2=[...arr];//等同于 arr.slice()
展开语法和Object.assign()行为一致,执行的都是浅拷贝(只遍历一层)

Promise
Promise是异步编程的一种解决方案,比传统的解决方案callback更加的优雅。它最早由社区提出和实现的,ES6将其写进了语言标准,统一了用法,原生提供了Promise对象。


let和const块级作用域
ES7
includes()和指数操作符
Array.prototype.includes()
includes函数用来判断一个数组是否包含一个给定的值,如果包含则返回true,否则返回false。
includes函数与indexOf函数相似,下面的表达式是等价的:
arr.includes(x)
arr.indexOf(x)>=0
指数操作符:
指数操作符**,**具有与Math.pow(……)等效的计算结果。
2 ** 3 // 8
ES8
async/await
Object.values()与Object.keys()
Object.entries()//返回一个给定对象自身可枚举属性的键值对的数组
String padding
函数参数列表结尾允许逗号
Object.getOwnPropertyDescriptors() //获取对象自有属性
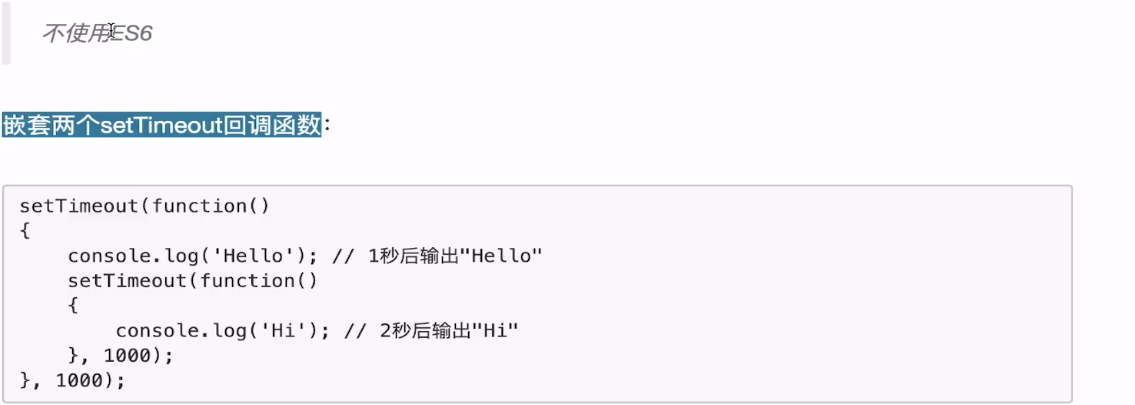
async/await应用场景:
获取异步函数的返回值
并发场景使用





