vue创建项目

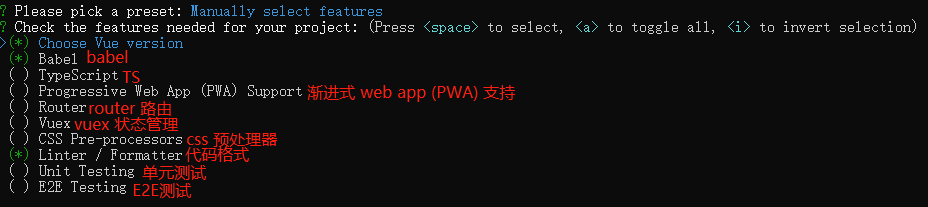
空格键是选中与取消,A键是全选
TypeScript 支持使用 TypeScript 书写源码
Progressive Web App (PWA) Support PWA 支持。
Router 支持 vue-router 。
Vuex 支持 vuex 。
CSS Pre-processors 支持 CSS 预处理器。
Linter / Formatter 支持代码风格检查和格式化。
Unit Testing 支持单元测试。
E2E Testing 支持 E2E 测试。
我选择了上面四个,选择完毕之后按回车键。

4.选择一个vue版本,根据自己的需要选择vue2.x或vue3.x
我们选择的是2.x版本的vue,按回车键。

5.这里是选择路由模式是history模式还是hash模式,我们选择hash模式,所以 输入“n” 代表no,然后按回车键

6.选择css预处理器,我们选择的是less

7.和你确认 语法检测 配置
这里我们 选默认的第一个

8.和你确认 触发语法检测的方式
这里我们 选 Lint on save (保存时就触发)

9.这里是问我们这些配置的模块,是单独一个文件夹,还是放在package.json文件夹
我们选择第一个 。

10.这里是问你这些设置是否要保存下来,如果你选择了Y,那么会让你输入一个名字代表存储了这些设置,那你下次创建项目就可以直接选择这个保存好了的设置
这里,我们可以先选择N.

系统有两句提示 “cd + 项目名” 进入项目。
“npm run serve”运行项目。
我们按照提示命令以此输入 。



