结对项目——第二次作业
| 这个作业属于哪个课程 | https://edu.cnblogs.com/campus/fzzcxy/SE |
|---|---|
| 队员1 | <学号21174155> |
| 队员2 | <学号211704155> |
| 这个作业要求在哪里 | https://edu.cnblogs.com/campus/fzzcxy/SE/homework/10417 |
| 这个作业的目标 | <开启原型设计。将可视化做在移动终端上的效果。> |
第二次结对作业
作业前言
经过一周辛苦的问卷制定、数据收集和数据分析整理,从茫然不知所措,到发红包请人填问卷,到逐步上手数据整理分析,从自己亲身经历的角度体验了一把“数据”来之不易。更重要的是,经过数据整理和分析,从一个更高的视角来看“线上教学”这件事。对线上教学的效果更加在意,也更深入分析影响线上教学效果的原因。眼花缭乱的平台,平台只是工具,网络的抖动、延时、不稳定,本质上都不影响教学实际效果的达成。看大家调研和交叉分析的数据,痛心疾首的说明 态度与认知 影响 学习吸收的效果,学习的环境 影响 学习吸收的效果,是否笔记 影响 学习吸收的效果。期盼 线下教学 尽快来临,没有任何时候比现在更期盼着开学。很理解很多同学 希望 线下学习,似乎“线下学习,我会认真学。”、“线上学,我没办法学得进”。但要认知到,开学还没有来临,但时光却不会停滞,尤其是已经大三我们,“留给你们的时间不多了”。
作业要求
1、所有组同学,共享出之前问卷调查的所有数据;各组根据共享的数据,重新进行整理分析(可能会有重叠重复的,各组须自行审查排除,避免简单叠加重复数据,上传的问卷根据内容进行简单命名)
2、图表要采用规范的方式,横轴纵轴都需要有坐标名称,图名显示在图的下方,表名显示在表格上方。单张图及图上图示文字等,就能确保信息明确。
3、除了问卷以外,采用合法的爬虫的方式,结合你们学过的Python,获取更大范围更大量更多元的数据,进行进一步的整理分析。
4、开启原型设计。将可视化做在移动终端上的效果(可以是在 手机APP内,也可以是 小程序 内的显示嵌套)包括整体布局、前后数据关联、图文布局等。设计最终报告在手机终端上的展示效果,原型模型必须采用专用的原型模型设计工具实现:如Axure Rp、Balsamiq Mockup、Prototype Composer、GUI Design Studio、Adobe设计组件、墨刀 等等。在博文中说明你所采用的原型开发工具。
5、增加对“线上教学”数据分析基础上,如何提高线上教学效果的基于数据分析基础上的意见或建议。
原型图片


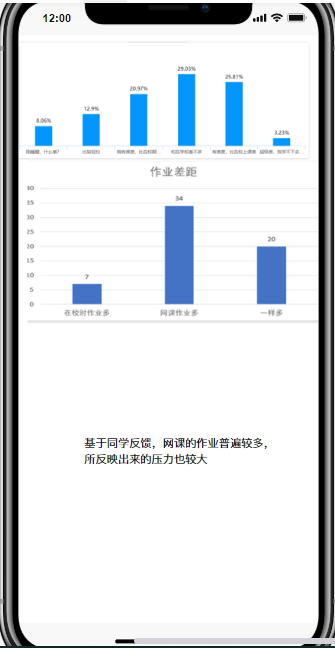
2.对于线上与线上的作业及压力


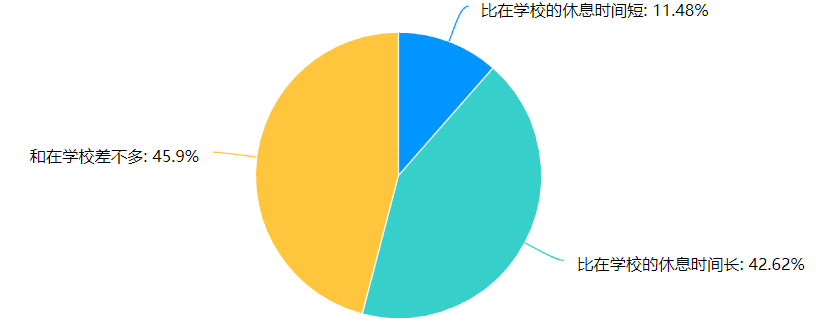
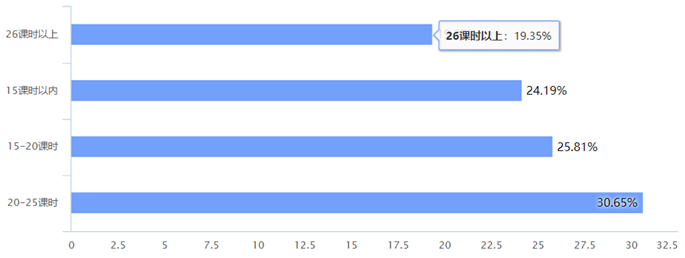
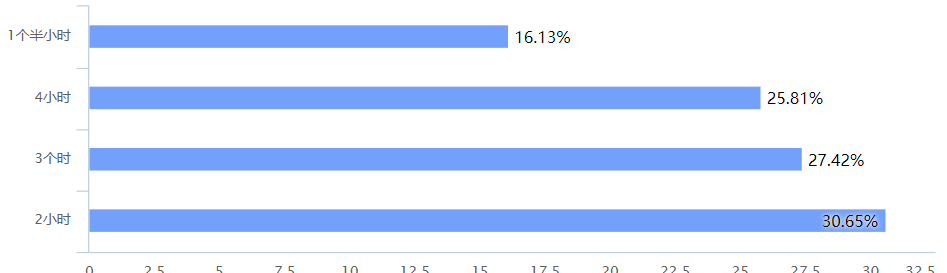
3.目前线上的课时与学习时长


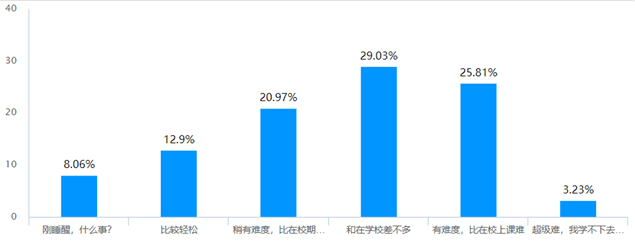
4.线上学习的收获情况

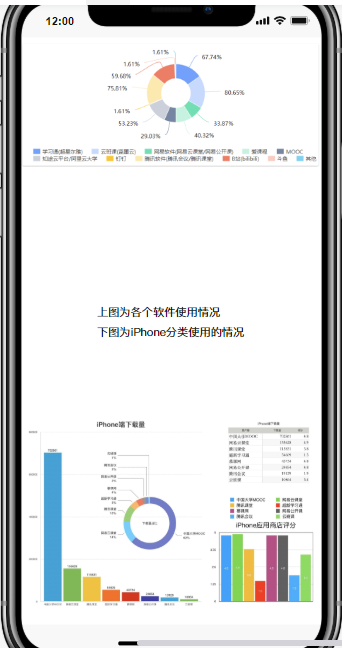
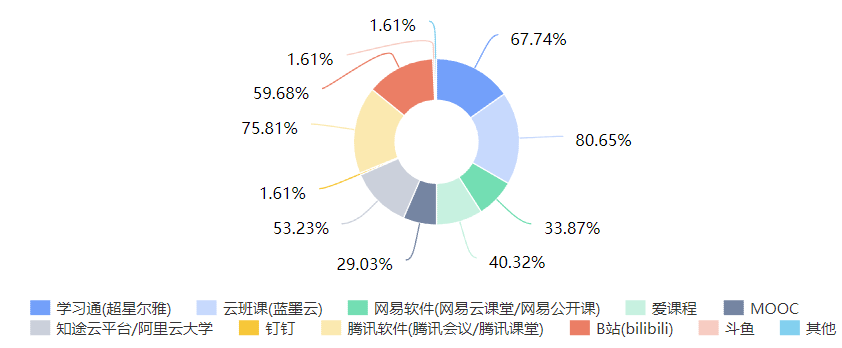
5.各个平台的使用情况

6.网课中又遇到各类问题的比例