ant-mobile的Toast的样式修改(react)
最近使用了ant-mobile来作为项目的UI框架。
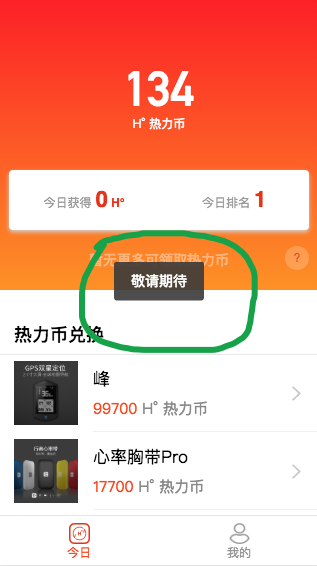
项目中,点击列表的时候回出现一个提示,这个提示是ant-mobile自带的toast,我们可以直接调用。
toast的提示很多的,我这里只是用的toast.info。
最开始的时候,是这样的。

根据项目的设计UI需要修改其样式,因为这个toast是动态添加,并且会马上消失的,所以页面中根本找不到这个元素。
绞尽脑汁后,突然想到,toast中设置了消失的延时。那我设置长一点,应该就可以在它消失前看到这个元素了。
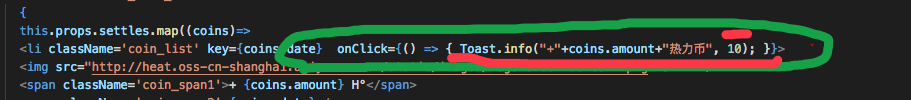
试了一下,将时间设置为10秒。


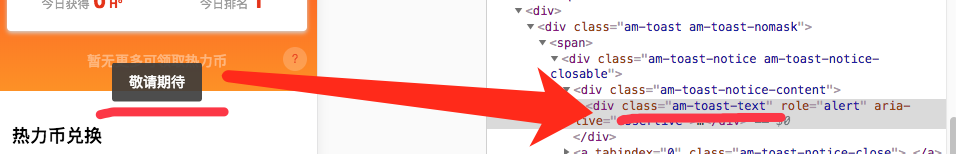
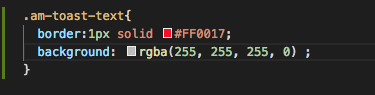
找到了他的名字,叫am-toast-text,我试了给它设置两个属性。

但是,样式却没有成为我想要的背景透明。边框倒是加上了。

原来他已经有的属性,没有改变,没有的属性,是加上了的。要想改变其已有属性,得另想办法了。
突然想起CSS中有个叫important的,级别好像是最高。我试了一下。样式就变成了下面这样。

还真的是有用呢,开心~~~~~~~~~~~
emmmm,方法已经找到了,先记录一下,我要开始改变其样式了。有什么节外生枝的,完了再来补充~~~~~~~~~~~




