vue 新增属性的数据变化时,视图不能实时更新
我有这样一个父列表,点击展开,会请求该项的字列表,并显示这个字列表。

我需要一个属性来控制,这个展开和收起,所以在请求父列表时,给父列表添加了opens属性,
我是这样添加的。
let relalist1 = res.data.contentFiles
for(let i=0; i<relalist1.length; i++){
relalist1[i].opens = false;
this.relativelistJ=relalist1;
}
,嗯,就是这句话relalist1[i].opens = true;
在点击展开时,我将该opens属性改为false。
this.relativelistJ
[i].opens = true;这样,我自己想当然的是可以执行的,可是并没有反应,我打印出改变后的值,确实是已经改变了,但是页面上并没有实时更新这个值。
后来,终于知道可以使用set了。我就在改变值的时候 用了set。
this.$set(this.relativelistJ[x],'opens',true)
嗯,这样还是不行,可能有点智障了吧。因为刚学习vue,什么都不晓得。就瞎试,然后,把新增属性时,也使用set方法,就可以实现页面的实时更新了。
我的例子。
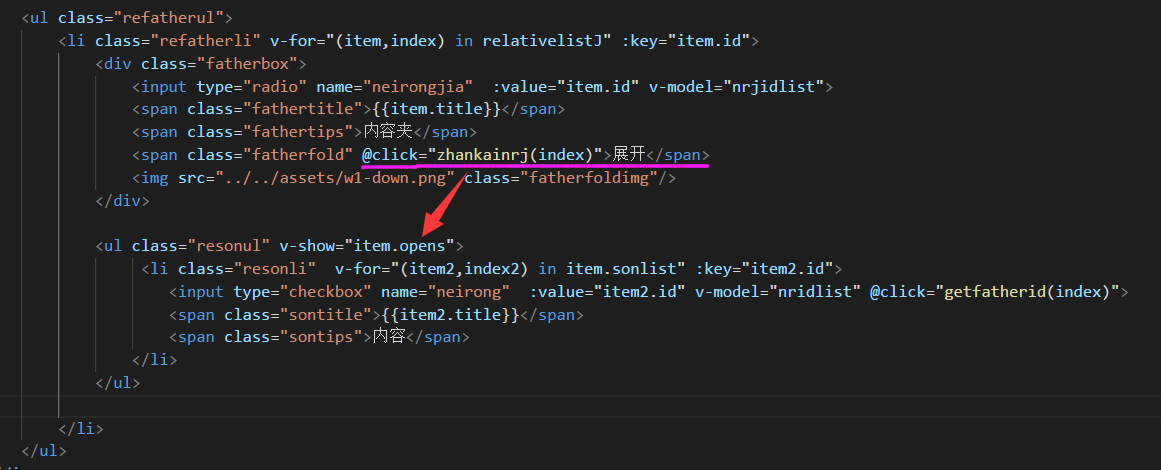
页面结构:

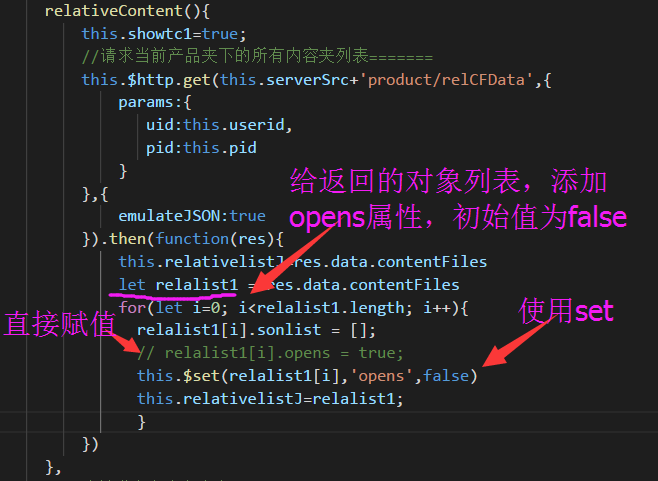
新增属性:

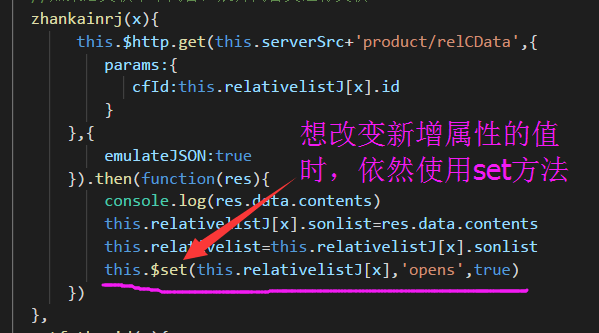
改变新增属性:

嗯,问题解决了,但是原理性的东西还是比较模糊。大神们,可以给我留言指导,非常感谢。




