TinyMCE使用记录概览
截止今天,tinymce的版本已经更新到6了,所以这里也是使用的tinymce6。
关于tinymce如何快速开始,官方文档和各种博客上都已经介绍的很清楚了,下面粘贴官方文档链接:
英文文档介绍的就是最新的tinymce,各种配置写的非常详细,可以通过它的搜索框直接搜索想要的配置,下面是一些快捷链接:
版本5x到6x进行了重命名的字段或方法:https://www.tiny.cloud/docs/tinymce/6/migration-from-5x/#things-we-renamed
下面是我使用的配置:vue3+tinymce6
1.先根据这个文档进行tinymce安装:https://www.tiny.cloud/docs/tinymce/6/vue-cloud/
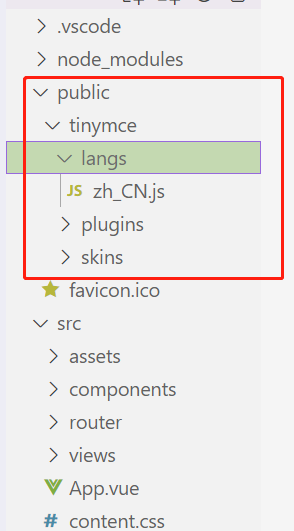
2.在静态文件夹中新建tinymce文件夹,将node_modules中的tinymce中的skins文件夹复制到这里

3.创建langs文件夹,并在网上下载zh_CN.js语言包
4.创建plugins文件夹,把要用的插件存放在这里
<script setup>
import tinymce from 'tinymce/tinymce' //tinymce默认hidden,
import Editor from '@tinymce/tinymce-vue' //编辑器引入
import 'tinymce/skins/content/default/content.css'
import 'tinymce/themes/silver'
import 'tinymce/themes/silver/theme' //编辑器主题
import 'tinymce/icons/default' //引入编辑器图标icon
import 'tinymce/models/dom' //引入编辑器图标icon
import 'tinymce/plugins/code'
</script>
<template>
<div class="box">
<Editor
:init="{
language:'zh_CN',
language_url: '/public/tinymce/langs/zh_CN.js',
skin_url: '/public/tinymce/skins/ui/oxide', // skin路径public\tinymce\skins\ui\oxide
width:600,
height:400,
toolbar: 'bold underline forecolor fontsize code',
font_size_formats: '16px 17px 18px 19px 20px 21px 22px 23px 24px 25px',
color_cols: 7,
custom_colors: false,
color_map: ['000000','Black','ffff00','Yellow','ff0000','Red','0000ff','Blue','008000','Green','ffa500','Orange'],
formats: {
bold: {inline:'b'},
underline:{inline:'u',styles:{textDecoration:'underline blue'}},
forecolor: {inline : 'span', styles : {color:'%value'} },
fontsize:{inline:'font',styles : {fontSize:'%value'}}
},
branding: false,// 隐藏右下角技术支持
elementpath: false, // 可隐藏底栏的元素路径
menubar:false,
plugins:'code',
}"
/>
</div>
</template>


