react中文件引入路径../../优化
你是否为../../../.......index而烦恼呢,这里收集几种方法供大家参考。
一、适用于使用typeScript项目,方法十分简单
1.找到项目中的tsconfig.json文件
2.在“compilerOptions”对象中添加属性:"baseUrl": "src"//tsconfig.json文件
{
"compilerOptions": {
...
"baseUrl": "src",
},
...
}
配置了后,我们如果要引入src目录下的utils目录下的某个方法(import MD5 from '../../../../utils/md5hash')就可以变成(import MD5 from 'utils/md5hash')。
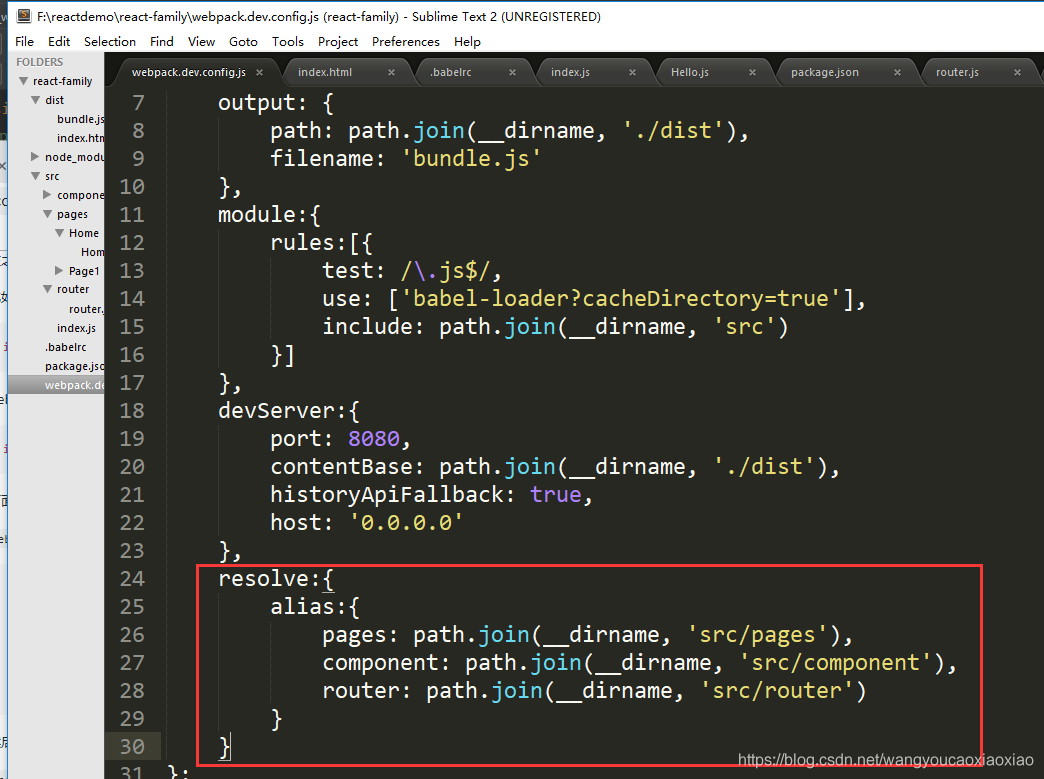
二、配置webpack
一般的react项目,可以通过配置webpack来优化路径引入。可以参考官方文档:https://www.webpackjs.com/configuration/resolve/#resolve-alias
如下:
创建 import 或 require 的别名,来确保模块引入变得更简单。例如,一些位于 src/ 文件夹下的常用模块:
alias: { Utilities: path.resolve(__dirname, 'src/utilities/'), Templates: path.resolve(__dirname, 'src/templates/') }
现在,替换「在导入时使用相对路径」这种方式,就像这样:
import Utility from '../../utilities/utility';
你可以这样使用别名:
import Utility from 'Utilities/utility';
也可以在给定对象的键后的末尾添加 $,以表示精准匹配:
alias: { xyz$: path.resolve(__dirname, 'path/to/file.js') }
这将产生以下结果:
import Test1 from 'xyz'; // 精确匹配,所以 path/to/file.js 被解析和导入 import Test2 from 'xyz/file.js'; // 非精确匹配,触发普通解析

参考:react文件路径优化


