webpack配置库的学习笔记
webpack代码
代码很简单
const path=require('path')
module.exports={
mode:'production',
entry:'./src/index.js',
externals:['lodash'],
output:{
path:path.resolve(__dirname,'dist'),
filename:"library.js",
library:'library',//配置一个全局变量叫library
libraryTarget:'umd'
}
}
目录

笔记
初始化
npm init -y
{
"name": "library-webpack",
"version": "1.0.0",
"description": "a webpack file of library",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "zhangmiao",
"license": "MIT"
}
"license": "MIT"表示完全开源
创建目录
src/
+ math.js
+ str.js
+ index.js
//math.js
export function add(a,b){
return a+b;
}
export function minus(a,b){
return a-b;
}
export function multiply(a,b){
return a*b;
}
export function division(a,b){
return a/b;
}
//str.js
export function join(a, b) {
return a + ' ' + b;
}
//index.js
import * as math from './math'; //将math文件中的所有方法引出来取名为math
import * as string from './str';
export default {math,string} //暴露出去
安装webpack
npm install webpack webpack-cli --save
package.json
"scripts": {
"webpack": "webpack"
},
运行打包
npm run webpack
库的引用方法
es6:import library from 'library'
command.js:const library=require('library');
amd:require(['library'],function(){
})
方法有很多,想要我们的库可以被引用,需要这样配置
output:{
path:path.resolve(__dirname,'dist'),
filename:"library.js",
libraryTarget:'umd'
}
libraryTarget:'umd' ,表示这个库被挂在哪里。umd表示通用的,可以使库被上面的方法使用。
还有通过script标签的引入方法,如果要使library可以做一个全局变量,如下:
<script src="library.js"></script>
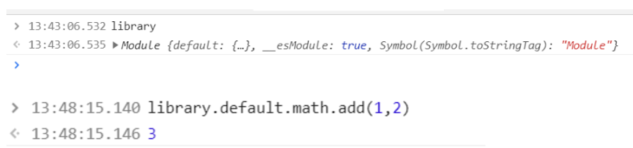
library.math//全局
配置方法
output:{
path:path.resolve(__dirname,'dist'),
filename:"library.js",
library:'library',//配置一个全局变量叫library
libraryTarget:'umd'
}
需要加一条library:'全局变量名',表示要给使用库的环境配置一个全局变量,打包后得到library文件,如果我们在一个html文件中引用这个库,就可以得到library这个全局变量

libraryTarget:'umd'指库挂在什么地方,我们可以换成libraryTarget:'this',这样库就挂在this上。在使用script标签时,就需要使用this.library了,window同理。但是这样是不能使用es6,amd方法引用库的。node环境下就配置为libraryTarget:'global'
自己写的库引用其他库
在str.js中使用Lodash
import _ from 'lodash'
export function join(a, b) {
// return a + ' ' + b;
return _.join([a,b],' ')
}
我们进行打包
Asset Size Chunks Chunk Names
library.js 72.8 KiB 0 [emitted] main
文件从之前的1.54kib变成了72.8kib,这是因为我们使用了lodash这个第三方库。
如果在使用自己的库的时候,同时还引入了lodash,就有两份lodash库了。
import library from 'library'
import lodash from 'lodash'
我们可以这样配置
mode:'production',
entry:'./src/index.js',
externals:['lodash'],
externals:['lodash'],这个配置是让webpack打包时,如果发现有Lodash包,就不要打包在我们的代码里面。
这样在使用library库时library里面是没有lodash的,就需要用户自己引入一个Lodash了
externals还有其他用法,参考https://www.webpackjs.com/configuration/externals/#externals
入口文件
我们最终给用户使用的是dist目录下的library.js文件,我们需要再package.json文件中进行修改。
"main": "./dist/index.js",
npm注册
申请注册账号
在命令行中输入npm adduser
添加用户名和密码
运行npm push命令发布库,别人直接npm install 就行,当然库名不能和别的库名相同。


