解决wepacke配置postcss-loader时autoprefixer失效问题
今天在配置postcss-loader,使用autoprefixer发现根本没有用。
postcss.config.js中是这样的:
module.exports = { plugins:[ require('autoprefixer') ] }
然后打包也没报错,只是没有起任何作用,一些需要加前缀的地方毫无变化。没作用岂不是白配了。然后我又去搜索如何解决autoprefixer失效问题,发现还需要配置兼容的浏览器。我又按照方法在postcss.config.js中配置。
module.exports = { plugins:[ require('autoprefixer')({ "browsers": [ "defaults", "not ie < 8", "last 2 versions", "> 1%", "iOS 7", "last 3 iOS versions" ] }) ] }
这里兼容浏览器的版本可以自己设置。
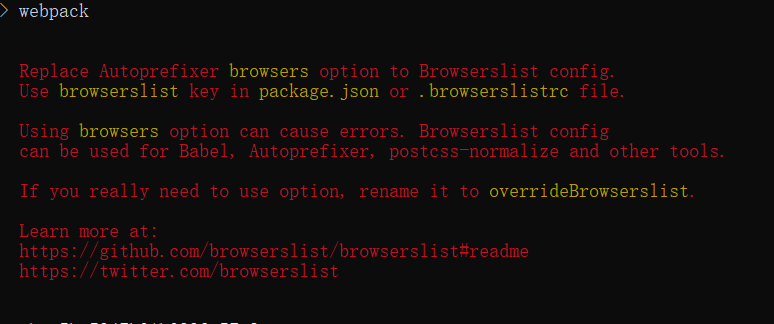
然后打包,结果成功,该添加的前缀都添加了。但是却有一段警告:

虽然不影响结果,可这红的黄的提示对我们程序员来说十分不友好呀,所以我一定要干掉它。我用我蹩脚的英语理解了一下大概意思,就是使用 browserslist去替换browsers。browserslist不是添加在postcss.config.js中,而是添加在package.json中。这样做是为了避免browsers可能会导致的错误。所以要想完美解决,就需要这样:
postcss.config.js
module.exports = { plugins:[ require('autoprefixer') ] }
package.json
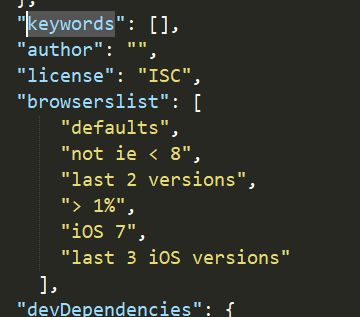
"browserslist": [ "defaults", "not ie < 8", "last 2 versions", "> 1%", "iOS 7", "last 3 iOS versions" ],
这段加在author,keywords同一级