li之间产生的间隙问题的解决方法
场景:有这样一串代码:
<ul>
<li><a href="#">登录</a></li>
<li><a href="#">快速注册</a></li>
<li><a href="#">关于</a></li>
<li><a href="#">帮助</a></li>
<li><a href="#">App下载</a></li>
</ul>
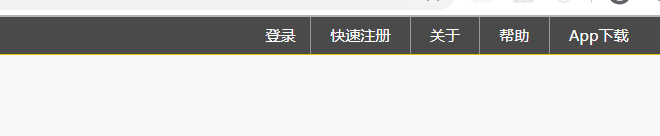
给li添加inline-block后,制作了这样一个导航栏:

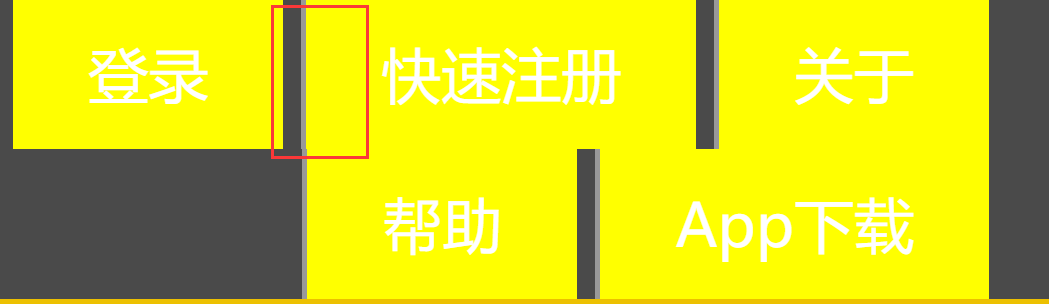
看着没有什么问题。但是当我们将a标签添上背景,再将其放大,如下:

这时候发现,在每个li之间都会有一条小缝。我们现在要解决的就是这样一条小缝隙了。当然如果觉得这条小缝可以接受的也可以不解决。
原因:
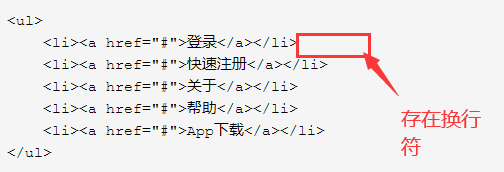
这条间隙出现的原因是html中的空白字符。在每个li之间是有一个换行符的,这种换行符被定义为一个空白符。然后在inline-block时,就产生了间隙。

解决:
既然知道时空白符造成的,解决掉这个空白符就行了。
方法1:将每个li都写在同一行,这不就没有换行符了吗。
<ul>
<li><a href="#">登录</a></li><li><a href="#">快速注册</a></li><li><a href="#">关于</a></li><li><a href="#">帮助</a></li><li><a href="#">App下载</a></li>
</ul>

问题解决了,但是这样的代码看起来真是要命。所以不是好的解决方法。
方法2:将闭合的</li>放到下一个<li>之前,也没有换行符了。
<ul>
<li><a href="#">登录</a>
</li><li><a href="#">快速注册</a>
</li><li><a href="#">关于</a></li>
</li><li><a href="#">帮助</a>
</li><li><a href="#">App下载</a>
</ul>
这样子也是可以的。
方法3:去掉闭合,使Html为我们闭合它。
<ul>
<li><a href="#">登录</a>
<li><a href="#">快速注册</a>
<li><a href="#">关于</a>
<li><a href="#">帮助</a>
<li><a href="#">App下载</a>
</ul>
空白符归根结底也是字符,会受到font-size影响。
方法4:使这个换行符的font-size变成0。通过改变父节点的font-size来实现。
ul{ font-size:0; } li{ font-size:16px;/*注意要设置这一条*/ }

这种方法也可以解决间隙问题,但也产生了新的问题,就是出现了下面的间隙。
方法5:设置负的边距。
直接使li偏移也是可以的。


