js——XHR知识归纳
XHLHttpRequest对象
ajax技术能够向服务器请求额外的数据而无需卸载页面。其核心技术是XMLHttpRequest对象(XHR)。
IE7之前的旧版本通过MSXML库中的ActiveX对象实现。而IE7及之后的浏览器支持XMLHttpRequest构造函数
可以做兼容性的createXHR();
function createXHR(){
//检查是否支持XMLHttpRequest
if(typeof XMLHttpRequest!="undefined")
{
//支持,返回XMLHttpRequest对象
return new XMLHttpRequest();
}
//如果不支持XMLHttpRequest,就检查是否支持ActiveXObject
else if(typeof ActiveXObject !="undefined")
{
//检查activeXString
if(typeof arguments.callee.activeXString!="string")
{
var versions=["MSXML2.XMLHttp.6.0","MSXML2.XMLHttp.3.0","MSXML2.XMLHttp"],i,len;
for(i=0,len=versions.length;i<len,i++)
{
try{
//看是否有可以支持的版本
new ActiveXObject(versions[i]);
arguments.callee.activeXString=versions[i];
break;
}
catch(ex){
//跳过
}
}
}
//返回ActiveXObject
return new ActiveXObject(arguments.callee.activeXString);
}
else
{
//都不行
throw new Error("NO XHR object availablle");
}
}
这个例子先检查XHR对象是否存在,存在就返回XHR对象,不存在就检查ActiveX对象是否存在,存在就返回,如果两个对象都不存在,就返回错误。
XHR的使用
XHR有一个方法叫open(),接收三个参数,请求方式(get,post),请求的url,表示是否异步请求的布尔值(true为异步)
let xhr=createXHR();
xhr=open('get','https://www.baidu.com',flase);
open()方法不会直接发送请求,而是启用一个请求以备发送
XHR还有一个方法叫send(),接收一个参数,即作为请求主体要发送的数据。
send()和open()配合使用就可以发送特定的请求。
xhr=open('get','https://www.baidu.com',flase);
xhr.send(null);
上面代码是同步执行的,所以要等服务器响应请求后js代码才会继续执行。服务器响应后会自动为XHR对象填充以下信息:
| 属性 | 描述 |
|---|---|
| responseText | 作为响应主题被返回的文本 |
| responseXML | 如果响应的内容是"text/xml"或"application/xml",这个属性将保存响应数据的XML DOM文档 ,如果不是xml文件,这个值为空 |
| status | HTTP的响应状态 |
| statusText | HTTP响应状态说明 |
状态判断
尽量不要用statusText去判断,statusText在跨域时不太可靠。
if((xhr.status>=200&&xhr.status<=300)||xhr.status===304)
{
//success
console.log("status success");
}
else
{
console.log("status fail");
}
注意:浏览器有时候会错误的报告204状态,IE的XHR的ActiveX会将201设置为1223,IE中原生的XHR会将204规范为200,而opera或将status设置为0。
请求/响应的活动阶段
可以检测XHR对象的readyState属性来求得请求/响应的当前阶段
- 0:未开始,还没有调用open()方法。
- 1:启用,调用open()方法
- 2:发送,调用send()方法
- 3:接收,服务器接收到部分请求
- 4:完成,服务器接收到所有请求,而且客户端可以使用了。
这些阶段的改变会触发readystatechange事件,可以根据该事件来检测readyState
//onreadystatechange事件要在open之前指定,保证跨域浏览器的兼容性
xhr.onreadystatechange=function(){
if(xhr.readyState===4)
{
if((xhr.status>=200&&xhr.status<=300)||xhr.status===304)
{
//success
console.log("status success");
}
else
{
console.log("status fail");
}
}
}
xhr.open("get","https://www.baidu.com",true);
xhr.send(null);
可以用xhr.abort()在响应前取消异步请求,
这个方法会使XHR停止触发时间,再也不允许访问与响应有关的对象属性,这个方法在请求终止后还会对XHR解引,不建议XHR重用,会影响内存。
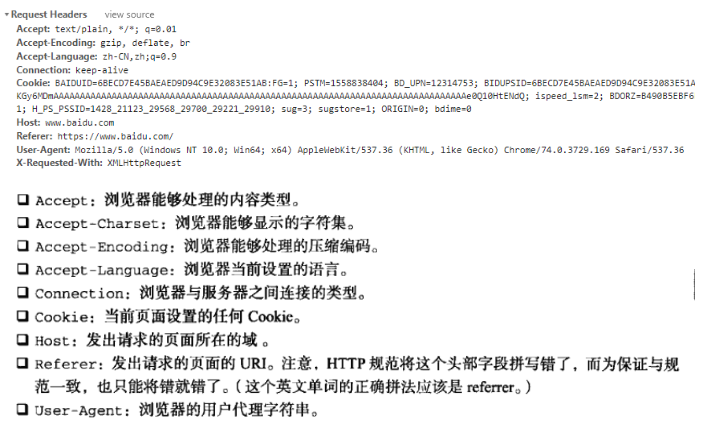
请求头

- 不同浏览器发送的信息可能有所不同
- 设置:setRequestHeader()方法可以自定义头部信息,接收两个参数头部字段的名称和头部字段的值,但是必须在open()与send()之间调用
xhr.open("get","www.baidu.com",true);
// 不要使用浏览器正常字段,会影响浏览器响应
xhr.setRequestHeader("MyHeader","MyValue");
xhr.send(null);
响应头
- 获取:getResponseHeader(),传入头部字段的名称,获得相应的响应头信息
- 获取全部:getAllResponseHeaders(),取得一个包含所有头部信息的长字符串
var MyHeader=xhr.getResponseHeader('Content-Type');
var allHeader=xhr.getAllResponseHeader();
Get请求
get请求常用于向服务器查询某些信息。
//这里的查询字符串需要正确的编码
xhr.open("get","example.php?name=name1&age=age1",true);
GET请求经常发生的错误是查询字符串的格式问题,查询字符串中的每个参数名和值都需要encodeURIComponent()来先进行编码。
/**
* [对查询字符串进行编码]
* @param {[type]} url [要添加的参数的url]
* @param {[type]} name [参数名]
* @param {[type]} value [参数值]
*/
function addURLParam(url,name,value)
{
url+=(url.indexOf("?")===-1?"?":"&");
url+=encodeURIComponent(name)+"="+encodeURIComponent(value);
return url;
}
使用这个函数可以保证查询字符串的格式良好,能可靠的用于XHR对象
POST请求
post请求用于向服务器发送应该被保存的数据,把数据作为请求主体提交。
post请求可以提交XML文档
xhr.open("post","example.php",true)
xhr.send(data);
默认情况下,服务器对post请求和Web表单提交不会一视同仁。如果需要提交表单,可以使用如下代码
/**
* post提交表单
* @return {[type]} [description]
*/
function submitData(){
var xhr=createXHR();
xhr.onreadystatechange=function(){
if(xhr.readyState===4)
{
if((xhr.status>=200&&xhr.status<=300)||xhr.status===304)
{
//success
console.log("status success");
}
else
{
console.log("status fail");
}
}
}
xhr.open("post","example.php",true);
//设置头部信息为表单提交时的内容
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded");
var form=document.getElementById("user-info");
//将表单数据序列化
xhr.send(serialize(form));
}


