js闭包
已下是自己阅读文档js高级程序设计后的知识点,在此记录,以便于之后温习
闭包
1.闭包是指有权访问另一个函数作用域中变量的函数。常见方式:在另一个函数中创建另一个函数(匿名)。
闭包是一个函数,但是它创建在另一个函数内部。闭包关键在于它的执行环境和它的作用域链。
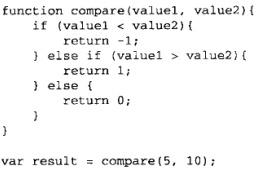
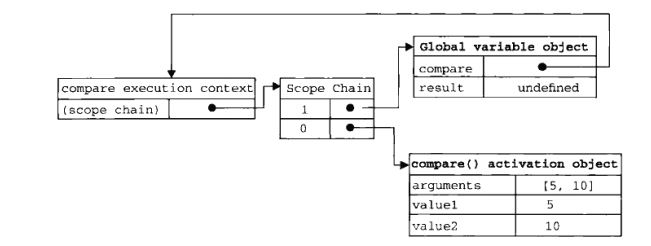
2.当函数被调用,会创建一个执行环境和作用域链,并将作用域链赋给函数的一个内部属性[[Scope]]。然后用this,arguments,和其他命名属性来初始化活动对象,并把这个活动对象添加在作用域链前端。外部函数的活动对象位于作用域链第二位,再外层的位于第三位,直到作用域链的最外层为全局的变量对象。


3.一般情况下,函数执行完会销毁活动对象,有闭包的话情况会有所不同,在外层函数执行完毕后,闭包还在使用外层函数的活动对象,那么外层活动对象不会被销毁,将继续保存在内存中,直到闭包代码执行完毕,一起销毁。
5.闭包与变量
作业域链本身是一个指针列表,只引用但不实际包含变量对象。用如下代码来理解
function createFunctions(){ var result=new Array(); for(var i=0;i<10;i++) { result[i]=function(){ return i; } } for(let i=0;i<10;i++) { console.log(result[i]()); } //return result; } createFunctions();
这个代码表面上看会打印回索引值:0,1,2,3...但是实际上它打印的是10个10。
原因:作业域链本身是一个指针列表,只引用但不实际包含变量对象。result数组是函数数组,每个元素都是一个匿名函数,而每个函数的作用域链都保存着createFunctions的活动对象,即每个函数都在 引用 同一个变量i,所以当调用result数组中的元素函数时,返回的都是同样的值,i在循环时最后累加为10。
上面的例子也可以看出闭包的副作用:闭包只能取包含函数中任何变量的最后一个值。
6.this对象
js中的this已经很迷了,闭包与this碰在一起就更加迷上迷?!
其实还是比较简单:匿名函数的执行环境具有全局性,所以闭包中的this对象通常指向window
var name="this is window"; var obj={ name:"this is obj", getName:function(){ return function(){ return this.name; }; } } alert(obj.getName()());//this is window
函数调用时,活动对象会自动获取this和argurments,不会直接访问外部函数的这两个变量,不过可以将外部作用域的this保存在闭包能访问的变量里面。


