3D渐变分层
效果:




主要是css效果
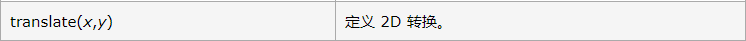
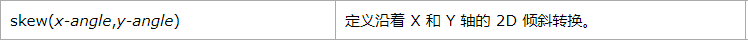
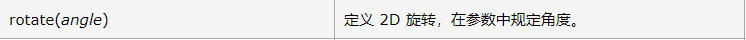
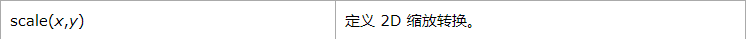
transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。




transition是过渡时间。
align-items: center;居中对齐弹性盒的各项 <div> 元素
justify-content:center; justify-content 用于设置或检索弹性盒子元素在主轴(横轴)方向上的对齐方式,加上center是项目在容器中心
代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="index.css"> <title>3D渐变分层悬浮</title> </head> <body> <div class="container"> <img src="img1.jpg"> <img src="img1.jpg"> <img src="img1.jpg"> <img src="img1.jpg"> </div> </body> </html>
css:
body{ margin:0; padding:0; width: 100%; height: 100vh; display: flex; align-items: center; justify-content:center; } .container{ position: relative; width: 360px; height: 360px; transform:rotate(-30deg) skew(25deg) scale(.8); transition: 0.5s; } .container img{ position: absolute; width: 100%; transition: 0.5s; } .container:hover img:nth-child(1){ transform: translate(40px,-40px); opacity: .4; } .container:hover img:nth-child(2){ transform: translate(80px,-80px); opacity: .6; } .container:hover img:nth-child(3){ transform: translate(120px,-120px); opacity: .8; } .container:hover img:nth-child(4){ transform: translate(160px,-160px); opacity: 1; }


