js变量的基本类型和引用类型
Javascript变量分为基本变量和引用变量
- 基本类型:如undefined,null,Number,String,Boolean,Symbol... 按值访问, 可操作保存在变量中的实际值, 保存在栈内存中。
- 引用类型:如多个可多个值组成的对象,数组,正则... 按引用访问, 不可直接操作访问对象内存空间, 保存在栈内存和堆内存中。
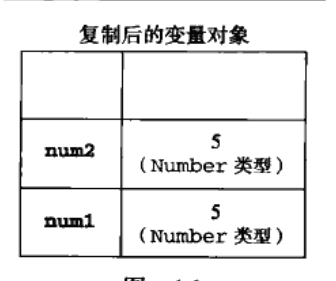
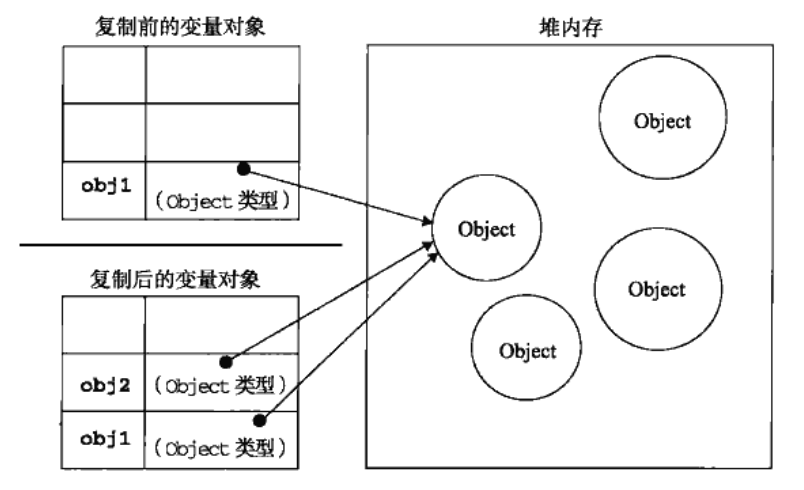
1.复制变量
- 基本类型:创建新值,把该值复制到新分配的变量地址上,两值可参与任何操作而不互相影响。


- 引用类型:创建一个新的指针(指针指向存储堆里被复制的对象),将该指针放到为新变量分配的栈空间里

2.参数传递
ECMAScrpit中的所有参数都是按值传递的。基本类型和引用类型作参数传递都类似于复制。
- 基本类型:被传递的值会被复制给函数的内的局部变量,函数内部的局部变量不会影响函数外部的变量的值。
- 引用类型:将内存中的地址的值(指向堆内数据)复制给函数内部的局部变量(这时局部变量和函数外的变量都指向同一个堆内数据),局部作用域修改的值会在全局反映。
3.检查类型
var num=1; var st='haha'; var bo=true; var nu=null; var obj=new Object(); var ar=[];
- typeof:typeof操作符是确定该值是Number,Boolean,undefined等基本类型的很不错的工具,但是在判断基本类型还是引用类型就没那么好用了;
console.log(typeof(num));//Number console.log(typeof(st));//String console.log(typeof(bo));//Boolean console.log(typeof(obj),typeof(nu));//Object,Object
- instanceof:如果instanceof检测到是引用类型实例会返回true,是基本类型会返回false
console.log(nu instanceof Object );//false console.log(obj instanceof Object);//true console.log(ar instanceof Array );//true
所以确定哪一种值是基本类型用typeof,确定值是哪一种引用类型用instanceof。
参考:《JavaScript权威指南》第三版


 浙公网安备 33010602011771号
浙公网安备 33010602011771号