Web Storage
1.Web Storage 是什么?
Web Storage是HTML5新增的功能,可以在本地保存数据。Web Storage存储机制是对cookie存储机制的一种改善。
2.Web Storage 和cookie
在HTML4中,使用cookie保存客户端的数据,但是cookie存储永久数据存在以下问题:
- 大小:cookie的大小限制在4KB。
- 带宽:cookie是随着HTTP事务被一起发送的,会浪费一部分带宽去发送cookie。
- 复杂性:要正确操纵cookie很难。
针对这些问题,HTML5提出了Web Storage
- Web Storage的容量可以达到5M以上
- Web Storage的存储是针对客户端本地而言的
- Web Storage有setItem和getItem等方法,不用像cookie一样需要前端自己去封装setCookie,getCookie
3.sessionStorage和localStorage
Web Storage分为sessionStorage和localStorage两种:
- sessionStorage:将数据保存在session对象中,session就是从进入某网站到到关闭网站花费的时间,session对象可以保存这段时间内的任何数据。
- localStorage:将数据保存在客户端本地的硬件设备中。
区别:sessionStorage是临时保存,浏览器关闭了数据就没有了,localStorage是永久保存,即使浏览器关闭了,下次打开数据依然存在,可以继续使用。
4.webStorage的使用
webStorage主要用于存储与读取,基本方法
- getItem(),setItem():
//保存数据: sessionStorage.setItem('key','value'); //或 sessionStorage.key='value'; localStorage.setItem('key','value'); //或 localStorage.key='value'; //读取数据: 变量=sessionStorage.getItem('key'); //或 变量=sessionStorage.key; 变量=localStorage.getItem('key'); //或 变量=localStorage.key;
读取与保存数据时可按“键值”的形式进行,也可以通过自定义属性值进行。需要注意:在保存数据时不允许重复保存相同的键名,保存后可以修改键值但不能修改键名。
例子(存储单一数据):

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>web storage</title> <script type="text/javascript" src="script.js"></script> </head> <body> <h1>web storage</h1> <p id="msg"></p> <input type="text" id="input" name=""> <input type="button" value="保存数据" onclick="saveStorage('input');"> <input type="button" value="读取数据" onclick="loadStorage('msg');"> </body> </html>N
脚本:

function saveStorage(id){ var target=document.getElementById(id); var str=target.value; console.log("s"); sessionStorage.setItem('message',str); //sessionStorage.message=str; } function loadStorage(id){ var target=document.getElementById(id); var msg=sessionStorage.getItem('message'); //var msg=sessionStorage.message; console.log("s",msg); target.innerHTML=msg; } function saveStorage(id){ var target=document.getElementById(id); var str=target.value; console.log("l"); localStorage.setItem('message',str); } function loadStorage(id){ var target=document.getElementById(id); var msg=localStorage.getItem('message'); target.innerHTML=msg; console.log("l",msg); }
效果:

2.length,key和clear
localStorage.length:所以保存在localStorage中数据的条数
localStorage.key(index):通过将索引号传入,得到对应的数据。
localStorage,clear():将localStorage中的数据全部清除
例子(存储多条数据):

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>WEB留言板</title> <script type="text/javascript" src="script1.js"></script> </head> <h1>web留言板</h1> <textarea id="memo" cols="60" rows="10" ></textarea><br> <input type="button" value="追加" onclick="saveStorage('memo')" /> <input type="button" name="" value="初始化" onclick="clearStorage('msg')"> <p id="msg"></p> </html>
脚本:

function saveStorage(id){ var data=document.getElementById(id).value;//获取文本内容 var time=new Date().getTime(); localStorage.setItem(time,data); alert('数据已保存'); loadStorage('msg'); } function loadStorage(id){ var result="<table border='1'>"; for(var i=0;i<localStorage.length;i++) { var key=localStorage.key(i);//获取键名 var value=localStorage.getItem(key);//获取键值 var date=new Date(); date.setTime(key); var datestr=date.toGMTString(); result+='<tr><td>'+value+'</td><td>'+datestr+'</td><tr>'; } result+='</table>' var target=document.getElementById(id); target.innerHTML=result; } function clearStorage(){ localStorage.clear(); alert('数据已清除'); loadStorage('msg'); }
效果:

例子(存储JSON对象):

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>使用webStorage做数据库</title> <script type="text/javascript" src="script2.js" ></script> </head> <h1>使用webStorage做数据库</h1> <table> <tr> <td>姓名:</td> <td><input type="text" id="name" /></td> </tr> <tr> <td>性别:</td> <td><input type="text" id="sex" /></td> </tr> <tr> <td>电话:</td> <td><input type="text" id="tel" /></td> </tr> <tr> <td>爱好:</td> <td><textarea id="habit" clos="5" rows="3"></textarea></td> </tr> </table> <input type="button" value="保存" onclick="saveStorage()" name=""> <hr> <input type="text" id="find" /> <input type="button" value="检索" onclick="findStorage()" name=""><br> <p id="msg"></p> </html>
脚本:

function saveStorage() { var data=new Object();//new一个对象 data.name=document.getElementById('name').value; data.sex=document.getElementById('sex').value; data.tel=document.getElementById('tel').value data.habit=document.getElementById('habit').value var str=JSON.stringify(data); localStorage.setItem(data.name,str); alert('数据已保存'); } function findStorage() { var find=document.getElementById('find').value var data=localStorage.getItem(find); data=JSON.parse(data); var result="姓名:"+data.name+"<br>"; result+="性别:"+data.sex+"<br>"; result+="电话:"+data.tel+"<br>"; result+="爱好:"+data.habit+"<br>"; document.getElementById('msg').innerHTML=result; }
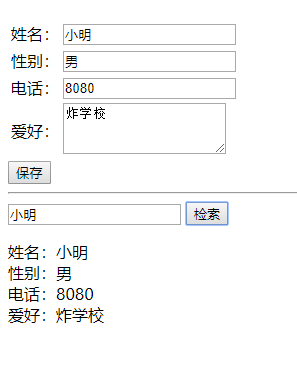
效果:

利用storage事件实时监视Web Storage中的数据
window.addEventListener('storage',function(event){
//当Web Storage发生变化时的操作
//1.event.key属性:属性值为在session和localStorage中被修改的键值
//2.event.oldValue:属性值为session和localStorage被修变前的值
//3.event.newValue:属性值为session和localStorage被修改后的值
//4.event.url:属性值是被修改的session和localStorage页面的路径
//5.event.storageArea:属性值是被修改的session和localStorage对象
}
},false)



