underscore的简单了解
1.underscore:一个封装好的js工具库,它提供了一整套函数式编程的使用功能,但是没有扩展任何js内置对象。它解决了这个问题:如果我面对一个空白的HTML,并希望立即开始工作,我需要什么?
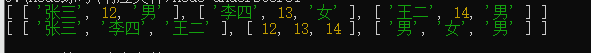
2.zip
var _=require('underscore'); //演示: var names=['张三','李四','王二']; var age=[12,13,14]; var genders=['男','女','男']; //压缩 var result=_.zip(names,age,genders); console.log(result); //解压 result=_.unzip(result); console.log(result);

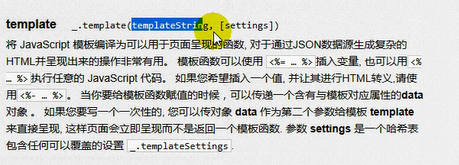
3.template

var _=require('underscore'); //声明了一段HTML代码模板 var html='<h1><%= name %></h1>'; //template()返回的依然是一个函数 var fn=_.template(html); //调用template()返回的这个函数fn // html=fn({name:'佩奇'}); console.log(html); console.log(fn.toString()); //内部函数 function(data) { return render.call(this, data, _); }



