node——将用户提交的数据写入data.json文件
当我们在进行将数据提交到某个网页时,需要将提交数据保存下来
1.提交数据
2.获得数据
3.保存数据
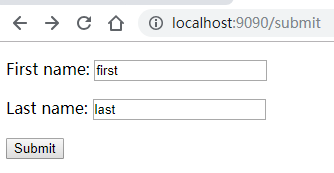
先看提交数据:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" type="text/css" href="../resource/css1.css"> <title>submit</title> </head> <body> <p class="submit"><form action="/add" method="/add"> <p>First name: <input type="text" name="name" /></p> <p>Last name: <input type="text" name="text" /></p> <input type="submit" value="Submit" /> </form></p> </body> </html>


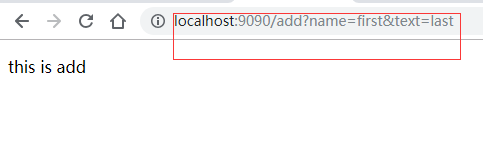
我们在输入框中输入文字等,需要将这里输入的东西提交到/add页面上,此时可以看到数据出现在了req.url里面

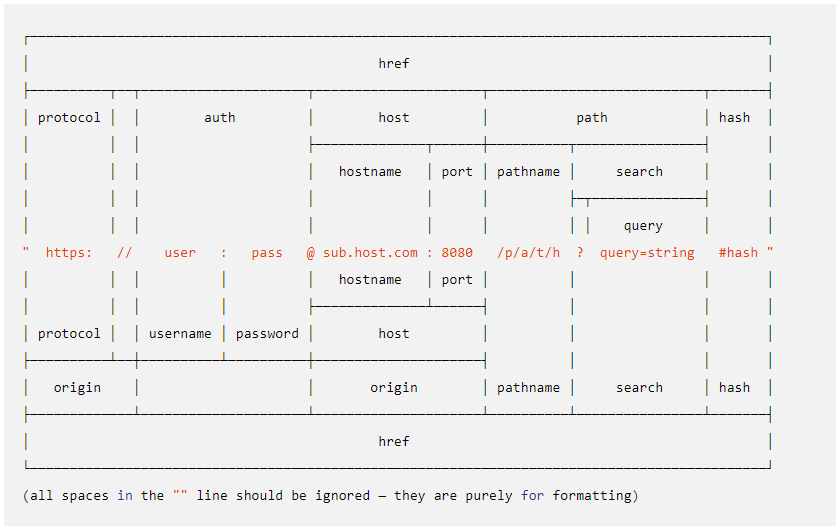
我们需要获取到里面的数据,在url模块里面有url.parse()方法

如图,按照图中的方法,就可以找到对应的值
要使用url.parse()需要先引用url模块
var url=require('url');
然后获得url对象
//通过url模块。调用url.parse()方法解析用户请求的url(req,url) var urlObj=url.parse(req.url,true);
console.log(urlObj);

之后根据需要将有用的内容储存
else if(req.url.startsWith('/add')&&req.method==='get'){ res.render(path.join(__dirname,'views','add.html')); //1.获取用户get提交过来的数据 //urlObj.query.title //urlObj.query.url //urlObj.query.text //2.把用户提交的新闻数据保存到data.json文件中 var list=[]; list.push(urlObj.query); //把list数组写入data.json //fs.writeFile数据只能传字符串或buffer,可以用JSON.stringify来转换 fs.writeFile(path.join(__dirname,'data','data.json'),JSON.stringify(list),function(err){ if(err){ throw err; } console.log('ok'); }); //3.跳转到新闻列表页 }
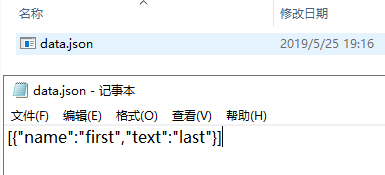
然后在data.json文件中获得想要的数据

服务器通过设置响应头开使浏览器重定向
else if(req.url.startsWith('/add')&&req.method==='get'){ // res.render(path.join(__dirname,'views','add.html')); //1.获取用户get提交过来的数据 //urlObj.query.title //urlObj.query.url //urlObj.query.text //2.把用户提交的新闻数据保存到data.json文件中 var list=[]; list.push(urlObj.query); //把list数组写入data.json //fs.writeFile数据只能传字符串或buffer,可以用JSON.stringify来转换 fs.writeFile(path.join(__dirname,'data','data.json'),JSON.stringify(list),function(err){ if(err){ throw err; } console.log('ok'); }); //3.跳转到新闻列表页 //设置响应报文头,通过响应报文头告诉浏览器,执行一次页面跳转操作 //重定向 res.statusCode=302;//跳转 res.statusMessage='Found'; res.setHeader('Location','/'); res.end(); }


