node——request和response的常用对象
request(http.IncomingMessage)和response(http.ServerResponse)对象介绍
request:服务器解析用户提交的http请求报文,将结果解析到request对象中,凡是要获取和用户请求的数据都可以通过request对象获取
request对象常用类型,继承自stream.Readable
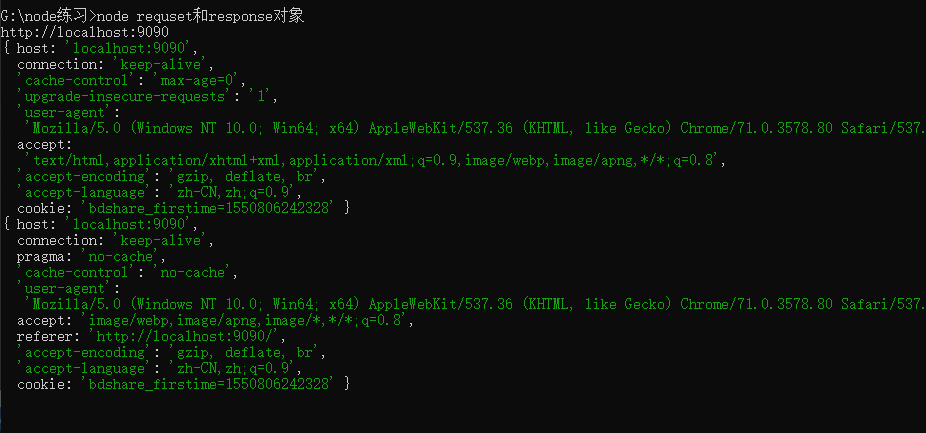
request.headers请求报文头
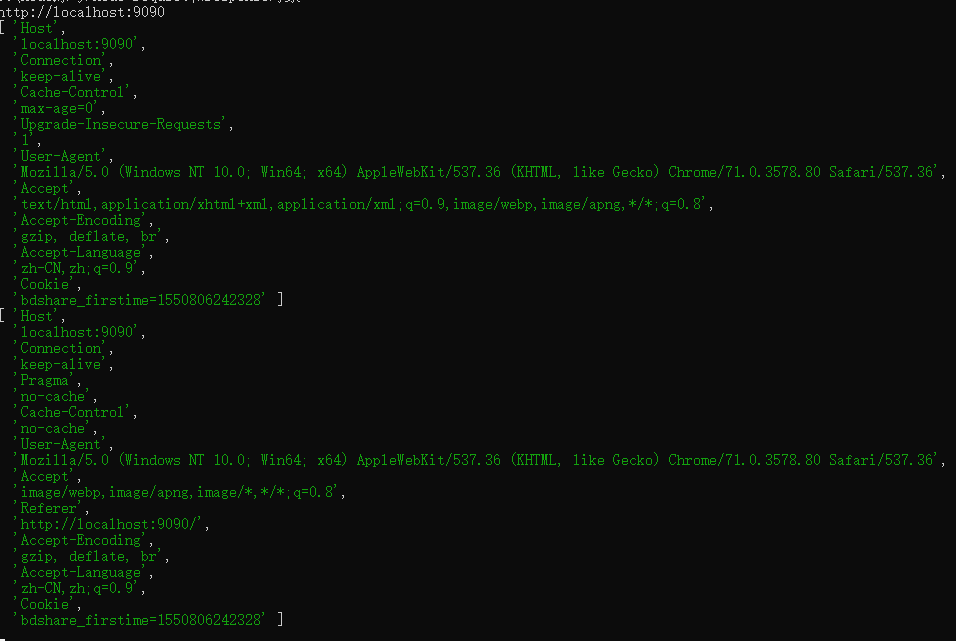
request.rawHeaders原生请求报文头
request.httpVersion请求版本号
request.method请求方法
request.url请求路径
response:在服务器端用来向用户做出响应的对象,凡是需要向用户(客户端)响应操作,都需要通过response对象来进行
response.writeHead(statusCode[, statusMessage][, headers])
response.setHeader
response.statusCode
responsestatusMessage
response.write
1.request
var http=require('http'); http.createServer(function(req,res){ //1.获取所有请求报文头 //req.headers返回的是一个对象,里面返回了所有的请求报文头 console.log(req.headers); res.end('over'); }).listen(9090,function(){ console.log('http://localhost:9090'); })

var http=require('http'); http.createServer(function(req,res){
//request.rawHeaders返回的是一个数组,数组里保存的都是请求报文头的字符串
console.log(req.rawHeaders);
res.end('over'); }).listen(9090,function(){ console.log('http://localhost:9090'); })

var http=require('http'); http.createServer(function(req,res){ //2.httpVersion //获取请求的客户端所使用的http版本 console.log(req.httpVersion); res.end('over'); }).listen(9090,function(){ console.log('http://localhost:9090'); })

var http=require('http'); http.createServer(function(req,res){ //3.method //获取客户端请求使用的方法(POST,GET......) console.log(req.method); //4.url //获取请求的路径(不包含主机名,端口号,协议) console.log(req.url); res.end('over'); }).listen(9090,function(){ console.log('http://localhost:9090'); })


2.response
var http=require('http'); http.createServer(function(req,res){ //1.response.write(chunk[, encoding][, callback]) //chunk可以是一个字符串或者一个buffer,第二个参数指定如何将它编写出一个字节流,默认utf-8,当数据块被刷新的时候,callback会调用 res.write('hello world! 你好世界'); res.write('hello world! 你好世界'); //每个请求都必须调用res.end //结束请求,该方法通知服务器,所有请求头和响应主体都以发送,服务器将视为已完成,可以考虑本次响应结束。 //res.end()要响应数据的话,数据必须是String或者Buffer类型 res.end('over'); }).listen(9090,function(){ console.log('http://localhost:9090'); })
但这样会出现乱码,所以需要加请求报文头
//2.通过res.setHeader来设置响应报文头,不过如果我们不设置响应报文头,系统也会默认有响应报文头,并且默认已经发送给了浏览器 res.setHeader('Content-Type','text/plain;charset=utf-8');

//3.设置http响应状态码 //res.statusCode设置http响应状态码 //res.statusMessage设置http响应状态码对应的消息 res.statusCode=404; res.statusMessage='NOT FOUND';
这个是响应状态码,我们需要不同的响应状态码来反馈给用户信息,哪怕已经找到页面

//4. res.writeHead() //直接向客户端响应(写入)http响应报文头 //建议在res.write()和res.end()之前调用 //如果res.statusCode,res.statusMessage,res.setHeader和res.writeHead一起设置,但是内容不一样,服务器会响应res.writeHead res.writeHead(404,'not found',{ 'Content-Type':'text/plain;charset=utf-8' })