3D立体方块旋转图册
代码可直接复制使用看效果
这个文章参考了 Lazy.Cat的文章:https://www.cnblogs.com/Lazy-Cat/p/9750244.html,大家也可以去看看,他讲的还是比较详细的。
Lazy.Cat的文章:https://www.cnblogs.com/Lazy-Cat/p/9750244.html,大家也可以去看看,他讲的还是比较详细的。
我也觉得先来效果比较吸引人啊












这里就先记录一些比较关键的知识点,方便大家理解
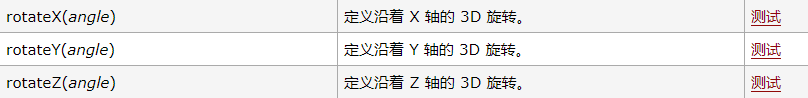
1.transform:transform 属性向元素应用 2D 或 3D 转换。该属性允许我们对元素进行旋转、缩放、移动或倾斜。我们使用其rotateX,rotateY,translateZ来进行转动


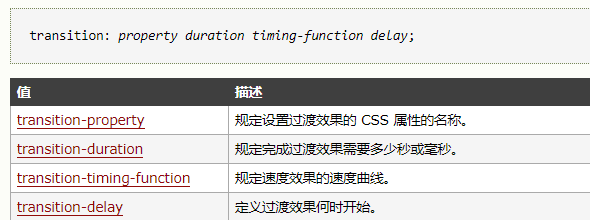
2.transition:用于设置过渡属性

transition: all .4s;//所有过程完成时间为.4s
3.animation使用简写属性,将动画与 div 元素绑定

4.keyframes:从xx到xx状态
@keyframes animationname {keyframes-selector {css-styles;}} @keyframes 动画名 { from{ 初始状态 }to{ 末态 } }
我们来看看其是怎么构成一个正方形的
/*外层正方形*/ .set .out_front { /*绕Y轴转动0度,向屏幕外偏移,离观察者近100px*/ transform: rotateY(0deg) translateZ(100px); } .set .out_back { /*绕Y轴转动0度,向屏幕内移动,离观察者远离100px*/ transform: rotateY(0deg) translateZ(-100px) ; } .set .out_left { /*向屏幕外移动,离观察者远离100px,与正前方图片重叠,再绕Y轴转动-90度,形成左面*/ transform: rotateY(-90deg) translateZ(100px); } /*向屏幕外移动,离观察者远离100px,与正前方图片重叠,再绕Y轴转动90度,形成右面*/ .set .out_right { transform: rotateY(90deg) translateZ(100px); } /*向屏幕外移动,离观察者远离100px,与正前方图片重叠,再绕X轴转动90度,形成顶面*/ .set .out_top { transform: rotateX(90deg) translateZ(100px); } /*向屏幕外移动,离观察者远离100px,与正前方图片重叠,再绕X轴转动-90度,形成底面*/ .set .out_bottom { transform: rotateX(-90deg) translateZ(100px); }
如果想要看单个图片的转动,可以到w3school上去体验一下,下面附上该部分链接
http://www.w3school.com.cn/cssref/pr_transform.asp
完整代码
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>3D旋转方块画册</title> <style type="text/css"> /*外层容器样式*/ .wrap{ margin: 220px; position: relative; } /*立方体效果*/ .set{ width: 50px; height: 50px; margin: 0 auto; transform-style: preserve-3d; /*设置动画播放样式:动画对象rotate 播放速度曲线从头到尾相同 时间20s 播放次数无限次*/ animation: rotate linear 20s infinite; } /*动画的旋转方式,先设定总体的*/ /*兼容*/ /*firefox*/ @-moz-keyframes rotate{ from{ transform: rotateX(0deg) rotateY(0deg); }to{ transform: rotateX(360deg) rotateY(360deg); } } /*sofari chrome*/ @-webkit-keyframes rotate { from { transform: rotateX(0deg) rotateY(0deg); } to { transform: rotateX(360deg) rotateY(360deg); } } /*opera*/ @-o-keyframes rotate { from { transform: rotateX(0deg) rotateY(0deg); } to { transform: rotateX(360deg) rotateY(360deg); } } /*设置单个图片的样式*/ .set div{ position: absolute; width: 200px; height: 200px; opacity: 0.8; /*持续时间为4s*/ transition: all .4s; } .pic { width: 200px; height: 200px; } .set .out_front { /*绕Y轴转动0度,向屏幕外偏移,离观察者近100px*/ transform: rotateY(0deg) translateZ(100px); } .set .out_back { /*绕Y轴转动0度,向屏幕内移动,离观察者远离100px*/ transform: rotateY(0deg) translateZ(-100px) ; } .set .out_left { /*向屏幕外移动,离观察者远离100px,与正前方图片重叠,再绕Y轴转动-90度,形成左面*/ transform: rotateY(-90deg) translateZ(100px); } /*向屏幕外移动,离观察者远离100px,与正前方图片重叠,再绕Y轴转动90度,形成右面*/ .set .out_right { transform: rotateY(90deg) translateZ(100px); } /*向屏幕外移动,离观察者远离100px,与正前方图片重叠,再绕X轴转动90度,形成顶面*/ .set .out_top { transform: rotateX(90deg) translateZ(100px); } /*向屏幕外移动,离观察者远离100px,与正前方图片重叠,再绕X轴转动-90度,形成底面*/ .set .out_bottom { transform: rotateX(-90deg) translateZ(100px); } /*定义小正方体样式*/ .set span { display: block; width: 100px; height: 100px; position: absolute; top: 50px; left: 50px; } .set .s_pic { width: 100px; height: 100px; } .set .in_front { transform: rotateY(0deg) translateZ(50px); } .set .in_back { transform: translateZ(-50px) rotateY(180deg); } .set .in_left { transform: rotateY(-90deg) translateZ(50px); } .set .in_right { transform: rotateY(90deg) translateZ(50px); } .set .in_top { transform: rotateX(90deg) translateZ(50px); } .set .in_bottom { transform: rotateX(-90deg) translateZ(50px); } /*鼠标移入后样式*/ /**/ .set:hover .out_front { transform: rotateY(0deg) translateZ(200px); } .set:hover .out_back { transform: translateZ(-200px) rotateY(0deg); } .set:hover .out_left { transform: rotateY(-90deg) translateZ(200px); } .set:hover .out_right { transform: rotateY(90deg) translateZ(200px); } .set:hover .out_top { transform: rotateX(90deg) translateZ(200px); } .set:hover .out_bottom { transform: rotateX(-90deg) translateZ(200px); } </style> </head> <body> <!--创造一个独立的空间给我们的方块--> <div class="wrap"> <!--建立一个div,设置共同的动画样式,统一协调--> <div class="set"> <!--设置外层的方块的六个面--> <!--前--> <div class="out_front"><img class="pic" src="https://i.loli.net/2019/04/17/5cb6e7b79f246.jpg"></div> <!--后--> <div class="out_back"><img class="pic" src="https://i.loli.net/2019/04/17/5cb6e7b79f613.jpg"></div> <!--左--> <div class="out_left"><img class="pic" src="https://i.loli.net/2019/04/17/5cb6e7b7c1ae5.jpg"></div> <!--右--> <div class="out_right"><img class="pic" src="https://i.loli.net/2019/04/17/5cb6e7b7c19c8.jpg"></div> <!--上--> <div class="out_top"><img class="pic" src="https://i.loli.net/2019/04/17/5cb6e7b7c1b1f.jpg"></div> <!--下--> <div class="out_bottom"><img class="pic" src="https://i.loli.net/2019/04/17/5cb6e7b7c1b1f.jpg"></div> <!--设置内层的方块的六个面,这里包裹img标签使用span是为了之后设置样式时便于区分--> <!--前--> <span class="in_front"><img class="s_pic" src="https://i.loli.net/2019/04/17/5cb6e943c912e.jpg"></span> <!--后--> <span class="in_back"><img class="s_pic" src="https://i.loli.net/2019/04/17/5cb6e943e4a11.jpg"></span> <!--左--> <span class="in_left"><img class="s_pic" src="https://i.loli.net/2019/04/17/5cb6e943e5482.jpg"></span> <!--右--> <span class="in_right"><img class="s_pic" src="https://i.loli.net/2019/04/17/5cb6e94411992.jpg"></span> <!--上--> <span class="in_top"><img class="s_pic" src="https://i.loli.net/2019/04/17/5cb6e94412ee7.jpg"></span> <!--下--> <span class="in_bottom"><img class="s_pic" src="https://i.loli.net/2019/04/17/5cb6e9441387d.jpg"></span> </div> </div> </body> </html>
这个代码是重新更新了一下的,因为我这里用的图片在测试时是好好的,放到博客上来就大小不一,我就改了一下图片的大小
学习了之后还可以根据这些原理设计出其他有趣的东西

