webpack——打包JS
1.在文件中打开命令行,输入code ./ (我的编译器是vs code)

2.然后会弹出编译器,在编译器内新建js文件app,sum

app.js
import sum from './sum';
console.log('sum(23,24)=',sum(23,24));//打印结果
sum.js
export default function(x,y)
{
return x+y;
}
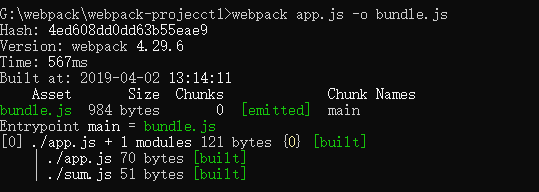
3.然后在命令行中
webpack app.js -o bundle.js进行打包


这样文件里就多了一个bundle.js文件
但是这里webpack app.js -o bundle.js好像在webpack版本更新时会有一些修改,可能会有问题
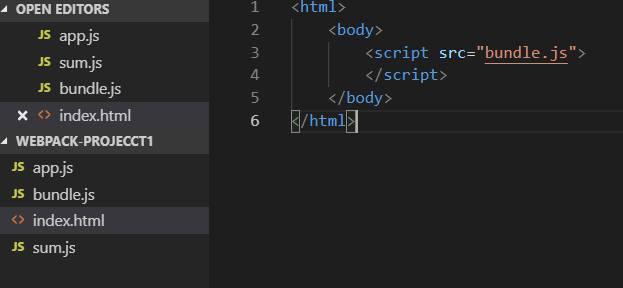
4.还需要建一个html文件来显示效果

控制台

之后可以创建一个webpack.config,js文件,到时候打包就输入webpack就行了
如果文件名不是webpack.config.js而是其他名字,例如webpack.conf.js,输入语句变为:webpack --config webpack.conf.js


